Home › Forums › General Questions › Strange rendering problem in Safari
- This topic has 11 replies, 2 voices, and was last updated 4 years, 6 months ago by
 xeon.
xeon.
-
AuthorPosts
-
2021-05-19 at 2:57 pm #41133
KurtGR
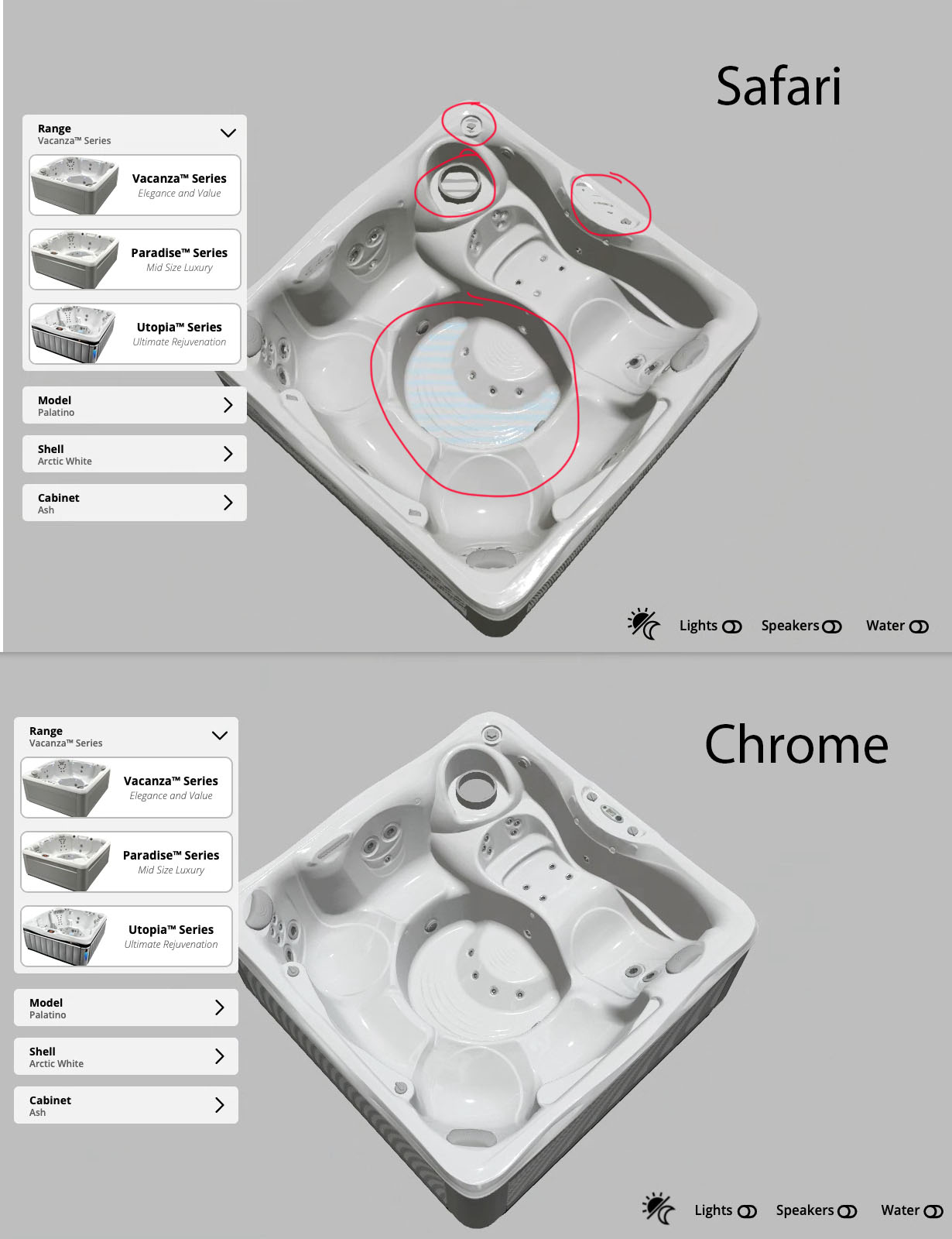
CustomerHi guys, anyone have any idea whats causing this new issue in Safari on Macs? (it doesn’t do this on my iPhone, only on Macs)

Also on some devices (mobile/macs) it looks like the scene is quite heavily downscaled (lots of anti aliasing pixellation) – I tried setting screen scale to native & 2, but didn’t seem to change anything. Is there a way to increase the sharpness of scenes on slower devices?

Any help hugely appreciated, you can see the scene in action on https://hottubhub.co.uk/visualiser-new/
2021-05-19 at 4:47 pm #41137 xeonCustomer
xeonCustomerFirst…its a really good product configurator…congrats on that.
I have run into similar problems but not so strange that it’s unique to Safari. Since Safari and Chrome on Mac use the same browser based on WebKit, it makes it even more unique. I can say that what you are experiencing is happening just as you state.
My first guess would be to look at the model. I get these sorts of artifacts when I have overlapping identical sets of geometry or solidified geometry that is very thin causing the lower geometry to calculate at essentially the same level..then you have bi-directional normals on a single plane that will cause this effect.
The second thing I would check would be the normals on these faces…make sure they are all heading in the right direction.
Thirdly…I would test the material…stick a standard texture in and see if it creates the same problem…if not slowly build your texture backup….the problem might be the normal map pushing into faces below.
Lastly..if all else fails…I would copy the project…and isolate one piece of geometry and one material and see if you can isolate the issue.
Good luck…please post back what you find.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2021-05-19 at 4:53 pm #41139 xeonCustomer
xeonCustomerNot sure this helps but after reviewing your post, I started viewing some of our work in safari a little closer…and have found a project that has a similar issue as yours…..will post back soon.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2021-05-19 at 5:06 pm #41141 xeonCustomer
xeonCustomerOK… I have validated this is a model interference/overlap issue….at least in my case. Why Safari is able to display this better than Chrome…no clue…but it’s a great diagnostic tool now.
So based on your scene I would guess that your water geometry is not hidden but scaled and sitting below the floor of the tub. If so I would hide it via puzzles until you need it to be on. This will prevent the blue patches from appearing while the tubs are not filled with water.
Good luck.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2021-05-21 at 10:27 am #41218KurtGR
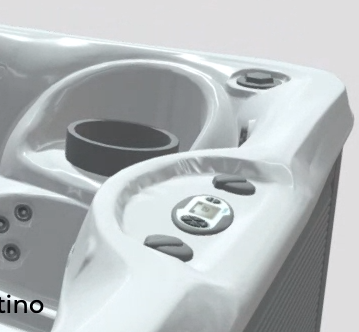
CustomerHi, thanks for taking a look at this – I can for sure hide the water but it wouldn’t solve the issue on the rest of the model (under the control panel for example, I can’t do anything about that and the mesh’s normals are completely fine.
This is a new issue to Safari also, this didn’t happen before (this configurator has been live for months with no issue now. So it tells me Apple have pushed an update that has changed things – I was hoping someone knew something about what they’ve changed and whether they’ll be fixing it soon.
2021-05-21 at 4:44 pm #41246 xeonCustomer
xeonCustomerAs much as I would like to blame this on Safari…its more than likely a problem with your scene. These types of issues that we see in your scene are caused by one of a few issues. The first is intersecting geometery. When two objects overlap you can get this effect. Imagine having two planes sitting in the same space. When the water is scaled down…it occupies the same “Z-space” as the floor. The water was an easy fix….you just hide it until you need it. The same problem probably exists for many other objects in your scene.
To help diagnose this issue….start with main controls of your Utopia Series model. I do the following:
1. Copy your 3D model scene to a new project so you can do some destructive testing.
2. Using the copy project delete all objects not in the same space as the controller including the tub.
3. Determine how many objects occupy this space. From the geometry I would expect only 1 but if you more than one…delete those too. So only the controller exists.
4. Export a GLTF and test.
5. If the issue goes a way then you have interference with one of the parts you deleted. If it doesnt go away…then you will need to look at the model of the controller. Is it a solid or solidified model? does it have a back surface? If it does you should delete the back surface and retest.My guess is these files were probably imported from a CAD file initially. CAD files are notorious for creating perfect interference and creating these problems. For Verge3D to render correctly there has to be some physical distance between objects that is slightly greater than the normal map heights. This is should very small distance but has to be there to avoid these issues. Given that all the objects are interfering with the tub, it is likely they are all intersecting the tub. Alternatively if for instance, the valves have multiple stacked parts it would be better to delete the inside of the valves and make it one part so there is no interference. Headrests…my gut says this may be an object where the inner surfaces are too close to the outer surface.
What 3D modeling package do you use?
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2021-05-26 at 2:32 pm #41437KurtGR
CustomerI use Maya, and the models were 3D scanned with an Artec EVA and manually retopologised, they’re not CAD models. The problem isn’t the geometry (if that were the case then why does it render correctly in Chrome, and why did it render correctly in safari for an entire year of being online until a recent update?)

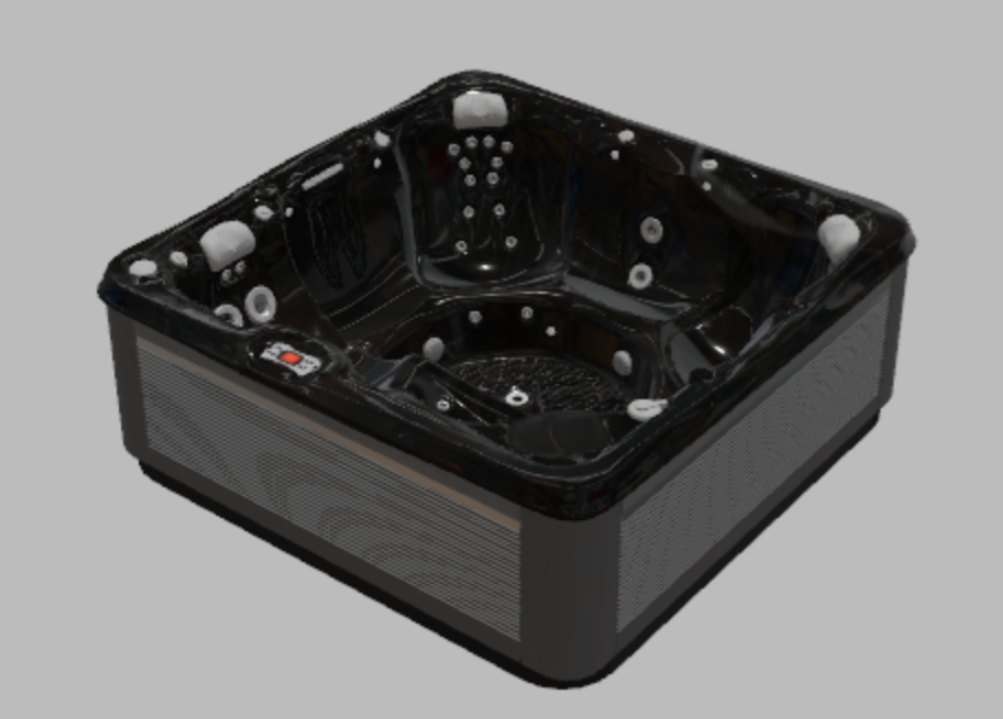
To make things more confusing, this is the same scene, in safari, but uploaded to Sketchfab – so its an interaction with Safari/Verge from the looks of it.
The problem isn’t Zfighting, if you look at the original image, it’s not just the water plane under the model (that doesn’t occupy the same Zspace), it’s also the controls on the top of the tub, these are separate models and sit on top of the tub geometry, there’s no way of me pulling these any higher without them floating above the hot tub shell.

I appreciate you putting some thought into this, but again your analysis doesn’t explain why it renders fine in Chrome, and it rendered fine in Safari for the past year.
2021-05-26 at 4:00 pm #41440KurtGR
CustomerAnother thing to note is you only seem to get that effect when zoomed out, if you zoom in it goes – something to do with camera clip planes?
2021-05-26 at 5:18 pm #41444 xeonCustomer
xeonCustomerSorry I could not be more helpful. I asked what package because I could have taken the project file and found the answer.
From my point of view, there are two options.
1. Believe the issue is with Safari and if this is the case then there is nothing anyone can do. I don’t believe this to be the case.2. Believe there is something inherently wrong with the project and now that there have been OS updates, browser updates…etc….the problem has been revealed using Safari that Chrome can not detect.
Option 2 gives you the ability to try to figure out a solution.
Currently, the only known cause I am aware of that creates the problem you are experiencing with all the objects you are having issues within your scene is “z-fighting”. There are numerous conversations about this in this forum. I hope you find a solution and if you do please let us know what it is.
The argument against Option 1 is that if there really was an issue it would be widespread, it would affect everyone’s models and projects and there would be no fix. The forums would be only discussing how to get around it, and solve it…but that’s not the case. The evidence for this is that projects are working fine in Safari as long as there is no “z-fighting”. So this brings us back to Option 2.
So..Option 2.
You state the geometry was scanned. Are the controls and tubs the same piece of geometry sharing the same texture? If yes..it simplifies how to find a solutionIf yes… create a project with just one tub…no other tubs and see if you get the same issue.
If you do get the same issue…then you need to look at the geometry of the space in question. Are there duplicate, overlapping or very dense verts, edges and /or faces?
If the model does not exhibit the same problem then the issue is in the puzzles and timing of when to show and hide the other objects.
Unfortunately…that’s all the help I can provide…good luck. Look forward to hearing how this gets resolved for you.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2021-05-28 at 1:47 pm #41560KurtGR
CustomerThe controls are separate hand-made objects, only the hot tub shell was scanned, and retopod/decimated using Zbrush. It’s a pretty clean workflow, and shouldn’t cause zfighting issues.
 2021-05-28 at 3:17 pm #41565
2021-05-28 at 3:17 pm #41565 xeonCustomer
xeonCustomerZ-fighting is not always caused by the geometry during creation in your 3D workflow. It can be caused by two or more objects sharing the same space in verge3d.
Take a look at how you are loading and unloading geometry in your puzzles.
If you can screen shot your puzzle tabs we can review.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2021-05-28 at 4:06 pm #41566 xeonCustomer
xeonCustomerAfter further thought, there is one more thing that could cause this…. Move your near and far planes of the camera closer to each other and see if that helps.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com -
AuthorPosts
- You must be logged in to reply to this topic.
