- This topic has 29 replies, 5 voices, and was last updated 5 months, 1 week ago by
 c4cc.
c4cc.
-
AuthorPosts
-
2023-07-14 at 1:51 am #65209
 xeonCustomer
xeonCustomerHi there,
I thought I would release my first tutorial on Sprite Sheets. I promise to do better as I do more. There are many methods for creating sprite sheets. This is one that I use all the time. Once you create the Material save it to your Asset Library and sprites sheets will be super simple from then on out. Hope you enjoy. Please like and subscribe so I can bring you more.Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2023-07-14 at 6:52 am #65213 Yuri KovelenovStaff2023-07-14 at 6:34 pm #65227
Yuri KovelenovStaff2023-07-14 at 6:34 pm #65227 visualizerCustomer
visualizerCustomerHi
XeonGreat tutorial & right at the time I was expecting it ! :))
Just week time back it was my query
-
This reply was modified 1 year, 9 months ago by
 visualizer.
visualizer.
2023-07-14 at 8:24 pm #65229 xeonCustomer
xeonCustomerI had seen your post while I was in the middle of figuring out how to make a tutorial and hoped I would get it done sooner than later but stuff kept tripping up the release of it. It comes up frequently on the forum so figured I better get it out there even though it seemed like you were on your way. Glad you liked it. Hope to do more.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2023-08-06 at 7:25 pm #65815 visualizerCustomer
visualizerCustomerHey
Yuri & developer team,The tutorial made by Xeon is no doubt explaining the essentials.
However cant we expect verge 3d to think of implementing straight forward feature? Say for example a .gif can be used for animated image sequences. If anything, else is tough.
Working out on sprite sheet or Atlas methos is kind of using microsoft office 98 in year 2023.Dont you think from a production perspective & capability perspective it will enhance verge to next level?
-
This reply was modified 1 year, 8 months ago by
 visualizer.
visualizer.
2023-08-07 at 7:01 pm #65854 xeonCustomer
xeonCustomerHi Visualizer, like all things there are many ways to do things. Sprite sheets are an efficient method used in gaming and all sorts of modern things so I would not necessarily equate them to Office 98 but I am sure it seems that archaic at first. It’s a common and well-documented method for sure but a GIF is even older. You may want to try webm files or loading a video texture. It just depends on your needs and device requirements as to the best method to use. We have been using webm with good success under the right situations and still have good frame control but our standard due to memory is still a sprite sheet. I believe there is support via a plugin for Lottie files but that’s a very specific use case. GIFs are 256 colors so I can’t imagine using them but again I am sure they could have a useful purpose. If we could use a game SDK like BINK, by RadGameTools that would help a lot. Would be nice to have options thats for sure.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2023-08-08 at 1:05 am #65867kdv
ParticipantSay for example a .gif can be used for animated image sequences
256-color bulky .gif instead of a natively supported H.264 video in 2023?
 That’s in case you want just to create a kind of a slideshow. But if you want to animate something like fire/clouds/smoke (or any texture with the alpha channel) than sprite sheets are practically the only variant.
That’s in case you want just to create a kind of a slideshow. But if you want to animate something like fire/clouds/smoke (or any texture with the alpha channel) than sprite sheets are practically the only variant.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-09 at 5:01 pm #65913 visualizerCustomer
visualizerCustomerHey
Xeon & kdv
I agree to your point that GIF is limited to 256 colour but I think recently I saw few tools support full 16 bit colour range.
Perhaps I am very new to the sprite sheet and hence I might have that view towards it. I got to check it … to me it looked like a lot of lengthy curve to work around. So I just mentioned .gif.I definitely mean if there is a provision to support for .mp4 thats awesome. OR may be some acript or a puzzle supporting soem sequence of JPGs or even PNGs.. would be great. Ofcourse size doest matter here but feature is feature. User’s choice whether to use or not & if to use then to what extent.
I also agree .gifs could be unnecessary on today’s time line. Yeah I really mean it to be useful for generating effects like water surface, fire or smoke etc.2023-08-09 at 5:27 pm #65916 visualizerCustomer
visualizerCustomerXeon
as you mentioned about lottie files.
GlifTek has his plugin for the same. Which is perhaps exactly for the basic gif type of animations.
I just saw them & found similar lines with what we are talking here.2023-08-10 at 7:54 am #65925kdv
Participantto me it looked like a lot of lengthy curve to work around.
it can be done in a little easier and faster way, within 3-5 minutes. no curves at all, just pure math.
https://www.youtube.com/watch?v=fuZFuY5aqRIPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-13 at 7:34 am #66046 visualizerCustomer
visualizerCustomerYes surely !
This one was short & sweet for me to understand.
I hope I get through with it quickly 2023-08-14 at 8:29 am #66073
2023-08-14 at 8:29 am #66073 visualizerCustomer
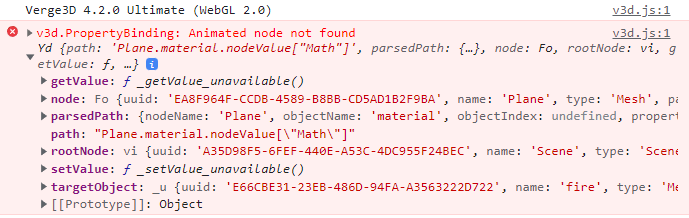
visualizerCustomerWhat am I missing in this ? I tried the ways shown in tut. did I miss snything?
even sneak preview doesnt show flame animated.here is a scene file – https://drive.google.com/file/d/1nUFYZkyJ2w5T6J4IzntN0VDd1BH8gKSo/view?usp=sharing
2023-08-14 at 8:58 am #66075kdv
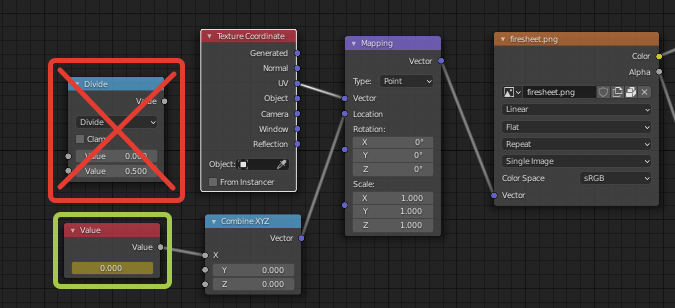
ParticipantDo not animate “Math” nodes or any other nodes except “Value” nodes.


https://drive.google.com/file/d/11xegNFuXI7sZOOdQqPaQyGALR8yZQsFE/view?usp=sharing
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-14 at 11:50 am #66078 visualizerCustomer
visualizerCustomerHi
yes got it.
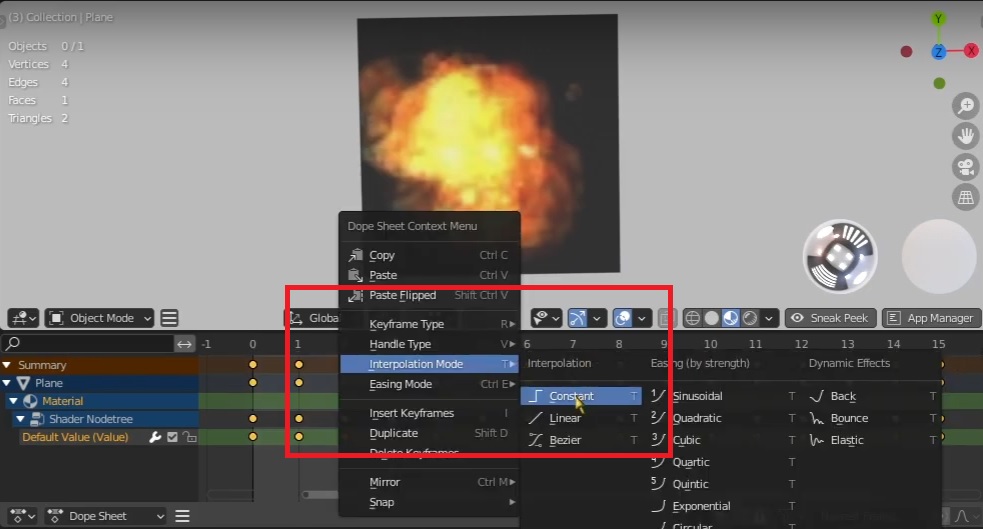
one more thing I feel essential part of this animation is to make the interpolation between keyframes constant.
Else it appears like sliding image sequence instead of animated image sequence.Attachments:
You must be logged in to view attached files.2023-08-14 at 11:59 am #66080kdv
Participantone more thing I feel essential part of this animation is to make the interpolation between keyframes constant
Looks like you didn’t notice that moment in both videos…

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
This reply was modified 1 year, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
