Home › Forums › General Questions › Some html ids not registering
- This topic has 7 replies, 2 voices, and was last updated 1 year, 9 months ago by
kdv.
-
AuthorPosts
-
2024-02-25 at 10:03 pm #71119
johngrigni
CustomerI’m making a simple app:
https://v3d.net/tehsome of the buttons on the left work, some don’t. In the puzzles, I’ve made a on click using the target.id to get the id, and among other things, print it to console. Some of the buttons registers a click and moves the ‘info’ window over (a back button appears to move it back), but the id doesn’t print and it doesn’t change the text in the info window – it’s a blank line in the console. Several of the other buttons do work, include changing the text in the info window.
Why won’t some of the ids register on the console?
Editing to add: which button works and which doesn’t seems to change every time I open the app.
2024-02-25 at 10:16 pm #71122kdv
ParticipantHere is a link to the folder:
You are the smartest questioner here

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-02-25 at 10:18 pm #71123johngrigni
CustomerIf I was smart I’d know why the ids don’t all work.
2024-02-25 at 10:26 pm #71125kdv
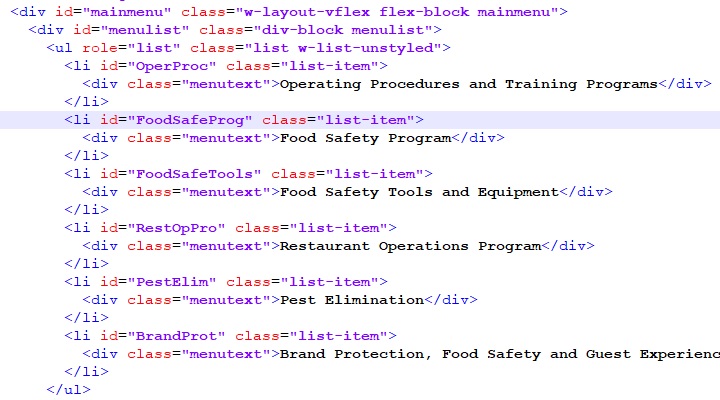
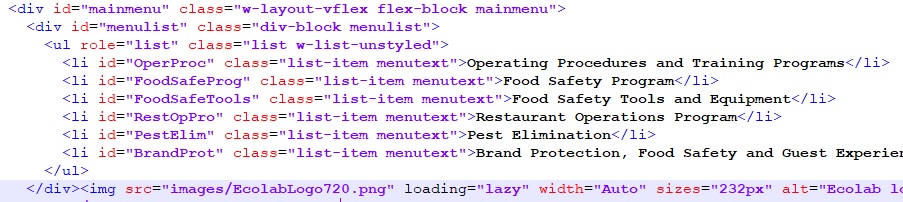
ParticipantEverything is registered correctly. But you have other HTML elements inside (and over) the blue buttons. If you click on texts it writes an empty string to the console log (your texts have no IDs). But if you click on the button itself (some where on the corner) you will see that it works.
The trick is that when you click on the text element you also click on any other element under this text (the blue button, canvas, v3d-container, document and window). But the target ID is the uppest element under the pointer. Sometimes it’s good, sometimes it’s annoying but that’s how it works in browsers

Attachments:
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-02-25 at 10:57 pm #71127johngrigni
CustomerIf I remove the <p> tags will that fix it?
2024-02-26 at 12:03 am #71130kdv
ParticipantNope, it won’t.
That’s what you have (
<div>inside<li>)

That’s how it should be to work as you need.

https://v3d.net/telPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-02-26 at 11:31 am #71142johngrigni
CustomerI actually got it to work by using “pointer-event: none” in the css.
Thank you for your help!
2024-02-26 at 1:12 pm #71147kdv
ParticipantYeap, that’s a good variant

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.

