- This topic has 12 replies, 4 voices, and was last updated 2 years, 7 months ago by
 Aubrey.
Aubrey.
-
AuthorPosts
-
2022-08-31 at 1:44 am #55387
 AubreyCustomer
AubreyCustomerI would like to share my latest project that I’ve just completed. Along with the website I built alongside some designers I also built a 3d directory. Please let me know what you think and if you may suggest something that I can make better, criticism is welcome.
2022-08-31 at 7:57 am #55388 Yuri KovelenovStaff2022-09-01 at 6:13 am #55437
Yuri KovelenovStaff2022-09-01 at 6:13 am #55437 harisCustomer
harisCustomerReally nice one :) , just a pro tip disable rendering when the camera is not moving it will make the performance and experience better
 2022-09-01 at 6:27 am #55438
2022-09-01 at 6:27 am #55438 AubreyCustomer
AubreyCustomerThanks for the tip haris, I didnt know that this even existed and would be wonderful as this will be used on kiosks in the centre. I tried to enable this but when the camera is activated again the annotations come up in the top left of the container. Is there a way to stop that from happening?
2022-09-01 at 7:08 am #55439 harisCustomer
harisCustomerCan you share a screenshot
2022-09-01 at 7:26 am #554402022-09-01 at 7:39 am #55441 harisCustomer
harisCustomerI checked you can simply enable rendering when the mouse hover’s over a building, use loop to make it done with less puzzles
 2022-09-01 at 9:37 am #55445
2022-09-01 at 9:37 am #55445 AubreyCustomer
AubreyCustomeryep, using loop already. Thanks, its working again. How would i test this to see the difference that its making? I personally cannot see a difference.
2022-09-01 at 5:35 pm #55473 harisCustomer
harisCustomerCan you share your puzzles so i know if it is working correctly or not
 2022-09-01 at 7:19 pm #55474
2022-09-01 at 7:19 pm #55474kdv
ParticipantDisabling rendering on
when hovered outmakes rotation rather jerky. It disables rendering while I’m trying to rotate the scene. Looks not good. Check if the mouse buttons are not pressed.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-02 at 1:14 am #55479 AubreyCustomer
AubreyCustomerI have noticed the jerkiness as well but when I try what you suggested kdv77kdv the annotations go to the top left again.
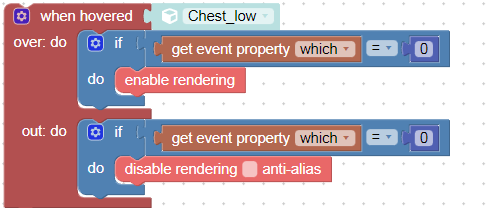
Here is the puzzle configuration I’m using.Attachments:
You must be logged in to view attached files.2022-09-02 at 10:30 am #55488kdv
ParticipantwhenMoved(getActiveCamera(), 0.001, function() { cameraMoving = true; enableRendering(); }, function() {}, function() { cameraMoving = false; disableRendering(false); });// Hover over store to get custom parameter registerOnHover(['GROUP', 'Properties'], false, function() { if (!cameraMoving && event.which == 0) { enableRendering(); /* change material and remove annotation after tweenCam */ if (tweenCamUsed) { assignMat(prevObject, 'base'); handleAnnot(false, '', prevObject, '', '', undefined); tweenCamUsed = false; } property = getObjCustomProps(_pGlob.hoveredObject); setHTMLElemStyle('cursor', 'pointer', ['BODY'], false); if (dictGet(property, 'tenant') != '') { assignMat(_pGlob.hoveredObject, 'highlighted'); handleAnnot(true, dictGet(property, 'tenant'), _pGlob.hoveredObject, '', '', undefined); } } }, function() { if (!cameraMoving && event.which == 0) { setHTMLElemStyle('cursor', 'default', ['BODY'], false); assignMat(_pGlob.hoveredObject, 'base'); handleAnnot(false, '', _pGlob.hoveredObject, '', '', undefined); disableRendering(false); } });// Click on store registerOnClick(['GROUP', 'Properties'], false, false, [0,1,2], function() { if (!cameraMoving) { assignMat(['GROUP', 'Properties'], 'base'); assignMat(_pGlob.pickedObject, 'highlighted'); if (dictGet(property, 'tenant') != '') { handleAnnot(false, '', prevObject, '', '', undefined); handleAnnot(true, dictGet(property, 'tenant'), _pGlob.pickedObject, '', '', undefined); } getJSFunction('openModal')(_pGlob.pickedObject); property = getObjCustomProps(_pGlob.pickedObject); setHTMLElemAttribute('className', 'unhide_reset', 'reset_camera', true); if (dictGet(property, 'camera-z') != '') { tweenCamera([dictGet(property, 'camera-x'), dictGet(property, 'camera-y'), dictGet(property, 'camera-z')], _pGlob.pickedObject, 1, function() {}, 0); tweenCamUsed = true; prevObject = _pGlob.pickedObject; } } }, function() {});Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-03 at 1:22 am #55509 AubreyCustomer
AubreyCustomerSorry, but that removes all my annotations when hovering.
-
AuthorPosts
- You must be logged in to reply to this topic.
