Home › Forums › Programming › Save Configuration for RGB Color
- This topic has 10 replies, 3 voices, and was last updated 6 years ago by
 Alexander Kovelenov.
Alexander Kovelenov.
-
AuthorPosts
-
2019-09-30 at 1:49 pm #19567
hoody
ParticipantHey Guys. I learned from ypur “Custom Image Example” how to save an uploaded Texture (by User) into a shareable FB-Link.
Heres my Code and it works:
registerOnClick(‘Schnalle Rechts’, function() {
openFile(function() {
replaceTexture(‘mat_schnalle_rechts’, ‘hodz schriftyug weiss rechts.png.001’, _pGlob.openedFile, function() {});
sendData(_pGlob.openedFile, ‘http://brudastan.de/wp-json/verge3d/v1/upload_file/’, function() {
saved_conf_url = setUrlParam(getUrlData(‘URL’), ‘image_url’, dictGet(_pGlob.loadedFile, ‘link’));
openWebPage(saved_conf_url, ‘NO_RELOAD’);
});
});
}, function() {});But how does this work for (RGB) Colors?
Here is my code for changing the RGB Color:
eventHTMLElem(‘change’, ‘picker’, true, function(event) {
let rbg = changeToRBG(event.target.value)
console.log(rbg)var vals = rbg.substring(rbg.indexOf(‘(‘) +1, rbg.length -1).split(‘,’)
console.log(vals[0]+” “+vals[1]+” “+vals[2])setMaterialColor(‘mat_sohlenrand’, ‘RGB’, (vals[0]/255), (vals[1]/255), (vals[2]/255));
});
How do i integrate the sendData puzzle into this code, so that the values of the RGB Colors will be saved on the server?
Thanks
2019-09-30 at 3:08 pm #19579 Yuri KovelenovStaff2019-09-30 at 6:23 pm #19581
Yuri KovelenovStaff2019-09-30 at 6:23 pm #19581hoody
ParticipantHi Yuri!
Thank you very much for your quick answer!
Can you explain what you mean by “serialize RGB values to a text line”. Coud you post an example of code?
I also dont quite understand to what “image id” you are reffering – you mean “image_url”?
2019-10-01 at 8:44 am #19629 Yuri KovelenovStaff2019-10-03 at 10:14 am #19768
Yuri KovelenovStaff2019-10-03 at 10:14 am #19768hoody
ParticipantHey Yuri, thanks for your support.
I came up with this:
eventHTMLElem(‘change’, ‘picker2’, true, function(event) {
let rbg = changeToRBG(event.target.value)
console.log(rbg)var vals = rbg.substring(rbg.indexOf(‘(‘) +1, rbg.length -1).split(‘,’)
console.log(vals[0]+” “+vals[1]+” “+vals[2])setMaterialColor(‘mat_schnalle_rechts’, ‘RGB’, (vals[0]/255), (vals[1]/255), (vals[2]/255));
let serial = “”
serial+=vals[0]/255+”,”+vals[1]/255+”,”+vals[2]/255
console.log(“serial: “+serial+” Typeof: “+ typeof serial)saved_conf_url = setUrlParam(getUrlData(‘URL’), ‘mat.color’, serial);
openWebPage(saved_conf_url, ‘NO_RELOAD’);
});The parameters are saved to the url – but when i share it on FB the configuration of the color is not saved.
What im i doing wrong?
2019-10-03 at 10:33 am #19769 Yuri KovelenovStaff2019-10-03 at 10:43 am #19770
Yuri KovelenovStaff2019-10-03 at 10:43 am #19770hoody
ParticipantNo what i mean is that i can see that parameters are saved to the url. But the configuration / the changes are not visible in the browser.
Link looks like this: http://brudastan.de/wp-content/uploads/verge3d/2507/Brudi.html?mat.color=0%2C1%2C0
Im not sure if mat.color is right?
2019-10-03 at 1:41 pm #19789 Alexander KovelenovStaff
Alexander KovelenovStaffHi,
you probably need to do something simple like:
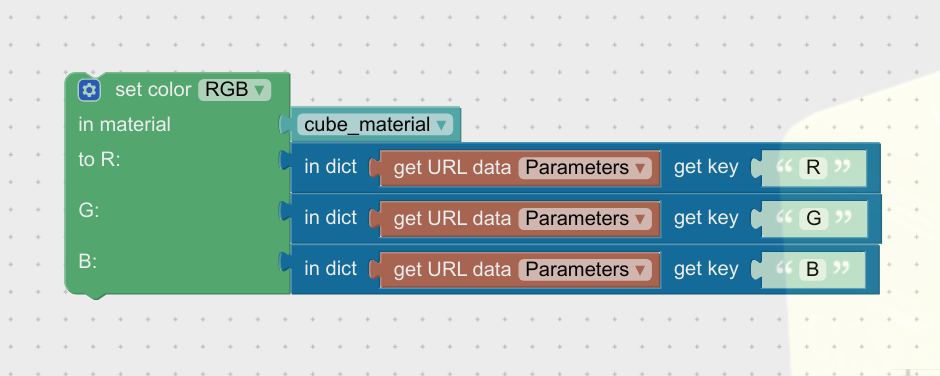
http://brudastan.de/wp-content/uploads/verge3d/2507/Brudi.html?R=0&G=0.5&B=0.5
P.S: You might also need to reduce the size of the default normal map and disable SSAO (it works really slow on thye low-end and middle-end hardware).
Attachments:
2019-10-04 at 10:37 am #19839hoody
ParticipantHey Guys thanks for taking your time.
I managed to save the R,G,B values to the url parameters.
But the colors are not changing in the “customized scene” under the custom link.
-> Url paremeters have no influenceWhat am i missing?
Heres my code:
if (dictGet(getUrlData(‘PARAMS’), ‘R’) && dictGet(getUrlData(‘PARAMS’), ‘G’) && dictGet(getUrlData(‘PARAMS’), ‘B’)) {
loadFiledictGet(getUrlData(‘PARAMS’), ‘R’) && dictGet(getUrlData(‘PARAMS’), ‘G’) && dictGet(getUrlData(‘PARAMS’), ‘B’), function() {
let r_val = dictGet(getUrlData(‘PARAMS’), ‘R’); let g_val = dictGet(getUrlData(‘PARAMS’), ‘G’); let b_val = dictGet(getUrlData(‘PARAMS’), ‘B’); setMaterialColor(‘mat_schnalle_links’, ‘RGB’, r_val, g_val, b_val);
setMaterialColor(‘mat_schnalle_rechts’, ‘RGB’, r_val, g_val, b_val);
};
}eventHTMLElem(‘change’, ‘picker2’, true, function(event) {
let rbg = changeToRBG(event.target.value)
var vals = rbg.substring(rbg.indexOf(‘(‘) +1, rbg.length -1).split(‘,’)
let r_val = (vals[0]/255)
let g_val = (vals[1]/255)
let b_val = (vals[2]/255)setMaterialColor(‘mat_schnalle_links’, ‘RGB’, r_val, g_val, b_val);
setMaterialColor(‘mat_schnalle_rechts’, ‘RGB’, r_val, g_val, b_val);
saved_conf_url = setUrlParam(getUrlData(‘URL’), ‘R’, r_val);
saved_conf_url += ‘&G=’+g_val
saved_conf_url += ‘&B=’+b_valopenWebPage(saved_conf_url, ‘NO_RELOAD’);
});I think i´m close to get this solved with a hint in the right direction from you guys.
Thanks
2019-10-04 at 12:36 pm #19846hoody
ParticipantNever mind! I got it! :)
2019-10-04 at 12:52 pm #19850 Alexander KovelenovStaff
Alexander KovelenovStaff -
AuthorPosts
- You must be logged in to reply to this topic.

