- This topic has 6 replies, 3 voices, and was last updated 2 years, 10 months ago by
 xeon.
xeon.
-
AuthorPosts
-
2023-02-14 at 10:17 pm #60400
 WebenartCustomer
WebenartCustomerhi,
I use a simple condition, i have a loop animation from 0-330. the start and finish frames (the 0 and the 330) are the exact same position.
What i need is i check if the the curent frame of animation is bellow or above 165 frame (the middle of the animation).
if it is bellow, i play the animation from curent frame to the end (330). if is above i want to play it from curent to 0 in reverse.
i have selected the reverse but it does not work. why?
regards
Attachments:
Webenart | Creative Websites
webenart.com2023-02-15 at 1:27 am #60405kdv
ParticipantThe
play animationpuzzle won’t work fromnto0. It works only iffrom < to. And if thereversedoption is active the chosen range will be played in the reverse direction.wrong

correct

Second: These puzzles will never allow the animation to be played in any direction even if
from < to.

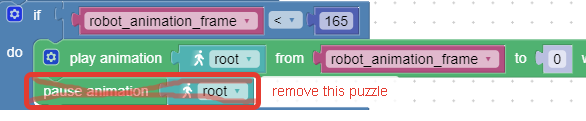
Your logic pauses the animation rigth after it have beed started.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-02-15 at 6:22 am #60413 WebenartCustomer
WebenartCustomerOh no i have se the pause after the play, but i think that is only on my screenshot, i have tried it several times to set the pause before (i have to set it to pause, bcs if it is playing, and i call a “play” it does not do anything, so i have to pause it first and then play it again)
But i will try it again today to set the pause before.
As for the negative value i have tried that as well. the 0 and the 330 frame is the exact same position so i can make the loop work. i have tried all the combinations, “curent_frame” to 330 with reverse on, 330 to “curent_frame” with no reverse. All it does is keep pausing.
(of course with that puzzle it is normal because i set the pause after the play, so i will fix that and try that again, thanks)
regards
Webenart | Creative Websites
webenart.com2023-02-15 at 6:36 am #60415kdv
ParticipantOnce again: the animation won’t play at all if the start frame is more than the end frame. It doesn’t matter is your animation looped or not. The reversed animation can be enabled only by the
reversedoption. No other ways.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-02-15 at 6:39 am #60416 WebenartCustomer
WebenartCustomersure, got that, so the option “curent_frame” to 330 with reversed on should make the job!
curent_frame variable is anything between of 0-229, so all of them are less than the end frame.
Webenart | Creative Websites
webenart.com2023-02-15 at 6:41 am #60417kdv
Participantsure, got that, so the option “curent_frame” to 330 with reversed on should make the job!
exactly
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-02-15 at 6:15 pm #60440 xeonCustomer
xeonCustomerYou will need the Pause Animation puzzle to stop the loop animation that is currently in progress then you will create a new play animation puzzle that tells it what to do next. I have created a sample based on your initial post. If you want the sample file let me know.
This is using Blender 3.4.1 and V3D 4.2
Attachments:
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com -
AuthorPosts
- You must be logged in to reply to this topic.


