- This topic has 76 replies, 10 voices, and was last updated 6 years, 1 month ago by
 Yuri Kovelenov.
Yuri Kovelenov.
-
AuthorPosts
-
2018-03-29 at 7:25 pm #3273
johngrigni
CustomerOK, so I got them to load, from the icons, but the UV problem is still there.
2018-03-30 at 8:41 am #3278 Yuri KovelenovStaff2018-03-30 at 12:36 pm #3287
Yuri KovelenovStaff2018-03-30 at 12:36 pm #3287johngrigni
CustomerYes, the starting cube is UV unwrapped, and both textures in the material are assigned UV. The cube comes through fine when you launch it, but when you click an icon to load a texture (either diffuse or normal), it’s like the material just forgets the UV mapping for both.
2018-03-30 at 2:50 pm #3307 Yuri KovelenovStaff2018-03-30 at 2:57 pm #3309
Yuri KovelenovStaff2018-03-30 at 2:57 pm #3309johngrigni
CustomerHere is a zip of the folder from the application folder
2018-03-30 at 2:58 pm #3312johngrigni
CustomerAnd I’d like to say thank you for this help. I’m trying to get a client interested, and this is a requirement of the project.
2018-03-30 at 4:23 pm #3319 Yuri KovelenovStaff2018-03-30 at 4:30 pm #3321
Yuri KovelenovStaff2018-03-30 at 4:30 pm #3321johngrigni
CustomerI have a theory, looking at your UV map and mine – mine extends past the edges of the ‘live area’ – which is not a problem in Blender since it just wraps around. Just a guess, and thank you very much! That was driving me nuts!
2018-03-30 at 4:34 pm #3322 Yuri KovelenovStaff
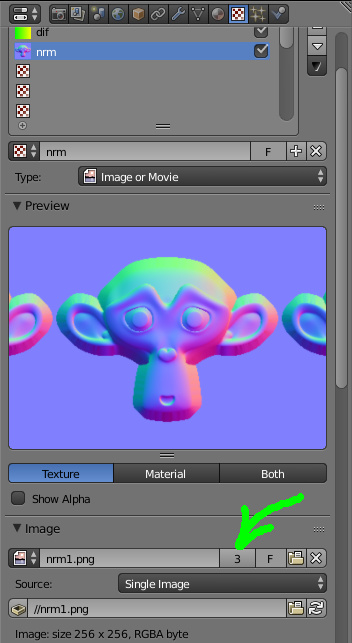
Yuri KovelenovStaffI think I figured it out – instead of creating a new texture, we can simply replace its image:
function prepareExternalInterface(app) { // register functions in the app.ExternalInterface to call them from Puzzles, e.g: // app.ExternalInterface.myJSFunction = function() { // console.log('Hello, World!'); // } app.ExternalInterface.changeTexture = function(objName, diffuseURL, normalURL) { app.scene.traverse(function(obj){ if (obj.name == objName) { var loader = new v3d.ImageLoader(); loader.load(diffuseURL, function(image) { obj.material.map.image = image; obj.material.map.needsUpdate = true; }) loader.load(normalURL, function(image) { obj.material.normalMap.image = image; obj.material.normalMap.needsUpdate = true; }) } }); } }It now works! :)
Attachments:
You must be logged in to view attached files.2018-04-05 at 2:07 pm #3396johngrigni
CustomerI’ve run into a problem, in that this changes the texture for every object in the scene that uses that texture, even if it has a different material. I plan to have at least 5 objects that would be swappable, do I need five different versions of each texture? I thought the objName parameter would mean that it only gets swapped for that object, as opposed to across the scene.
In the example, even the leftmost icons get the texture swapped out for the monkey head or gradient, though the other icons don’t.
2018-04-05 at 2:21 pm #3397 Yuri KovelenovStaff2018-04-05 at 3:12 pm #3400
Yuri KovelenovStaff2018-04-05 at 3:12 pm #3400johngrigni
CustomerI thought it might be that simple! Thank you. But now I’m up against a different question:
Let’s say the user has set the diffuse texture of several objects:
1 – blue/monkey
2 – green/monkey
3 – red/monkeyThe variable for the diffuse texture is still the last one set, ‘red’, so if I go to change the normal texture of object 1 to ‘torus’, it will set the diffuse to ‘red’, so I get red/torus when I want it to be blue/torus.
I’m thinking the simplest solution is to separate the diffuse and normal changeTexture into separate functions: changeDiffuse and changeNormal, and simply delete the part that changes the other image in each one.
Alternately, when I select the object, have it reset the diffuse and normal variables to whatever the current values are for the object. But I’m not sure how to get that value out of the object, so I’m leaning towards the first one.
What would you suggest?
2018-04-05 at 4:13 pm #3403 Yuri KovelenovStaff2018-04-05 at 4:19 pm #3404
Yuri KovelenovStaff2018-04-05 at 4:19 pm #3404johngrigni
CustomerI went ahead with that, and it seems to work. Given that I’m still very much a noob with coding, I’m feeling very good about myself for making it work. Thanks again for all your help!
2018-04-05 at 4:28 pm #3405 Yuri KovelenovStaff
Yuri KovelenovStaff -
AuthorPosts
- You must be logged in to reply to this topic.