Home › Forums › General Questions › removing – changing when hovered event
- This topic has 7 replies, 3 voices, and was last updated 2 years ago by
 Crunch.
Crunch.
-
AuthorPosts
-
2023-03-20 at 4:04 pm #61267
 CrunchCustomer
CrunchCustomerSo if I want to change which objects have a when hovered event, I always thought I just had to create a when hovered event using a list, then later when i modified what was in the list, the when hovered event would update?
Help please thanks
Attachments:
You must be logged in to view attached files.2023-03-20 at 6:09 pm #61270 PandernCustomer
PandernCustomerDon’t know why, but setting the variable to an empty list or another list doesn’t change the ovjects the hovered state is working for.
Only removing object from the original list seem to work.
Attachments:
You must be logged in to view attached files.2023-03-20 at 7:30 pm #61272kdv
ParticipantOnly removing object from the original list seem to work.
Yeap. Removing/adding objects from/to the list will remove/add objects from/to the hover event. There is no need to register the
when hoveredevent for every object. It’s enough to do it for a list of objects (which can be changed afterwards)Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-03-20 at 8:16 pm #61275 CrunchCustomer
CrunchCustomerSo correction.. In my first screenshot I wasn’t actually creating a proper list as I was using the group selector for boxes and spheres group. But.. as you guys pointed out, even if I brought in a proper list of objects, I can’t just quick reset it – rather, I need to remove items one by one.
Maybe a function that iterates thru and removes all items??
Then probably need to have the same type of iteration to add items back?Before I got the feedback and did come up with a workaround, where I move all possible objects I want to be hoverable go new collection in blender. Then in the hover puzzle, items that go into the on over slot are then filtered against my list before the desired effect is applied.
The list in this method, can be easily cleared at once, and reconstructed into list with get all objects from group puzzles.
Any performance concerns between the two methods?
Thank you gentlemen for the time and input!!!
Attachments:
You must be logged in to view attached files.2023-03-20 at 8:25 pm #61277kdv
ParticipantI can’t just quick reset it
you can

after this puzzle no objects will be triggered as hoveredGive more details. Why do you click the sphere? What do you want to get? To remove outlines or just reset the hovered objects list? Or do you want to remove the clicked object from that list?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-03-20 at 9:08 pm #61279 CrunchCustomer
CrunchCustomer“you can – after this puzzle no objects will be triggered as hovered”
umm.. Not sure about that. Pretty sure that is how it use to work.. but now (latest 4.3 version) doesn’t seem you can just clear the list.. my testing shows that list needs to be cleared 1 item at a time via the ‘remove from list’ puzzle.
The sphere click i used was just arbitrary to trigger the experiment i was doing.
2023-03-20 at 9:14 pm #61280kdv
ParticipantNot sure about that
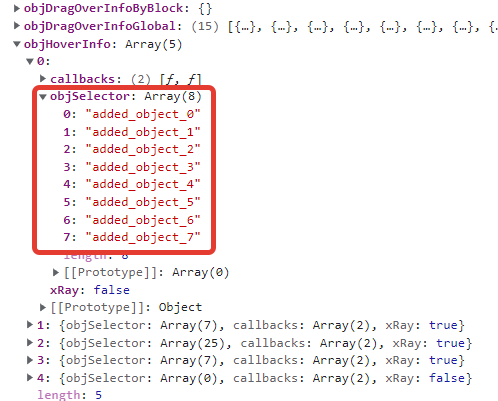
clicked and hovered objects can be handled in lists. If those lists are empty no objects are handled.

If it doesn’t work you can clear the current list instead of assigning a new one
VARS.hoveredObj.splice(0);And yes, creating a new empty list won’t work. You need to clear the existing list…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-03-21 at 2:14 pm #61320 CrunchCustomer
CrunchCustomersuper helpful as always, thanks you KDV!
-
AuthorPosts
- You must be logged in to reply to this topic.
