Home › Forums › General Questions › Relative Position from Camera
- This topic has 11 replies, 5 voices, and was last updated 6 months, 1 week ago by
 c4cc.
c4cc.
-
AuthorPosts
-
2019-09-15 at 1:23 am #18734
Sargento
ParticipantHello, I’m trying to place a 3D obect in the bottom right corner of the canvas. I know it is possible to do that with HTML elements and a little of CSS, but need to place a 3d object ( included in the scene ) in that corner.
I’ve used parenting methods as usual with the camera, an empty object and a 3D mesh. The mesh is children of the empty and the empty is a children of the camera, so when I move or orbit the camera the object follows it. Everything as usual.The problem is that when I change the aspect of the canvas (browser), the object isn’t just where I want it to.
I’m sending some images as examples of what I mean.Is there any puzzle or known solution for that?
Regards.
2019-09-15 at 1:25 am #18738Sargento
ParticipantIn other words: I need the same behavior as the full-screen button but with a 3D object included in the scene.
2019-09-15 at 9:23 am #18745 Yuri KovelenovStaff
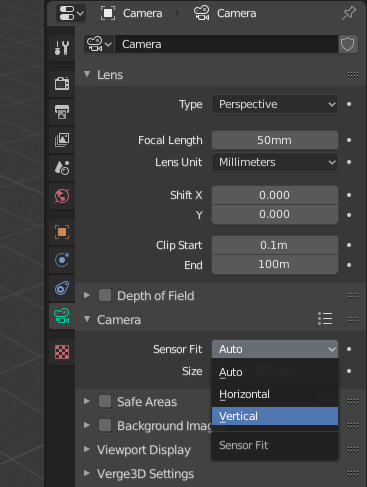
Yuri KovelenovStaffIf you are a Blender user, you can set Horizontal or Vertical sensor fit for the camera. Unfortunately, it is difficult to make it snap to the corner without programming.

Attachments:
2019-09-15 at 5:19 pm #18780Sargento
ParticipantOK, I see.
I think that would be a great addition.Thanks.
2019-09-16 at 7:32 am #18797 Yuri KovelenovStaff2022-12-13 at 5:39 am #59006
Yuri KovelenovStaff2022-12-13 at 5:39 am #59006 albiParticipant
albiParticipantAny updates on this? Is this still only possible with coding?
 2022-12-13 at 7:41 am #59010
2022-12-13 at 7:41 am #59010 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
It is actually possible without coding. You can use an empty object parented to the camera, with your object parented to this empty. Both empty and your object should have camera fit enabled, for example: to the left and to the bottom. See attached file.
Attachments:
2025-06-19 at 8:39 am #82431 c4ccCustomer
c4ccCustomerHi,
It is actually possible without coding. You can use an empty object parented to the camera, with your object parented to this empty. Both empty and your object should have camera fit enabled, for example: to the left and to the bottom. See attached file.
sorry for responding to a late question, but does this still apply in 2025?
Or is there now a simpler way for keeping objects in relative position to camera/intended position as in Blender, even though browser/device screen is actively resized?
-
This reply was modified 6 months, 1 week ago by
 c4cc.
c4cc.
FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
2025-06-20 at 1:10 pm #82455 Alexander KovelenovStaff
Alexander KovelenovStaffSure the “fit to camera edge” feature got some updates since 2022 and is now easier to use.
-
This reply was modified 6 months, 1 week ago by
 Alexander Kovelenov.
Alexander Kovelenov.
2025-06-20 at 5:59 pm #82462 c4ccCustomer
c4ccCustomerThanks. Also, are there html puzzles to make scene on screen expand proportionally to the (browser) window whenever it is resized, instead of exposing more scene?
-
This reply was modified 6 months, 1 week ago by
 c4cc.
c4cc.
FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
2025-06-21 at 6:24 am #82474 Alexander KovelenovStaff
Alexander KovelenovStaffThanks. Also, are there html puzzles to make scene on screen expand proportionally to the (browser) window whenever it is resized, instead of exposing more scene?
If camera sensor fit is not enough, you should move the camera or change its field-of-view depending on the screen aspect ratio. There is a puzzle zoom camera to object that simplifies things a lot, allowing to position the camera at the optimum distance from the object.
2025-06-25 at 4:10 am #82558 c4ccCustomer
c4ccCustomerHi,
It is actually possible without coding. You can use an empty object parented to the camera, with your object parented to this empty. Both empty and your object should have camera fit enabled, for example: to the left and to the bottom. See attached file.
I tried, but unfortunately, it did not work?
Attachments:
FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
-
AuthorPosts
- You must be logged in to reply to this topic.