Home › Forums › Programming › Real-Time UV mapping from html5 canvas (Fabric.js)
- This topic has 12 replies, 3 voices, and was last updated 5 years, 10 months ago by
go4site.
-
AuthorPosts
-
2019-02-23 at 1:16 am #11687
go4site
CustomerHi,
I am working on a packaging designer tool.
Idea is to make a graphic editor (See attached picture) where user can upload their artwork on a 2d plane.
Would appreciate if you please put me in the right direction and answer below:
1. How to UV MAP a texture from an updated image in real time? I want users to place their artwork on a 2d plane (Fabric canvas) and all the images should be textured on the box w.r.t UV mapping. (Please see attached pic, on the left some guides are given to show top, bottom, right and left sides of the box). Any change due to scale, rotate or position should be updated to 3d model in real time.
2. How can user export/save their final scene as pdf(interactive)?Thanks in advance!
2019-02-23 at 9:24 am #11697 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
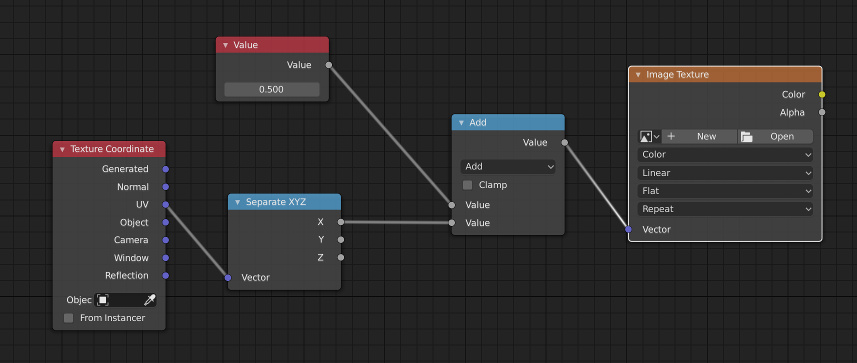
You can modify the UV coordinates in real time using the following setup:

Add in the Math node will shift the UV, Multiply will scale it, Sine and Cosine can be used to rotate it.
The Value node can be modified via set value puzzle.
UPDATE: if you’re using Fabric.js library, you can just unwrap you model and the library will do for you all the operations described above.
Attachments:
You must be logged in to view attached files.2019-02-23 at 9:37 am #11700 Yuri KovelenovStaff
Yuri KovelenovStaffHow can user export/save their final scene as pdf(interactive)?
There is no direct export. I suppose you need to find proper converters from either of export formats available in Verge3D, to u3d format.
2019-02-23 at 4:01 pm #11706go4site
CustomerThanks for the prompt response.
I think fabric.js is a better choice in terms of already available functionality within it, especially because I want to keep configurator/editor seperate from the v3d app.Looking at this test app https://www.soft8soft.com/topic/replacing-textures-rather-than-materials/page/5/#post-8814
I want to try something similar but with below difference:
1. Update changes from fabric canvas to the 3d model in real time (Not on click)
Could you please help with a sample code/puzzle implementation to achieve this?
Thanks again!
2019-02-24 at 9:03 am #11738 Yuri KovelenovStaff2019-04-05 at 12:29 am #13622
Yuri KovelenovStaff2019-04-05 at 12:29 am #13622go4site
CustomerHi Yuri,
Is it possible to load mulitple scenes sharing same object. Idea is to work/customize a model in one scene and at the same time it should update linked object in other scene.
For example, in blender we can add a new scene with linked object.
So, can we display two scenes at the same time using puzzle?Thanks
2019-04-05 at 6:54 am #13629 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
You can try using multiple canvases (only with code) as in these examples
https://cdn.soft8soft.com/demo/examples/index.html?q=multiple#webgl_multiple_elements
2019-05-13 at 11:12 am #14684go4site
CustomerHi Yuri,
I have been trying long to get it done but still failed to do so.
Would appreciate if you please help regarding below:1. Fabric Canvas to 3d model
As of now, I am able to apply material from fabric canvas by using below code in my app’s .js run code block. Problem is that it is only running once. If I change anything on the fabric canvas it does not update on 3d side in real-time.function runCode(app) { // add your code here, e.g. console.log('Hello, World!'); var box, fabric_canvas, texture, material fabric_canvas = parent.document.getElementById('ib_main_canvas'); box = app.scene.getObjectByName('outer_cover'); texture = new v3d.CanvasTexture(fabric_canvas); texture.minFilter = v3d.LinearFilter; texture.format = v3d.RGBAFormat; texture.anisotropy = 16; material = new v3d.MeshBasicMaterial({ map: texture }); box.material = material; box.material.map.needsUpdate = true; app.animate(); }2. Direction/face of applied material
If you see attached picture. Applied material is shown in opposite direction (Inverted inside).
Thanks!
2019-05-13 at 1:00 pm #14687 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
Problem is that it is only running once.
you can add this code inside an externally registered function (according to method #2), and call it every time you need it to be called.
Direction/face of applied material
you can try scaling (by factor -1) or rotating your canvas to make it right
2019-05-13 at 3:29 pm #14698go4site
Customeryou can add this code inside an externally registered function (according to method #2), and call it every time you need it to be called.
I already tried by putting it in external interface. Function is available in puzzles and can be triggered with user interaction.
But this function is not available outside of the puzzles.Is there any way to call it from outside? Like from my fabric UI JS file where I am dealing with fabric canvas?
Direction/face of applied material
you can try scaling (by factor -1) or rotating your canvas to make it right
I think I could not explain it properly. Problem is with the orientation (flip) of the texture. If you try to read text on both sides. You will see the difference.
2019-05-14 at 8:58 am #14708 Yuri KovelenovStaff
Yuri KovelenovStaffIs there any way to call it from outside? Like from my fabric UI JS file where I am dealing with fabric canvas?
you can make the app namespace global as follows:
window.app = app;
and the ExternalInterface functions it will be available for calling from outsideProblem is with the orientation (flip) of the texture.
check out this possible solution
https://stackoverflow.com/questions/29974578/how-to-flip-a-three-js-texture-horizontally2019-05-14 at 10:47 am #14726nick
ParticipantHi,
i’ve exprimented with canvas.js and verge3d before, no expert at it though.
you could try the following to fix the flipping of the texture, worked for me.var texture = new v3d.CanvasTexture(fabric_canvas); texture.flipY = false;as for the texture not updating, this code might fix the problem
fabric_canvas.on("after:render", function() { box.material.map.needsUpdate = true; });kind regards,
Nick2019-05-14 at 11:32 am #14728go4site
CustomerHi Yuri,
Thanks. I will give try to global namespace.Hi Nick,
Really appreciate your help. Yes, I was able to fix flipping issue by using texture.flipY = false; just a moment before seeing your post… :)fabric_canvas.on("after:render", function() { box.material.map.needsUpdate = true; });Let me give it a try and let you know with the result.
Thanks again!
-
AuthorPosts
- You must be logged in to reply to this topic.
