- This topic has 16 replies, 3 voices, and was last updated 2 years, 8 months ago by
kdv.
-
AuthorPosts
-
2023-04-11 at 10:10 am #61965
 AubreyCustomer
AubreyCustomerI have a on event click querying a class in html and works fine on desktop browsers but it doesnt seem to work on mobile. Anyone have any ideas?
Attachments:
2023-04-11 at 11:41 am #61970 Yuri KovelenovStaff2023-04-11 at 12:51 pm #61971
Yuri KovelenovStaff2023-04-11 at 12:51 pm #61971 AubreyCustomer
AubreyCustomerHi Yuri,
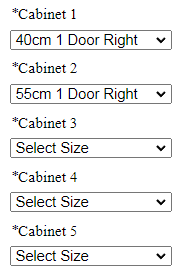
My clients site is still behind a login through shopify but I have made a test version with the form elements it uses.You can see with the cabinet width drop downs that it works fine on desktop browsers but on mobile it doesnt seem to work.
2023-04-12 at 1:25 am #61977 AubreyCustomer
AubreyCustomerLooks like they arent working at all in chrome either.
Do you recon triggering the action from querying the class is the reason this isnt working properly everywhere?
The forms that my client is using do not use ids and the value seems to change quite often if they move things around so I cannot rely on those for identification.
Classes seems to be the only thing that can stay static.2023-04-12 at 2:52 am #61979kdv
ParticipantYou can see with the cabinet width drop downs that it works fine on desktop
Did you mean these ones?

And you are using the “click” event to set cabinets’ width?Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-12 at 2:54 am #61981 AubreyCustomer
AubreyCustomerThats right, but turns out they dont work in Chrome. Firefox and Safari looks fine though.
2023-04-12 at 3:17 am #61982kdv
ParticipantYour are using the wrong event to handle selectors
You should use the “change” event for selectors

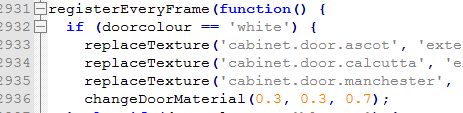
Why do you replace textures every frame??? You app is really slow and consumes too mush CPU time

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-12 at 3:25 am #61984 AubreyCustomer
AubreyCustomerYes, but as stated, the values change to often if they make any change to a previous selector. There is no way to use classes?
Be good to have a target.class for the getEventProperty.2023-04-12 at 3:30 am #61986kdv
Participantthe values change to often
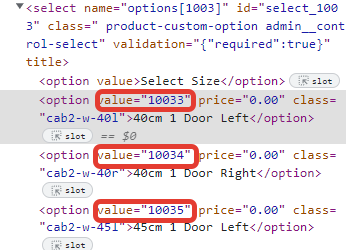
Do you mean these values?

Why do you change them?Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-12 at 3:38 am #61989 AubreyCustomer
AubreyCustomerThats right. That is just a test I was doing.
Unfortunately for the drop downs querying for the class, change wasnt working.
It looks like I will have to use values and just correct everytime they make a change wont i?
I dont change them, the forms change them dynamically every time a change is made. Horrible forms!As for the changing textures every frame, that is from a previous way I was doing things that I’m gradually correcting.
2023-04-12 at 3:55 am #61992kdv
ParticipantI dont change them, the forms change them dynamically every time a change is made. Horrible forms!
So those values are not unique ids for chosen selector’s items? The form changes values but class names remain unchanged?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-12 at 3:56 am #61993 AubreyCustomer
AubreyCustomerThat’s correct
2023-04-12 at 4:05 am #61994kdv
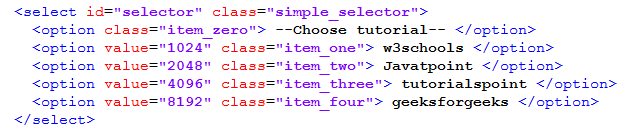
ParticipantWell, use JS to read class names

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-12 at 4:57 am #61997 AubreyCustomer
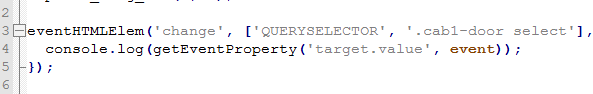
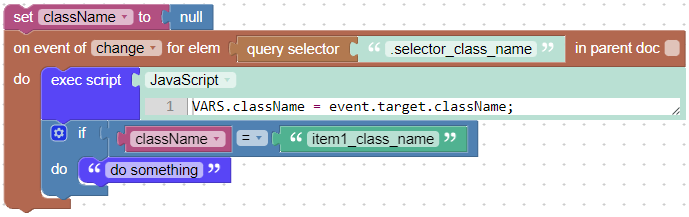
AubreyCustomerHmm, doesnt seem to be working.
Attachments:
2023-04-12 at 5:35 am #62000kdv
ParticipantYeap, that code doesn’t work as expected for selectors.
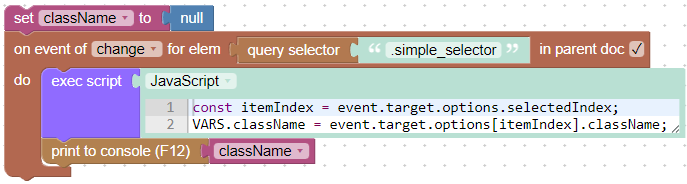
This one does


https://v3d.net/bddPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.


