Home › Forums › Programming › Purpose of prepareExternalInterface?
- This topic has 2 replies, 2 voices, and was last updated 7 years ago by
jem.
-
AuthorPosts
-
2018-03-29 at 2:14 am #3248
jem
CustomerHi,
I see that the standard V3D application code in v2.2 has a new function:
function prepareExternalInterface(app){...}I understand how this can be used to register functions as properties of app.ExternalInterface. In prior versions had been registering functions in the runCode() function.
I know there must be a very good reason that the team reorganized the code, but I am not a good enough programmer to see it. Would someone from the Soft8soft team explain what code should be in prepareExternalInterface(app) and what should be in runCode() and why?
Thank you,
JemJeremy Wernick
2018-03-29 at 8:43 am #3254 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, jem
The main difference between prepareExternalInterface and runCode is that the first is called before scene loading and hence initialization of the Puzzles logic, and the last – is called after:
…
prepareExternalInterface()
…
// scene loading, initializaton/execution of the Puzzles logic code
…
runCode()
…The code of the Puzzles logic can access app.ExternalInterface and call user-defined js functions, so they should already be registered by the time of the call, otherwise it will crash. To be sure that it will work properly you should register them in prepareExternalInterface.
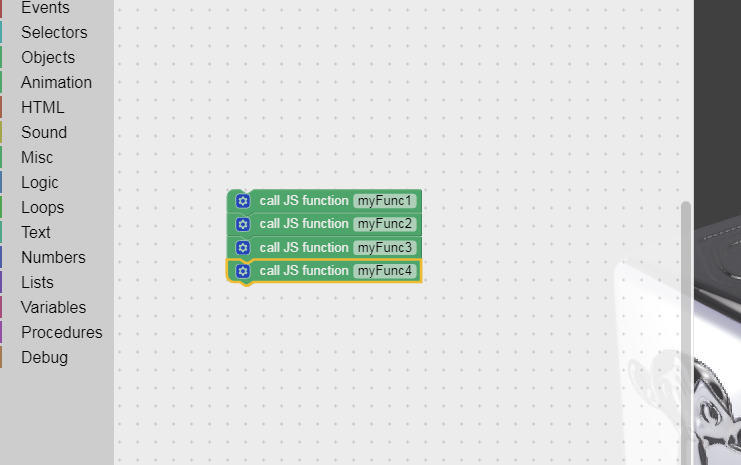
The crash didn’t always happen when using the “call JS function” puzzle block, but in certain configurations it did. For example, let’s say you have the following logic setup:

In this setup the JS functions are executed immediately upon the logic initialization, that is before runCode, where they usually have been registered. This led to a crash, that’s why we introduced a special place like prepareExternalInterface to avoid such problems.
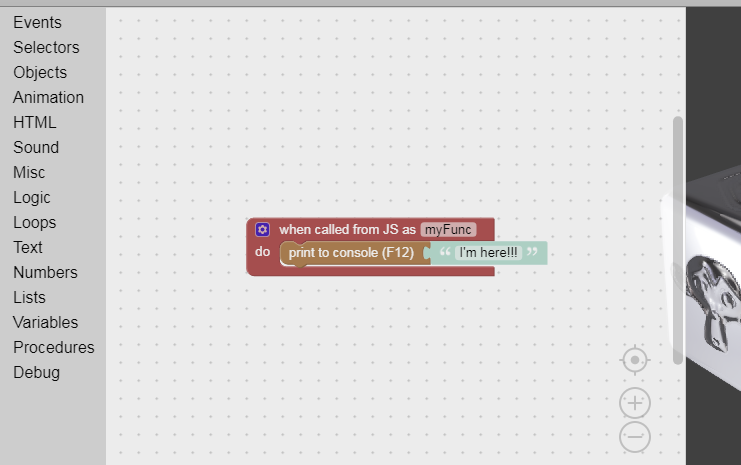
On the other hand you can define a function via the puzzle block “when called from JS”:

and call it from the application code like this:
... app.ExternalInterface.myFunc(); ...Considering the execution order, mentioned above you should call it in runCode, after it was created during the Puzzles initialization.
So, basically, you need to register JS callbacks in prepareExternalInterface and do other stuff in runCode.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2018-03-29 at 1:48 pm #3262jem
CustomerThat was a very clear explanation. Thank you!
JemJeremy Wernick
-
AuthorPosts
- You must be logged in to reply to this topic.
