- This topic has 6 replies, 4 voices, and was last updated 4 years, 1 month ago by
 visualizer.
visualizer.
-
AuthorPosts
-
2021-03-01 at 1:10 am #38949
 juang3dParticipant
juang3dParticipantHi.
I have an app where I change the texture of a full screen plane with some buttons.
The problem I have is that there are around 100 textures of 4k more or less, when I press the button for next or previous the first time is a bit slow on loading the imagen and the feedback is not good.
Is there a way to pre-load some of those textures? like 2 before and 2 after the current one being viewed.
Thanks.
2021-03-01 at 2:27 pm #38979 Yuri KovelenovStaff2021-03-01 at 11:09 pm #38994
Yuri KovelenovStaff2021-03-01 at 11:09 pm #38994 juang3dParticipant
juang3dParticipantThanks for the answer.
I use the replace texture puzzle, but it delays a bit when changing the texture, so the 3d moves faster than it takes the texture to update, that’s because the download time I imagine because onces I went trough all the textures once then they are cached and it works well.
If I use some hidden objects with the textures I want to cache then they take space in memory I think and it takes a bit more time to prepare the whole change because it has to change several textures at once instead of just one.
That’s why I wonder if there is some cache feature for this or something similar.
Unless I’m missing something from the replace texture puzzle :)
2021-03-02 at 8:52 am #39009 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffThat’s why I wonder if there is some cache feature for this or something similar.
It happens not only because of texture loading time but mostly because replacing texture take some time and it freeze the app. That how the replace texture works.
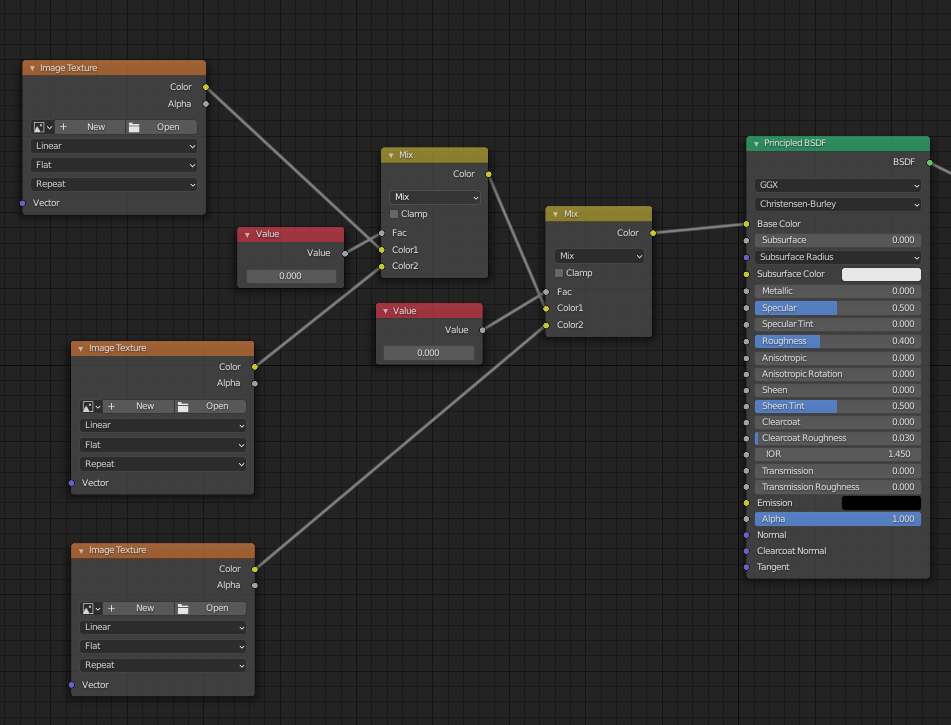
 If you have only 2 or 3 texture to change you can put them directly into your main material and combine them with mix color node with connected value to the inputs of this nodes and switch them even smoothly.
If you have only 2 or 3 texture to change you can put them directly into your main material and combine them with mix color node with connected value to the inputs of this nodes and switch them even smoothly.

Attachments:
You must be logged in to view attached files.Co-founder and lead graphics specialist at Soft8Soft.
2021-03-02 at 10:28 am #39019 juang3dParticipant
juang3dParticipantThanks for that idea.
The thing is that I have 100 textures.
To be honest is something that can be done in javascript, I usually use JQuery to pre-load the images so they are previously cached.
Maybe I’m doing it wrong, I need the texture to be the same size of a plane, but it could be part of an html with an img, I don’t need it to be a texture itself.
Can I display a website as a texture of a plane? that way I would only have to change the img component of that website relieving the app from having to change the texture itself.
I cannot use the transparent background for the app because 2 things:1.- I’m not sure why but it’s not transparent to me, it’s white, and I generate an iframe behind the app and it does not show, it shows up in front of the app but not behind.
2.- but I also have to keep in sync that imge with what it’s seen in 3D, that’s why I have a plane to show what’s inside, so I can maintain everything in the same perspective.
If I can show an html inside that plane and change the website picture, then it could be more optimal, or at least show it and keep that iframe or website in sync with the size of the plane, there is no need to move it in 3D, just to keep it in sync with the camera and the size fo the plan itself.
Sorry to have so many questions, I’m new to Verge3D but I’m really amazed of what can be done with it, very good job what you did here people :)
Thanks!
2021-03-02 at 12:36 pm #39021 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffCan I display a website as a texture of a plane?
Not sure about that it’s possible for now.
I’m not sure why but it’s not transparent to me, it’s white, and I generate an iframe behind the app and it does not show, it shows up in front of the app but not behind.
Seems there’s something with z-index of the iframe, try to change it lower or upper of current.
Co-founder and lead graphics specialist at Soft8Soft.
2021-03-04 at 8:03 pm #39154 visualizerCustomer
visualizerCustomerHey
You can display a website by using the CSS3D addon for verge 3d made by zbcool.
Hope that helps -
AuthorPosts
- You must be logged in to reply to this topic.
