Home › Forums › Programming › post process at higher resolution
- This topic has 3 replies, 2 voices, and was last updated 1 year, 8 months ago by
kdv.
-
AuthorPosts
-
2023-06-15 at 2:01 pm #64645
thomasup
Customerwhat i am trying to achieve is rendering the scene at a lower resolution, and then upscale to a higher resolution in post processing.
it has to be possible, as the hiDPI compositing feature uses it, but i could not get it to work on my own.here is what i tried to set the resolution:
//set the renderer resolution lower app.renderer.setPixelRatio(0.1); //set the postprocessing resolution higher app.postprocessing.composer.setPixelRatio(1.0); //postprocessing seems to still happen at the lower resolutionor to render a segment of the view, then upscale:
//render only a portion of the screen app.renderer.setViewport(0,0,100,100) //unforuantely, this also makes the postprocessing only render a portion of the screen.is there a way to achieve this in verge3d? if yes, this could help us out a lot to keep our apps performant on low level devices, then upscale to full resolution.
ideally, we would like to have an additional upscale pass after all the other post processing passes, that renders to a higher resolution
-
This topic was modified 1 year, 9 months ago by
thomasup.
2023-06-15 at 3:02 pm #64649kdv
Participantthis could help us out a lot to keep our apps performant on low level devices
it won’t help. it’s quite possible to make apps run much faster on low-end devices (ex. https://v3d.net/cr5, https://v3d.net/ec5) but not via playing with PP
What can really help is disabling PP and switching the IBL mode to LightProbe+Cubemap (deprecated since 4.3.0).
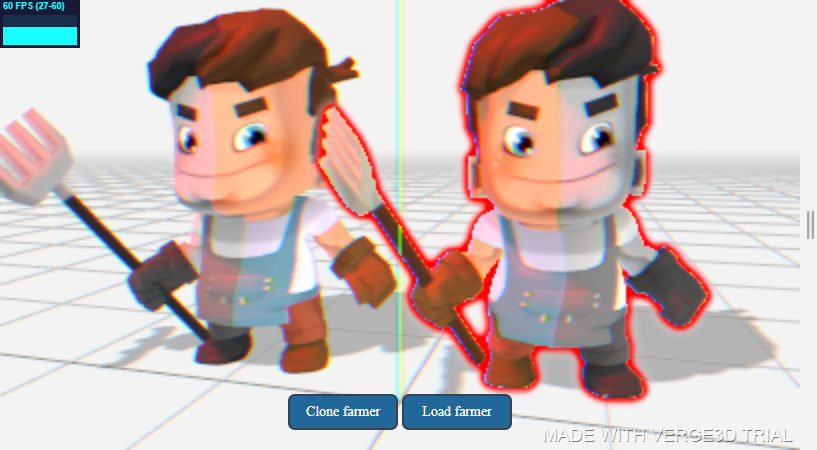
Renderer pixel ratio 0.5, composer pixel ratio 0.5

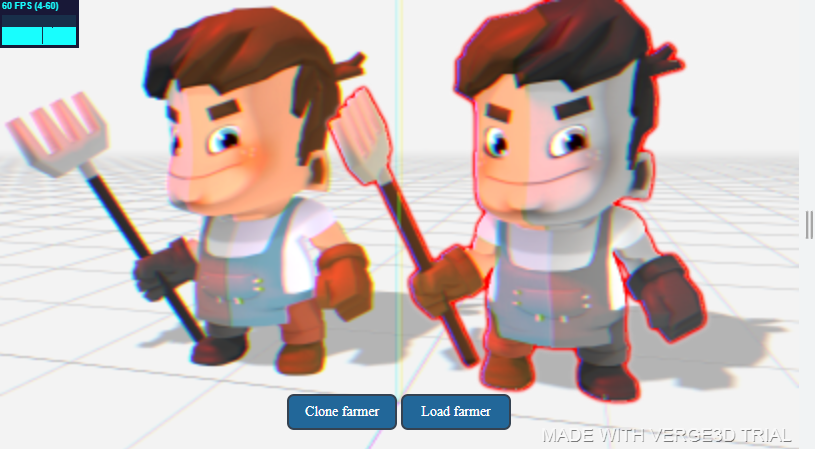
Renderer pixel ratio 0.5, composer pixel ratio 1

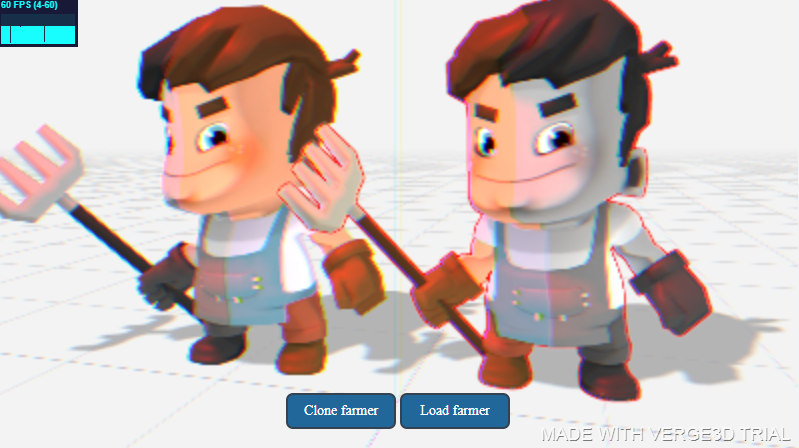
Renderer pixel ratio 0.5, composer pixel ratio 2

The Outline pass definitely works with different resolutions but the overall picture is the same bad.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-06-21 at 3:52 pm #64755thomasup
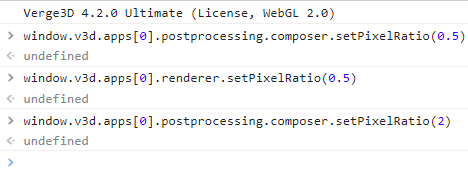
Customerthat looks interesting though! seems like you managed to scale them independently.
how did you do the independent scaling?
that would help me out already!2023-06-26 at 7:00 pm #64878kdv
Participanthow did you do the independent scaling?
the same way you did

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
This topic was modified 1 year, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
