Home › Forums › Programming › Passing a click on link or button in iframe, to set camera position in scene?
- This topic has 6 replies, 2 voices, and was last updated 2 years, 11 months ago by
 robwu01.
robwu01.
-
AuthorPosts
-
2022-04-09 at 10:15 am #50945
 robwu01Participant
robwu01ParticipantHi all,
We’re running into a small snag with iframes and links.
I have a ui button that pops up a window that contains a iframe.
This iframe shows a html file with default links and or buttons.What we want is the ability to click a button or link inside that iframe, and have it move the camera to the corresponding camera position in the scene.
We can get this working when we add the buttons/links code in the main index.html file, but we rather have this inside a iframe.
So we keep the main index.html file as clean/empty as possible, and changing things is way easier because most of it is external files.
We already do this with other info related windows.Anyone can shed some light on this?
I have looked at some of the solutions here regarding iframes, but jscript en jQuery isn’t really my jam.
Maybe there’s already a solution I’ve missed in the forum, I’m all ears. ;)cheers!
rob
Below sea level: 52.213545 Lat, 4.422061 Long
2022-04-16 at 8:12 am #51111 robwu01Participant
robwu01ParticipantHi,
Anyone from the Verge crew, or someone with a bit more iframe/scripting knowledge, would like to comment on this one?
We really would like to hear if the above is possible. It probably is staring us in the face, but it’s annoying for sure to not being able to solve this. ;)
rob
Below sea level: 52.213545 Lat, 4.422061 Long
2022-05-05 at 2:26 pm #51712 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
Generally, accessing a verge3d app located in a parent window from an iframe can be done like this:
let app = window.parent.v3d.apps[0];It would be easier to say what’s going on in your app if you provide us with an example or a link to test it.
Co-founder and lead developer at Soft8Soft.
2022-05-05 at 3:56 pm #51725 robwu01Participant
robwu01ParticipantHi,
I’ll try to set up a basic example for you to look at asap.
Thanks for the reply,much appreciated! :)
rob
Below sea level: 52.213545 Lat, 4.422061 Long
2022-05-06 at 6:42 am #51736 robwu01Participant
robwu01ParticipantHi Ivan,
A iframe version can be found here as a zipped project:
….Project’s made in Blender, and a regular Verge export.
The artist popup (div id= artist_main_list) is opened/unhidden by clicking on the topleft corner icon on the main page.
This popup contains a div (id= framelist) with a iframe containing artist_names.hmtlNow within the html names page, when a button is clicked, the click action should hide/close the popup (artist_main_list), and tween to the camera position set in the puzzle.
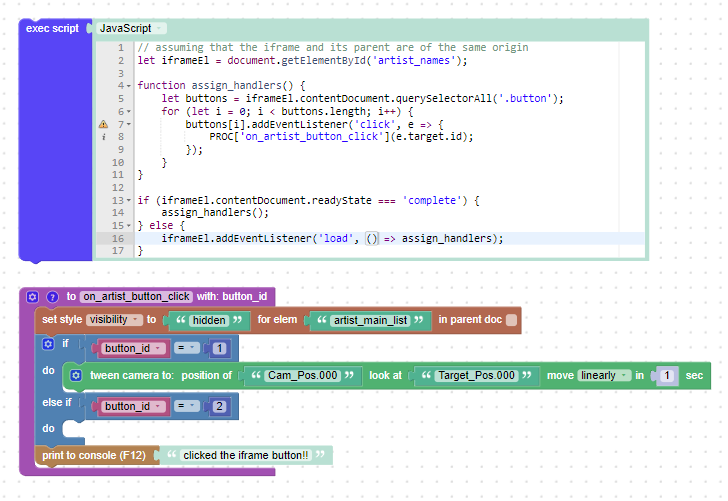
See the attached screendump for the puzzle, all other code is in the puzzle as well.
If we can get the button click in the iframe html page to register, we can then add it into the rest of the puzzle logic.I hope this makes any sense ;)
rob
p.s. A working prototype with the names list inside the index.html can be found here:
….Below sea level: 52.213545 Lat, 4.422061 Long
2022-05-06 at 1:07 pm #51749 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, I made some changes to the project you shared: https://www.dropbox.com/s/4s1o95mas7vm8uq/ASK_Gallerie3.zip?dl=0
– now the buttons can trigger a procedure defined in puzzles where you can manipulate the scene camera.I added the “id” attribute (and set it to “artist_names”) to the corresponding iframe in the “index.html” file so it will be easier to access it from puzzles. I also added the following puzzles to handle clicking on the artist buttons:

– the “on_artist_button_click” procedure is called whenever you click the button and the “button_id” parameter can be used to distinguish which button was clicked.
Hope this helps!Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2022-05-06 at 1:18 pm #51753 robwu01Participant
robwu01ParticipantOh!
That’s amazing, thanks a ton for looking into this and the puzzle! :)I will have to dive into Javascript a bit more, as I can see how much this will add to a project.
Again, massive thanks. This will help in future projects too. :)
rob
Below sea level: 52.213545 Lat, 4.422061 Long
-
AuthorPosts
- You must be logged in to reply to this topic.
