Tagged: Mouse tracking
- This topic has 26 replies, 3 voices, and was last updated 2 years, 10 months ago by
Jonathan Wan.
-
AuthorPosts
-
2022-04-28 at 12:23 pm #51451
Jonathan Wan
CustomerHi Verge3d team,
I’m looking to make the object (HTML Embed) left-aligned and take up 50% of the screen width. However, I am unable to track the mouse position outside of the embedded script boundaries. The current solution works only when the mouse hovers over the width and height of the embed script as you can see from the video attached.
Would like to keep the HTML Embed at 50% width but be able to track across the entire width and height of the page. I’ve also attached my current puzzle that I got from
https://www.soft8soft.com/docs/manual/en/puzzles/Camera.html#get_camera_direction
Sorry for the rudimentary question as I’ve little experience with code. Hope anyone would be able to help, really appreciated, thanks!Attachments:
You must be logged in to view attached files.2022-04-30 at 1:47 pm #51517Jonathan Wan
CustomerHi would appreciate any puzzle help. Any suggestions would do as well, thanks!
2022-05-05 at 8:33 am #51681 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
I’m not very familiar with webflow but if you use an iframe element for embedding then you can try the following piece of code:
<iframe id="v3d-scene" width="500" height="300" src="./my_v3d_scene.html"></iframe> <script> let v3dIframe = document.getElementById('v3d-scene'); v3dIframe.addEventListener('load', e => { let v3dContainer = v3dIframe.contentDocument.getElementById('v3d-container'); document.body.addEventListener('mousemove', e => { let customEvent = new v3dIframe.contentWindow.MouseEvent('mousemove', { clientX: e.clientX, clientY: e.clientY }); v3dContainer.dispatchEvent(customEvent); }); }); </script>– just change the iframe’s src property so that it points to your verge3d scene.
Co-founder and lead developer at Soft8Soft.
2022-05-05 at 9:00 am #51682Jonathan Wan
CustomerHi, unfortunately it does not work, tried adding the script section into the head tag of the document as well.
I’m using
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/mousetrack/mousetrack.html for the test file.Have been trying to work around the left alignment by offsetting the default cube according to different screen widths as attached below.
Attachments:
You must be logged in to view attached files.2022-05-05 at 9:41 am #51685 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI guess you need to add the script part at the same place where you embed your 3d scene. I mean in the Webflow interface inside the HTML Embed Code Editor. I can’t test it myself by I’ve found the video showing how to do that: https://www.youtube.com/watch?v=uA0sGXetNPs.
Try to paste the following snippet in the editor window:
<iframe id="v3d-scene" width="500" height="300" src="mousetrack.html"></iframe> <script> let v3dIframe = document.getElementById('v3d-scene'); v3dIframe.addEventListener('load', e => { let v3dContainer = v3dIframe.contentDocument.getElementById('v3d-container'); document.body.addEventListener('mousemove', e => { let customEvent = new v3dIframe.contentWindow.MouseEvent('mousemove', { clientX: e.clientX, clientY: e.clientY }); v3dContainer.dispatchEvent(customEvent); }); }); </script>Co-founder and lead developer at Soft8Soft.
2022-05-05 at 11:57 am #51689Jonathan Wan
CustomerHi Ivan,
Attaching below a video capture of embedding the code. Tried adding it in the head as embedding the code didnt work on my first few tries. thanks!
2022-05-05 at 1:17 pm #51698 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffCan you change the iframe’s src from
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/applications/mousetrack/index.html
to
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/applications/mousetrack/mousetrack.html
and check if this works?Because right now your 3d scene (which is
applications/mousetrack/mousetrack.html) is located inside an iframe (inapplications/mousetrack/index.html) which in its turn is also located in an iframe (through Webflow’s HTML embed element). And it would make the code interacting with the original scene a bit more difficult.Co-founder and lead developer at Soft8Soft.
2022-05-05 at 2:20 pm #51711Jonathan Wan
CustomerHave retried multiple times with no success. Tried again after disabling the html puzzles and using puzzles from https://www.soft8soft.com/docs/manual/en/puzzles/Camera.html#get_camera_direction without success.
2022-05-05 at 3:14 pm #51718 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffOh, I see where the problem now is. The iframe in your app currently looks like this:
<iframe id="v3d-scene" width="999" height="800" src="https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/mousetrack/mousetrack.html"></iframe>It has the id attribute set to
v3d-scenebut there’s already adivelement with the same id on the page, that’s why the code in thescriptpart cannot access the iframe and fails to work.Can you try this snippet now:
<iframe id="v3d-iframe" width="999" height="800" src="https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/mousetrack/mousetrack.html"></iframe> <script> let v3dIframe = document.getElementById('v3d-iframe'); v3dIframe.addEventListener('load', e => { let v3dContainer = v3dIframe.contentDocument.getElementById('v3d-container'); document.body.addEventListener('mousemove', e => { let customEvent = new v3dIframe.contentWindow.MouseEvent('mousemove', { clientX: e.clientX, clientY: e.clientY }); v3dContainer.dispatchEvent(customEvent); }); }); </script>– I just changed “v3d-scene” to “v3d-iframe” in both the iframe element and the code inside
scriptso there shouldn’t be the id collision.Co-founder and lead developer at Soft8Soft.
2022-05-05 at 4:04 pm #51727Jonathan Wan
CustomerHi, thanks for the time, unfortunately i get the error
Cannot read properties of null (reading ‘getElementById’) at HTMLIFrameElement.<anonymous> unless i add the ID “v3d-iframe” to the embed.
Kindly adding the published page and current puzzles for your viewing
https://testing-file.webflow.io/snipcartAttachments:
You must be logged in to view attached files.2022-05-06 at 9:08 am #51741 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffAh, yes, it doesn’t simply work like that because the main page and the iframe are not of the same origin (basically, they are from different domains: one is https://testing-file.webflow.io/ and the other – https://cdn.soft8soft.com – and that is not allowed for security reasons).
There’s a way to work with that but it requires a bit different approach.
You need to paste the following code sample into the Embed Code Editor in Webflow:
<iframe width="999" height="800" src="https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/mousetrack/mousetrack.html"></iframe> <script> let v3dPort; window.addEventListener('message', e => { if (e.data = 'v3dChannelInit') { v3dPort = e.ports[0]; } }); document.body.addEventListener('mousemove', e => { if (v3dPort !== undefined) { v3dPort.postMessage({ type: 'mousemove', x: e.clientX, y: e.clientY }); } }); </script>– you can notice that the iframe doesn’t need “id” anymore.
And you also need to add the following code snippet into the 3d scene:
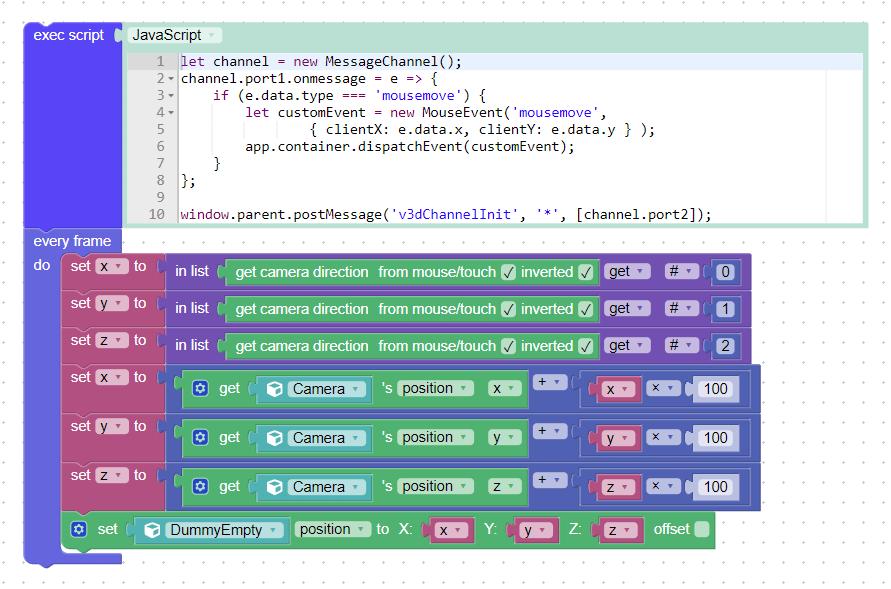
let channel = new MessageChannel(); channel.port1.onmessage = e => { if (e.data.type === 'mousemove') { let customEvent = new MouseEvent('mousemove', { clientX: e.data.x, clientY: e.data.y } ); app.container.dispatchEvent(customEvent); } }; window.parent.postMessage('v3dChannelInit', '*', [channel.port2]);– you can do that in the Puzzles Editor via the “exec script” puzzle like this:

This way both the main page and the iframe window can interact with each other.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2022-05-06 at 10:16 am #51745Jonathan Wan
CustomerHi, as seen from the video below, the defaultCube tracks the mouse correctly on the page for the first 1 to 2 seconds after the iframe has been loaded but stops afterward, I’ve tried recreating another mousetrack application but get the same result as shown below. Do let me know if it’s solvable.
I really appreciate the amount of help, thank you.
Attachments:
You must be logged in to view attached files.2022-05-06 at 1:16 pm #51751 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHmm, that’s weird because I just tried your link: https://testing-file.webflow.io/snipcart on my machine and it works without problems. Can you show if there are any error messages in the browser console?
Co-founder and lead developer at Soft8Soft.
2022-05-06 at 2:09 pm #51757Jonathan Wan
CustomerHi, no console errors throughout, i get the same issue in the video below, it only works for the first 1 or 2 seconds. after refreshing it works again but only for 1 or 2 seconds
Edit: I’ve checked across multiple devices and used Wix to embed the code instead of Webflow and get the same results as below
2022-05-07 at 3:40 pm #51795 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffCan you test if the demo works for you in other browsers, especially in Firefox?
Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.
