Home › Forums › Programming › Multi-line annotation styling
Tagged: annotation, css, multi-line, styling
- This topic has 10 replies, 3 voices, and was last updated 2 years, 6 months ago by
praeluceo.
-
AuthorPosts
-
2022-09-27 at 8:38 am #56132
praeluceo
ParticipantHi everybody,
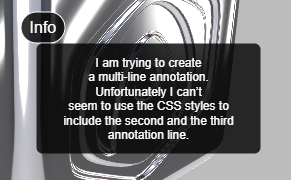
a quick question (please see the screenshot attached).
I am trying to create a multi-line annotation. Unfortunately I can’t seem to use the CSS styles to include the second and the third annotation line. I want the second and the third line to be inside the bordered box of the first line, and not floating outside.
Is there any workaround?
Thanks in advance!Attachments:
You must be logged in to view attached files.2022-09-27 at 11:23 am #56147 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffyou need to change .v3d-dialog css style for more flexebility.
Co-founder and lead graphics specialist at Soft8Soft.
2022-09-27 at 11:36 am #56148praeluceo
ParticipantHi Mikhail,
thanks for the quick reply.
I’ve tried to set the same styling for both “.v3d-annotation” and “.v3d-annotation-dialog”, but without any luck..v3d-annotation {
border-radius: 0px;
background: rgba(0, 255, 0, 0.8);
}.v3d-annotation-dialog{
border-radius: 0px;
background: rgba(0, 255, 0, 0.8);
}[you wrote “.v3d-dialog css”, though it isn’t described here:
Styling Annotations
so, is “.v3d-dialog” valid?].v3d-dialog{
border-radius: 0px;
background: rgba(0, 255, 0, 0.8);
}Is there any specific CSS I’m missing?
Thanks a lot!2022-09-27 at 12:02 pm #56150kdv
Participant.v3d-annotation-dialog
an annotation dialog becomes multi-lined automatically. there’s no need to change its style.
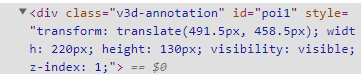
Just assign width and height for an annotation to make it multi-lined


Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-27 at 12:17 pm #56155praeluceo
Participantkdv77kdv thx for the reply,
yes indeed, the annotation dialog becomes multi-lined automatically.
But what if I need to put an HTML line break within (see my example image from the original post), like <br>- or <p>-tag?2022-09-27 at 12:23 pm #56157kdv
ParticipantBut what if I need to put an HTML line break within
No problem. An annotation dialog understands the
<br>tag and breaks the line.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-27 at 12:32 pm #56159praeluceo
ParticipantI’ll try to explain better what my problem is. Please have a look at the image attached. I’ve created a brand new project to demonstrate the problem.
The code in the puzzle is:
<strong>Lorem ipsum</strong><br>Second line<br>Third line
The result is, that the second and third line are not within the style of the first line.
Is there any way to style the second and the third line the same way as the first one?
Thanks!Attachments:
You must be logged in to view attached files.2022-09-27 at 12:36 pm #56161kdv
ParticipantRead this once more. The second part.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-27 at 12:36 pm #56162praeluceo
ParticipantMe bad, figured it out -thx for your last example.
I’ve been trying to put the whole text in the “annotation” field, which apparently doesn’t work – but inside the “with:” area the styling works. Thanks a lot again for help!2022-09-27 at 12:44 pm #56163kdv
Participantwhich apparently doesn’t work
Well, it works if you assign width and height for an annotation name. See my first screenshot. But it’s better to use an annotation dialog to show long texts )))
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-27 at 12:45 pm #56164praeluceo
ParticipantAhhh, gotya! Thank a lot again, perfect ))!
-
AuthorPosts
- You must be logged in to reply to this topic.
