- This topic has 7 replies, 3 voices, and was last updated 5 months, 3 weeks ago by
 qiangge.
qiangge.
-
AuthorPosts
-
2024-09-03 at 9:05 am #77177
 geeCustomer
geeCustomerHi, i actually made a reply on this post asking the same question but I guess I’ll make a new topic since I haven’t get a reply.
So, I made my custom div that shows dialog on hover, cool.
The thing is, when I rotate the object the custom div is still hover-able.
I want it to behave like the on-click annotation where it fades and not clickable. I’ve dive in to the user manual and found out about .fadeObscured so I thought putting my custom div into that class will solve the problem?I’m not a coder so I tried to look up on how to do it but the stuff I tried just didn’t work so how do you do that? Do I need to use puzzle or code it directly to the .js file, or is there any better way to achive the result I wanted?
Thanks!
2024-09-04 at 7:50 am #77196 Mikhail LuzyaninStaff
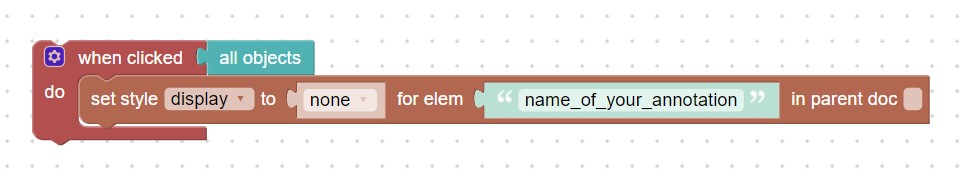
Mikhail LuzyaninStaffYou need manually hide them on click on any of the object on your scene like this.

Instead of the “name_of_your_annotation” put ID of your annotation or the list of ID’s.-
This reply was modified 7 months, 2 weeks ago by
 Mikhail Luzyanin.
Mikhail Luzyanin.
Attachments:
You must be logged in to view attached files.Co-founder and lead graphics specialist at Soft8Soft.
2024-09-05 at 7:56 am #77220 geeCustomer
geeCustomerThank you for the reply,
but, does it have to be apply on click? I’m trying to do it exactly like the orange button (.gif attached); change color and unclickable when obscured by other object (in my case make it not hoverable).
i’m thinking, if it’s possible to know if an object is in front of the camera or not (hidden behind other object), i can just change the style property by using the logic puzzle. is it possible with the puzzle?
Attachments:
You must be logged in to view attached files.2024-09-10 at 5:56 am #77281 geeCustomer
geeCustomerwould be nice to get a solution for this
 2024-09-10 at 8:01 am #77283
2024-09-10 at 8:01 am #77283 qianggeParticipant
qianggeParticipantclass Newnnotation extends v3d.AnnotationControl {…}
Attachments:
You must be logged in to view attached files.2024-09-10 at 8:07 am #772852024-09-10 at 1:20 pm #77293 geeCustomer
geeCustomerOnly plugin puzzles
perfect! this is exactly what i want to do!
may i ask where do you get the first two puzzles? the purple ones. do i need to make a custom div like in this post ?
thank you so much for responding by the way, been stuck with this for weeks now..
2024-10-25 at 3:09 pm #78119 qianggeParticipant
qianggeParticipantHi gee , Today I posted this completed plugin on the forum and Gumroad. If you are interested, you can check it out. Thank you
forums
== Demo APP Test ==
https://vv4d.com/Plugin_AnnotationV/Plugin_AnnotationV.html
== Plugin get on Gumroad==
https://vv4d.gumroad.com/l/annotationV -
This reply was modified 7 months, 2 weeks ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
