- This topic has 4 replies, 3 voices, and was last updated 3 years, 2 months ago by
fireups.
-
AuthorPosts
-
2020-10-12 at 8:34 pm #34085
cfxs
CustomerI have an iframe on my page with id=”iframe”. I would like to have a page loaded when for example a button is clicked.
for example: google.com should be loaded in the iframe.
What puzzles do I need? Or do I have to witte custom code?
Hope someone can help.
2020-10-13 at 8:36 am #34090 Ivan LyubovnikovStaff
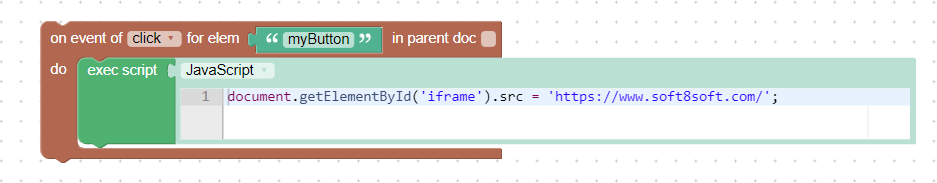
Ivan LyubovnikovStaffHi, there’s no puzzles exactly for that, but you can use “exec code” like this:

The code in the “exec script” puzzle is:
document.getElementById('iframe').src = 'https://www.soft8soft.com/';Btw, there’s a restriction on what you can load inside an iframe, for example, google.com doesn’t allow to load its pages like that.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2020-10-13 at 9:02 am #34094cfxs
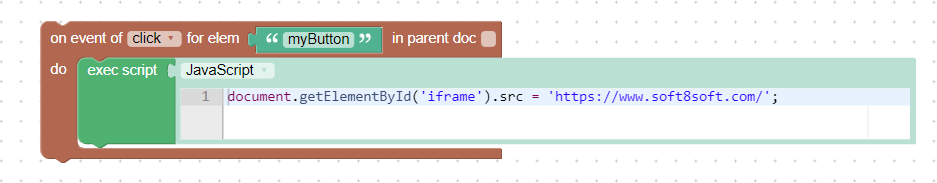
CustomerHi, there’s no puzzles exactly for that, but you can use “exec code” like this:

The code in the “exec script” puzzle is:<span class=”crayon-title”></span><textarea wrap=”soft” class=”crayon-plain print-no” data-settings=”dblclick” readonly=”” style=”tab-size: 4; font-size: 12px !important; line-height: 15px !important; z-index: 0; opacity: 0; overflow: hidden;”>
document.getElementById(‘iframe’).src = ‘https://www.soft8soft.com/’;
</textarea><table class=”crayon-table” style=””><tbody><tr class=”crayon-row”><td class=”crayon-nums ” data-settings=”show”>123</td><td class=”crayon-code”>
<span class=”crayon-v”>document</span><span class=”crayon-sy”>.</span><span class=”crayon-e”>getElementById</span><span class=”crayon-sy”>(</span><span class=”crayon-s”>’iframe'</span><span class=”crayon-sy”>)</span><span class=”crayon-sy”>.</span><span class=”crayon-v”>src</span><span class=”crayon-h”> </span><span class=”crayon-o”>=</span><span class=”crayon-h”> </span><span class=”crayon-s”>’https://www.soft8soft.com/'</span><span class=”crayon-sy”>;</span></td></tr></tbody></table>
Btw, there’s a restriction on what you can load inside an iframe, for example, google.com doesn’t allow to load its pages like that.
thank you for the explanation. The pages that will be loaded are from my own domain. I have setup the puzzle like you did but I get this error in my console. If I google it I come across something like the page is not fully loaded yet.
Attachments:
You must be logged in to view attached files.2020-10-13 at 3:12 pm #34110 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI have setup the puzzle like you did but I get this error in my console. If I google it I come across something like the page is not fully loaded yet.
Do you load your verge3d application inside an iframe as well? That also may be the case. If true, then you need to change a little bit the code inside “exec script”:
parent.document.getElementById('iframe').src = 'https://www.soft8soft.com/';Co-founder and lead developer at Soft8Soft.
2022-01-12 at 9:59 pm #48623fireups
CustomerSo I have an app that works great when I call the URL directly. I need to run this in an iframe. When I do the eventHTMLElem dont work. Its like the isparent is not making the connection
-
AuthorPosts
- You must be logged in to reply to this topic.
