Home › Forums › Programming › Keyframe Animation using JavaScript
- This topic has 7 replies, 3 voices, and was last updated 1 year, 8 months ago by
ps.
-
AuthorPosts
-
2023-07-11 at 8:37 am #65172
ps
ParticipantHi,
I am using v3d.SimplePreloader to load cube (gltf format). It has a simple key frame animation (translation along X axis). I am using the following code to animate the cube. But the animation is not playing. Also attached the blender file for reference.
function runCode(app) { let cubeObject = app.scene.getObjectByName("Cube"); const mixer = new v3d.AnimationMixer(cubeObject); const action = v3d.SceneUtils.getAnimationActionByName(app, 'CubeAction'); if (action) { // Set the action to play only once action.setLoop(v3d.LoopOnce); // Play the animation action.play(); } function update() { requestAnimationFrame(update); const delta = app.clock.getDelta(); mixer.update(delta); // Render the scene app.renderer.render(app.scene, app.camera); } // Start the animation update loop update(); }Attachments:
You must be logged in to view attached files.2023-07-11 at 9:15 am #65174kdv
ParticipantYou don’t have animations with the name “CubeAction”.
You use a lot of unneeded code. What for? Why do you call the renderer and create the action mixer once again? They are already created and working.
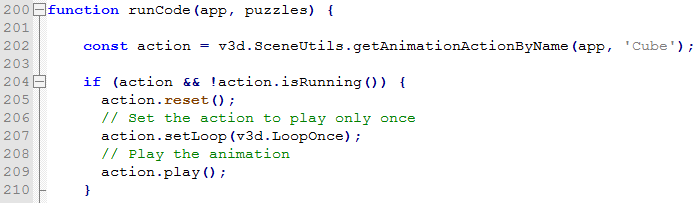
function runCode(app) { const action = v3d.SceneUtils.getAnimationActionByName(app, 'Cube'); if (action) { action.reset(); // Set the action to play only once action.setLoop(v3d.LoopOnce); // Play the animation action.play(); } }Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-07-11 at 3:01 pm #65178ps
ParticipantThanks for your reply.
I added the update() function after referring to the webgl animation keyframe example, just because the animation is not playing.
I tried the above code, but the animation is still not playing.
I have attached the Blender (3.6) file.Attachments:
You must be logged in to view attached files.2023-07-11 at 9:13 pm #65180kdv
ParticipantWhat do you want? Do you want just to run the animation in your app or do you want to run that animation via JS?
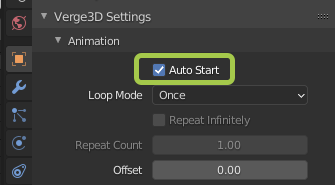
You can run it using the
Auto Startoption in Blender

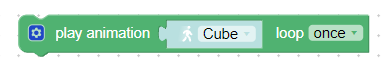
You can run it via puzzles

Or you can run it via JS this way

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-07-11 at 10:04 pm #65184ps
ParticipantThanks for your solution. It’s working.
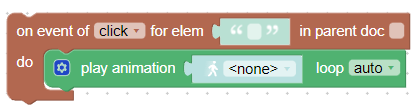
I disabled Auto Start in export settings just because, I want to play the animation through a button click in HTML document.
2023-07-11 at 10:06 pm #65185kdv
ParticipantUse puzzles. It’s the simplest way.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-07-12 at 4:09 pm #65197ps
ParticipantThanks. I will try it.
-
AuthorPosts
- You must be logged in to reply to this topic.
