Home › Forums › Graphics / Blender › Keyboard controls and html FAQ help
- This topic has 7 replies, 5 voices, and was last updated 1 year, 11 months ago by
 cralex75.
cralex75.
-
AuthorPosts
-
2020-02-10 at 5:18 pm #23459
fausto
CustomerHi,
I’ve this issue found in the FAQ’s:
Keyboard controls does not work for the app embedded in iframe.It happens when some other HTML on your page gets the focus. To fix this issue try the following code:
document.getElementById(“my_iframe_id”).focus();Where my_iframe_id is the ID of your iframe element.I tried to put the code in different sections of index.html (using the correct ID of my iframe) but nothing changes… Where do you put this code?

Thanks again!
Fausto2020-02-11 at 8:08 am #23462 Yuri KovelenovStaff2020-02-12 at 11:49 am #23494
Yuri KovelenovStaff2020-02-12 at 11:49 am #23494fausto
CustomerHi Yuri,
thank you for the quick reply! I tried but with no success yet(im not very good in html coding..I will keep trying), to get the keyboard commands to work i must enter in fullscreen mode with the button in the upper right corner, then when returning back in normal screen mode it continues to function right.
I attached my index, i put the script in various position, now is at the end.2020-02-12 at 1:13 pm #23502 Yuri KovelenovStaff2021-02-11 at 12:04 am #38380
Yuri KovelenovStaff2021-02-11 at 12:04 am #38380nadaska
ParticipantHi i seem to have the same problem .. is there a solution? As soon as the Verge 3D Part is embedded via iframe in the userinterface-html via Adobe Dreamweaver, the key input no longer works as soon as a 3D object or Html interface object is clicked. I have tested all Blender Export variants in terms of control options and even recreated the control of the camera with puzzles … no success. There are no divs or anything similar. The code from the FAQ area did not solve the problem. The control can only be activated as desired when you switch to the full screen and then return. Unfortunately, I have not found a way in the puzzle menu to initially switch to fullscreen mode automatically, as a possible workaround. I would be very grateful for your help, as my HTML knowledge is very limited.
 2023-04-07 at 4:58 pm #61847
2023-04-07 at 4:58 pm #61847 cralex75Customer
cralex75CustomerI am having the same problem, Keyboard controls does not work for the app embedded in iframe, the proposed solution seems not to work. Thank you
2023-04-07 at 5:40 pm #61848kdv
Participantparent.document.querySelector('iframe').contentWindow.focus();
or
parent.document.querySelector('iframe').focus();And in general, if an <iframe> element occupies 100% of a page space then this <iframe> is not needed at all.
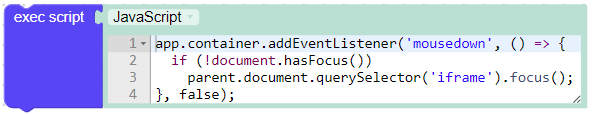
This simple script will set focus on <iframe> if it’s not in focus

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-10 at 1:26 pm #61941 cralex75Customer
cralex75Customerthanks the javascript works very well

-
AuthorPosts
- You must be logged in to reply to this topic.
