Home › Forums › Graphics / Blender › Invisibility keyframe for multiple objects?
- This topic has 29 replies, 2 voices, and was last updated 5 months, 1 week ago by
 c4cc.
c4cc.
-
AuthorPosts
-
2023-08-04 at 8:19 pm #65766
 c4ccParticipant
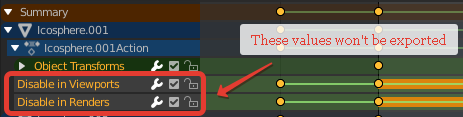
c4ccParticipantTo make an explosion, under visibility, I tried to use keyframes to turn on and off visibility for viewport and renders as shown here.
While it worked in Blender viewport, only one object seems to appear and disappear when I viewed the scene via sneak peak. How do get the Blender viewport scene to appear as it did under sneak peak in the browser as well?
2023-08-05 at 1:14 am #65770kdv
ParticipantIn Sneak Peek? No way. Only “Object Transforms” values will be exported.

But you can do it via puzzles in your app

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-05 at 2:43 am #65776 c4ccParticipant2023-08-05 at 2:54 am #65777
c4ccParticipant2023-08-05 at 2:54 am #65777kdv
ParticipantThe “Emission strength” value is too high. You won’t get the same result in Verge3D increasin the emission strength. Materials won’t become shiny.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-05 at 3:30 am #65778 c4ccParticipant2023-08-05 at 3:38 am #65779
c4ccParticipant2023-08-05 at 3:38 am #65779kdv
ParticipantUse textures on planes with TrackTo constraints (to face the scene camera). Forget about emission and complicated procedural or modified geometry. THREE.js is not Blender.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-05 at 3:49 am #65780 c4ccParticipant2023-08-05 at 3:54 am #65783
c4ccParticipant2023-08-05 at 3:54 am #65783kdv
ParticipantReally?
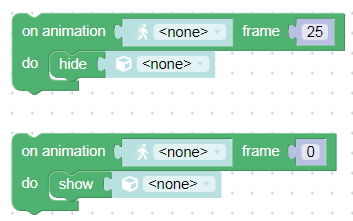
 You should choose some animation to read frames, you should define triggering frames, you should choose objects to hide/show. Think!!!
You should choose some animation to read frames, you should define triggering frames, you should choose objects to hide/show. Think!!!Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-05 at 4:07 am #65784 c4ccParticipant
c4ccParticipantI’m so sorry for the noob question. I’m still a beginner. Believe me when I say, I’m trying to master not only Verge3d, but WebGL 2 and WebGPU as well.
2023-08-05 at 5:03 am #65785kdv
ParticipantWhat you really need to know and learn is how to create fake effects. And puzzles.
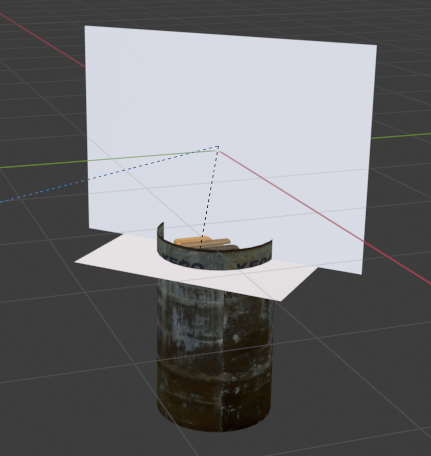
Blender (just three planes to simulate fire) => Verge3D


https://v3d.net/mm3Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-05 at 9:17 am #65790 c4ccParticipant
c4ccParticipantThanks for the tip, I’ll look this up
2023-08-05 at 10:01 am #65791 c4ccParticipant
c4ccParticipantThanks for the tip, I’ll look this up. May I know what puzzles you used, especially those aligning side view of objects/planes to the camera whenever the camera changes angle?
2023-08-05 at 11:53 am #65792kdv
ParticipantIt’s “TrackTo” constraint. You can apply it in Blender. No puzzles were used to simulate fire.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-07 at 2:35 am #65827 c4ccParticipant
c4ccParticipantThanks again, useful info
2023-08-07 at 10:11 am #65833 c4ccParticipant
c4ccParticipantI tried this tutorial. This is my “track to” constraint:
Sadly, in browser the planes still are not constrained to the X-axis in , and can still spin around:

How do I replicate your “Track To” constraint example?
My file is attached
-
This reply was modified 1 year, 7 months ago by
 c4cc.
c4cc.
Attachments:
You must be logged in to view attached files. -
This reply was modified 1 year, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.




