Home › Forums › General Questions › HtmlMixer Example: Why Moving mixerPlane Affects HTML Element Interaction
Tagged: htmlmixer
- This topic has 7 replies, 3 voices, and was last updated 1 year, 2 months ago by
muhuzhongxun.
-
AuthorPosts
-
2024-11-16 at 8:44 am #78830
muhuzhongxun
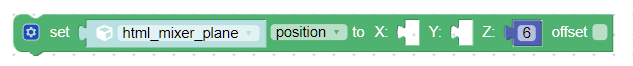
ParticipantI tried moving the mixerPlane to position z: 6, but I noticed that when the camera’s z coordinate is in the range of (0, 6), I cannot interact with the HTML content. However, outside this range, everything works fine. I also attempted to move the mixerPlane along the X or Y coordinates, and I encountered similar issues.I recorded a video; could you please take a look and advise me on how to properly move the mixerPlane to z: 6 while ensuring it functions correctly?

https://drive.google.com/file/d/1OYZJTymHluqReG76bhAa5LCjk9LQG8kE/view
Replace the last segment of the htmlmixer.js code with the following to run the test:
app.renderCallbacks.push(function(delta, now) { mixerPlane.object3d.position.z = 6; mixerPlane.object3d.rotation.x = 45; mixerContext.update(delta, now); });2024-11-16 at 8:54 am #78831kdv
ParticipantNo access. You could prepare your link a little better before posting it…
take a look and advise me on how to properly move the mixerPlane to z: 6 while ensuring it functions correctly?

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-11-17 at 11:26 am #78847muhuzhongxun
ParticipantI attempted to access the video link from another computer, and it worked.And I also encounter this problem when moving with puzzles
2024-11-17 at 1:01 pm #78848 PandernCustomer
PandernCustomerTry to access it from another googl user:
You need to share the files so that it can be accessible to other users:
2024-11-18 at 12:08 am #78849muhuzhongxun
ParticipantThank you for the reminder! I didn’t realize that the link I shared was not public. I appreciate your help in pointing that out.
2024-11-18 at 9:50 am #78891kdv
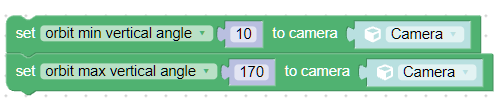
Participantset a couple of limitations to prevent this issue

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-11-18 at 12:17 pm #78893muhuzhongxun
ParticipantActually, my scenario is in first-person perspective, and there is a computer at the position where z is 6, with the computer screen simulated using mixerPlane. The issue I’m facing prevents my camera from interacting with the HTML elements within the mixerPlane when the camera is positioned between z = 0 and z = 6. However, moving the camera to the negative z-axis or beyond z = 6 allows for interactions.
I have also encountered this issue in some Three.js demos
 2024-11-21 at 12:36 am #78989
2024-11-21 at 12:36 am #78989muhuzhongxun
ParticipantYuanfang, what do you think about it?
-
AuthorPosts
- You must be logged in to reply to this topic.
