Home › Forums › Programming › HTML element move to cursor position
Tagged: annotiations, follow cursor, get event property, puzzles, webflow
- This topic has 5 replies, 2 voices, and was last updated 4 years, 7 months ago by
 Yuri Kovelenov.
Yuri Kovelenov.
-
AuthorPosts
-
2020-08-13 at 11:58 am #31498
 preferens.seCustomer
preferens.seCustomerI’m trying to make a small textbox (div block) show up next to the cursor when hovering over a 3D object in the application.
I bet there is multiple ways of solving this. I’m currently using webflow to design the HMTL interface.
I tried having the textbox always follow the cursor by using a page trigger in webflow. However the Verge3D embedded window apparently does not count as the viewport. The position of the textbox is only updated when I hover over other HTML elements.
Adding a div block in the background covering the entire viewport would solve that problem, but that would make it impossible to interact directly with the Verge3D application.
I’ve tried to use the “get event property” puzzle to get the coordinates of the cursor, but I have no idea how to use that information to update the position of the textbox.
2020-08-13 at 1:17 pm #31501 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
I’ve tried to use the “get event property” puzzle to get the coordinates of the cursor, but I have no idea how to use that information to update the position of the textbox.
In order to update the position of an element, you can set its top and left CSS properties using the puzzle set style.
You might do it inside the every frame puzzle.2020-08-13 at 3:36 pm #31508 preferens.seCustomer
preferens.seCustomerI still can’t get it to work. I’ve made a test application here called “drag-move”.
I have (quite naively) simply placed a
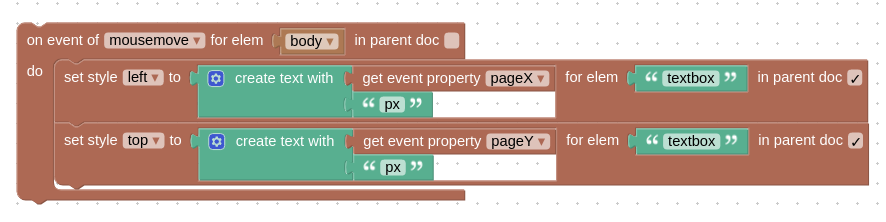
[Set style top to] with a [get event property pageY] as input for element “textbox” in parent doc
and a [Set style left to] with a [get event property pageX] as input for element “textbox” in parent doc
inside a [every frame do] puzzle. This does nothing.Please open the .zip and see what I’m missing.
2020-08-13 at 3:57 pm #31510 Yuri KovelenovStaff2020-08-14 at 6:50 am #31528
Yuri KovelenovStaff2020-08-14 at 6:50 am #31528 preferens.seCustomer
preferens.seCustomerBrilliant! It works!
I’ll probably be using this in every project moving forward so thank you so much.
I added a little math to place the textbox next to the cursor. Otherwise it prevents the user to interact with the application. I also set it to only appear when the cursor hovers over the cube.
2020-08-14 at 7:43 am #31535 Yuri KovelenovStaff
Yuri KovelenovStaff -
AuthorPosts
- You must be logged in to reply to this topic.