Home › Forums › Programming › How to reset camera controls that has been changed through code
- This topic has 5 replies, 2 voices, and was last updated 2 years, 1 month ago by
kdv.
-
AuthorPosts
-
2023-02-14 at 9:46 am #60381
 Ilia BgParticipant
Ilia BgParticipantUsing panorama view example
i created a panorama viewer, but the problem is, when i want to switch scene to a normal one, which contains a 3d model and i want to have back default OrbitControls for camera, i can’t find a way to do it, so i just stuck with those settings for Panorama Viewapp.controls.enableZoom = false; console.log(app.raycaster); let isUserInteracting = false, onPointerDownMouseX = 0, onPointerDownMouseY = 0, lon = 0, onPointerDownLon = 0, lat = 0, onPointerDownLat = 0, phi = 0, theta = 0; init(); animate(); function init() { const container = document.getElementById("v3d-container"); app.renderer.setPixelRatio(window.devicePixelRatio); app.renderer.setSize(window.innerWidth, window.innerHeight); container.appendChild(app.renderer.domElement); container.style.touchAction = "none"; container.addEventListener("pointerdown", onPointerDown); document.addEventListener("wheel", onDocumentMouseWheel); } function onPointerDown(event) { if (event.isPrimary === false) return; isUserInteracting = true; onPointerDownMouseX = event.clientX; onPointerDownMouseY = event.clientY; onPointerDownLon = lon; onPointerDownLat = lat; document.addEventListener("pointermove", onPointerMove); document.addEventListener("pointerup", onPointerUp); } function onPointerMove(event) { if (event.isPrimary === false) return; lon = (onPointerDownMouseX - event.clientX) * 0.1 + onPointerDownLon; lat = (event.clientY - onPointerDownMouseY) * 0.1 + onPointerDownLat; } function onPointerUp() { if (event.isPrimary === false) return; isUserInteracting = false; document.removeEventListener("pointermove", onPointerMove); document.removeEventListener("pointerup", onPointerUp); } function onDocumentMouseWheel(event) { const fov = app.camera.fov + event.deltaY * 0.05; app.camera.fov = v3d.MathUtils.clamp(fov, 30, 75); app.camera.updateProjectionMatrix(); } function animate() { requestAnimationFrame(animate); update(); } function update() { if (isUserInteracting === false) { lon += 0; } lat = Math.max(-85, Math.min(85, lat)); phi = v3d.MathUtils.degToRad(90 - lat); theta = v3d.MathUtils.degToRad(lon); const x = 500 * Math.sin(phi) * Math.cos(theta); const y = 500 * Math.cos(phi); const z = 500 * Math.sin(phi) * Math.sin(theta); app.camera.lookAt(x, y, z); app.renderer.render(app.scene, app.camera); }2023-02-14 at 11:29 am #60388kdv
Participantcan’t you use two cameras and switch between them? like here https://v3d.net/ctv
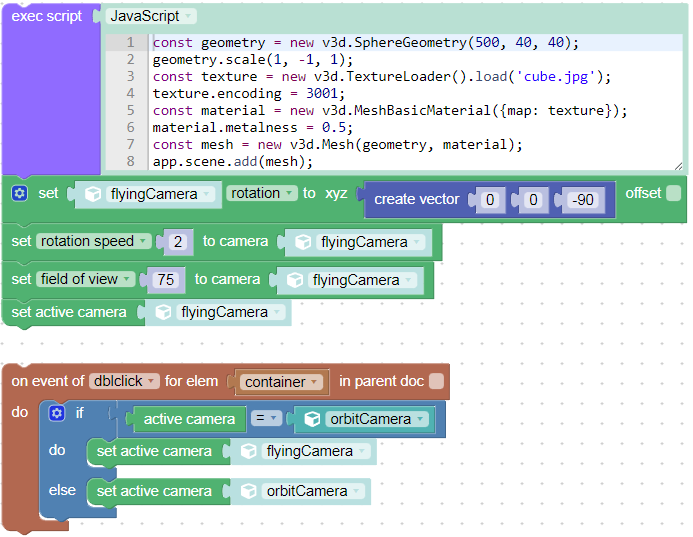
That’s how it can be done quickly in Verge3D. Just nearly an empty scene and two cameras.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-02-14 at 12:50 pm #60389kdv
Participantduplicated deleted
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-02-15 at 3:43 am #60412kdv
ParticipantBut if you insist on using the code above (which is very excessive) then you should save the current controls as a variable to restore it afterwards.
app.controls.enableZoom = false; //disable zooming const prevControls = app.controls; //save current controls app.controls = null; //disable current controls const container = app.container; let isUserInteracting, onPointerDownMouseX = 0, onPointerDownLon = 0, onPointerDownMouseY = 0, onPointerDownLat = 0, lon = 0, lat = 0, phi = 0, theta = 0; init(); update(); function init() { container.addEventListener("pointerdown", onPointerDown); container.addEventListener("wheel", onMouseWheel); container.addEventListener("dblclick", function() { if (app.controls) { app.controls.enableZoom = false; //disable zooming app.controls = null; update(); } else { app.controls = prevControls; app.controls.enableZoom = true; //enable zooming } }); } function onPointerDown(event) { if (app.controls) return; isUserInteracting = true; onPointerDownMouseX = event.clientX; onPointerDownMouseY = event.clientY; onPointerDownLon = lon; onPointerDownLat = lat; container.addEventListener("pointermove", onPointerMove); container.addEventListener("pointerup", onPointerUp); container.addEventListener("pointerleave", onPointerUp); } function onPointerMove(event) { lon = (onPointerDownMouseX - event.clientX) * 0.1 + onPointerDownLon; lat = (event.clientY - onPointerDownMouseY) * 0.1 + onPointerDownLat; update(); } function onPointerUp() { isUserInteracting = false; container.removeEventListener("pointermove", onPointerMove); container.removeEventListener("pointerup", onPointerUp); container.removeEventListener("pointerleave", onPointerUp); } function onMouseWheel(event) { if (app.controls) return; const fov = app.camera.fov + event.deltaY * 0.05; app.camera.fov = v3d.MathUtils.clamp(fov, 30, 75); app.camera.updateProjectionMatrix(); } function update() { lat = Math.max(-85, Math.min(85, lat)); phi = v3d.MathUtils.degToRad(90 - lat); theta = v3d.MathUtils.degToRad(lon); const x = 500 * Math.sin(phi) * Math.cos(theta); const y = 500 * Math.cos(phi); const z = 500 * Math.sin(phi) * Math.sin(theta); app.camera.lookAt(x, y, z); }Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-02-15 at 1:26 pm #60431 Ilia BgParticipant
Ilia BgParticipantYour code worked like a charm, big big thanks
2023-02-15 at 1:46 pm #60433kdv
ParticipantAlso you can remove
isUserInteractingvariable. It’s not used and not needed.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.
