- This topic has 6 replies, 2 voices, and was last updated 1 year, 7 months ago by
vision.
-
AuthorPosts
-
2023-08-11 at 9:57 am #65992
vision
CustomerI use the engraving selection menu from the jewelry app exmple.
I want to customize the menu to use it to change the color of my object.But how to get the information which color has been chosen from the drop-down menu?
So I can use it as input for a assign material puzzle.
In other words, how to read out the menu chosen option?Something like html puzzle “get prop option_value from element id: engrave_text”.
But then it has to get the option value. I don’t know how to set this up in puzzles (or html)-
This topic was modified 1 year, 7 months ago by
vision.
-
This topic was modified 1 year, 7 months ago by
vision.
Attachments:
You must be logged in to view attached files.2023-08-11 at 11:32 am #65997kdv
Participant<option value="#00ff00">Green color</option>Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-11 at 11:54 am #65998vision
CustomerHi kvd, good option!
However I meant more in the manner of puzzles. I have not only colors to assign but also textures. So I like to keep the html to a minimum and build the flexibility in puzzles.I think I figured out how to read the outcome of the select menu. So I now am building a structure for assigning material for the choosen color. A lot of if statements..now only with 2 colors for test but there will be a lot more added when it is working.
What I have right now it this:Attachments:
You must be logged in to view attached files.2023-08-11 at 12:05 pm #66002kdv
Participantassigning material every frame?

There is a cool puzzle that can add event listeners for different actions
https://www.soft8soft.com/docs/manual/en/puzzles/HTML.html#eventPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-11 at 12:20 pm #66003vision
CustomerYou’re right, every frame doesn’t make sense. But it was not working, so I just was trying.
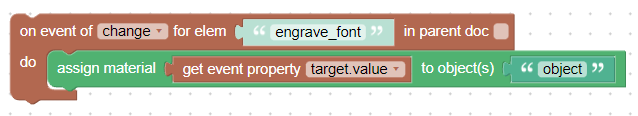
Now added the on event puzzle, not working at the moment, but this is the better structure.
Attachments:
You must be logged in to view attached files.2023-08-11 at 12:23 pm #66005kdv
ParticipantIn your case options may be represented this way
<option value="Material.color1">Color1</option> <option value="Material.color2">Color2</option>
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-11 at 12:44 pm #66008vision
CustomerThis is exactly what I was looking for, also the efficient way. I keep thinking, there must be a more direct manner of assigning the material with the menu value. then al lot of if statements and variable.
Thank you very much for this! -
This topic was modified 1 year, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
