Home › Forums › General Questions › How to limit the camera panning
- This topic has 27 replies, 6 voices, and was last updated 1 year, 10 months ago by
saalemv3d.
-
AuthorPosts
-
2022-09-14 at 5:23 pm #55846
 David YanezCustomer
David YanezCustomerWow, thanks
kdv77kdv! This is exactly what I was looking for. How do you set the camera view offset?2022-09-14 at 6:26 pm #55850kdv
Participantlet width = app.renderer.domElement.width; let height = app.renderer.domElement.height; let panLimitX = width / 2; let panLimitY = height / 2; let movementX, movementY, offsetX, offsetY, prevX, prevY; const pixelRatio = app.renderer.getPixelRatio(); const isMobileDevice = v3d.Detector.checkAndroid() || v3d.Detector.checkIOS(); const v3dCanvas = app.controls.domElement; app.camera.setViewOffset(width, height, 0, 0, width, height); window.addEventListener('resize', function() { width = app.renderer.domElement.width; height = app.renderer.domElement.height; panLimitX = width / 2; panLimitY = height / 2; }, false); if (isMobileDevice) { v3dCanvas.addEventListener('touchstart', function() { if (event.touches.length != 2) return; prevX = event.touches[0].pageX; prevY = event.touches[0].pageY; }, false); v3dCanvas.addEventListener('touchmove', setCamOffsetMobile, false); } else { v3dCanvas.addEventListener('mousemove', setCamOffsetDesktop, false); } function setCamOffsetDesktop() { if (event.which < 2) return; setCamOffset(event.movementX, event.movementY); } function setCamOffsetMobile() { if (event.touches.length != 2) return; movementX = event.touches[0].pageX - prevX; movementY = event.touches[0].pageY - prevY; prevX = event.touches[0].pageX; prevY = event.touches[0].pageY; setCamOffset(movementX, movementY); } function setCamOffset(moveX, moveY) { offsetX = app.camera.view.offsetX - moveX * pixelRatio; offsetY = app.camera.view.offsetY - moveY * pixelRatio; offsetX = v3d.Math.clamp(offsetX, -panLimitX, panLimitX); offsetY = v3d.Math.clamp(offsetY, -panLimitY, panLimitY); app.camera.setViewOffset(width, height, offsetX, offsetY, width, height); }Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-16 at 10:38 am #59601saalemv3d
ParticipantHi,
Good solution but did you check it on the Firefox browser? It is not working.2023-01-16 at 10:50 am #59602kdv
Participantit’s the problem of FireFox. It can’t read
event.whichproperly.Replace
if (event.which < 2)withif (event.buttons < 2)and it will work in FireFox too.P.S. The demo has been updated. Works in the latest FireFox.
https://v3d.net/ajoPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-18 at 6:51 am #59657saalemv3d
ParticipantGreat
 , it works now.
, it works now. Thanks
2023-05-08 at 2:20 am #63563saalemv3d
ParticipantHi kdv,
Have you checked this solution with the taller models, for example, building?
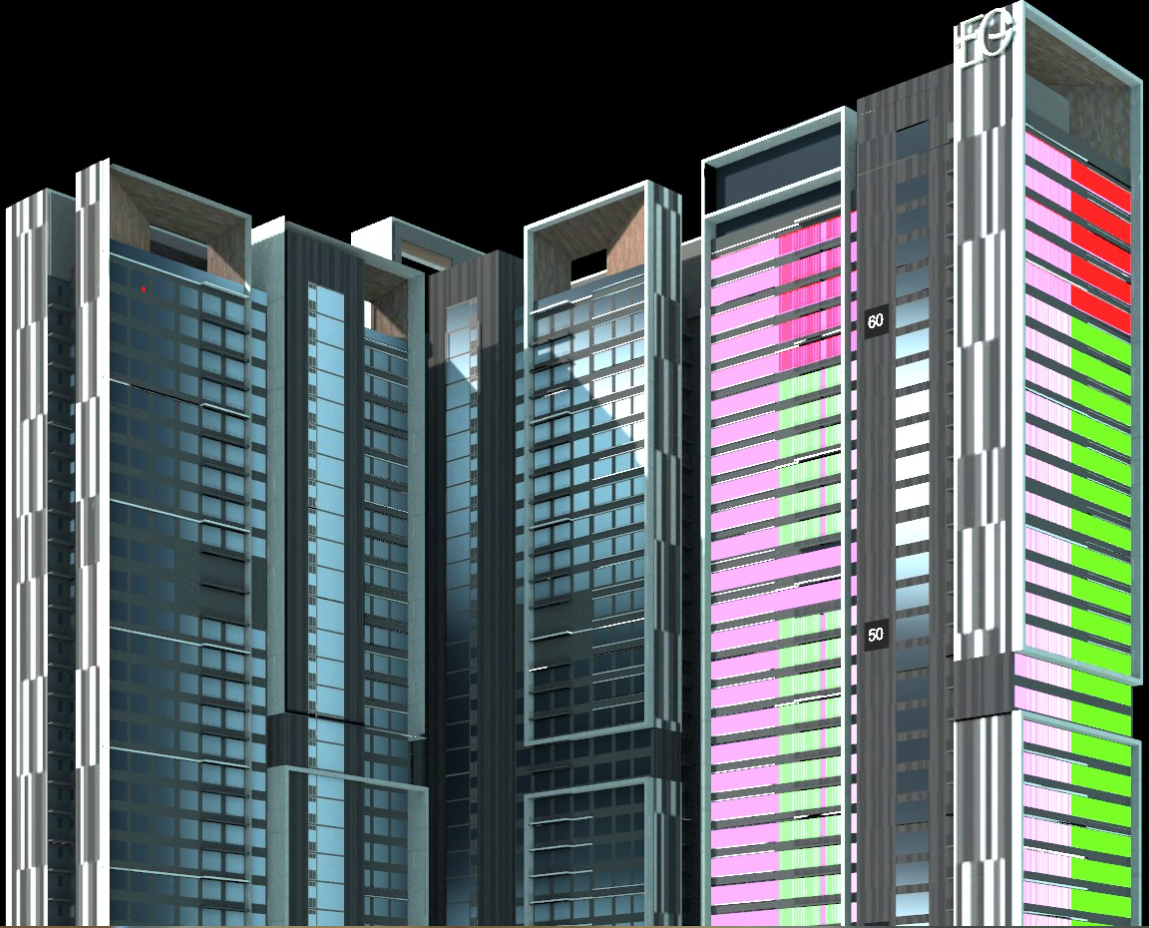
When you zoom in more, the visible part of the model scales (enlarges) too much.Thanks
-
This reply was modified 1 year, 10 months ago by
saalemv3d.
2023-05-08 at 2:28 am #63565kdv
ParticipantWhat should I see on that screenshot? The code above is not about zooming. It’s about changing the scene camera view offset (pseudo-panning). Remove that code and you’ll still get the same result when zooming too close.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-08 at 3:25 am #63567saalemv3d
ParticipantIn the screenshot, the top part of the model is scaled (bigger than normal) after zoom-in. The main reason to use your solution is to enable a limited pan. So, if we remove the camera view offset code, we lose the limited pan functionality.
2023-05-08 at 3:37 am #63568kdv
ParticipantOnce again: it’s not panning. Just compare it with the original panning and you will see the difference.
In the screenshot, the top part of the model is scaled (bigger than normal) after zoom-in
Where? The buildings are absolutely parallel to the screenshot’s sides.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-08 at 3:52 am #63570kdv
ParticipantPanning.

The camera view offset.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-08 at 4:21 am #63573saalemv3d
ParticipantThanks for the reply.
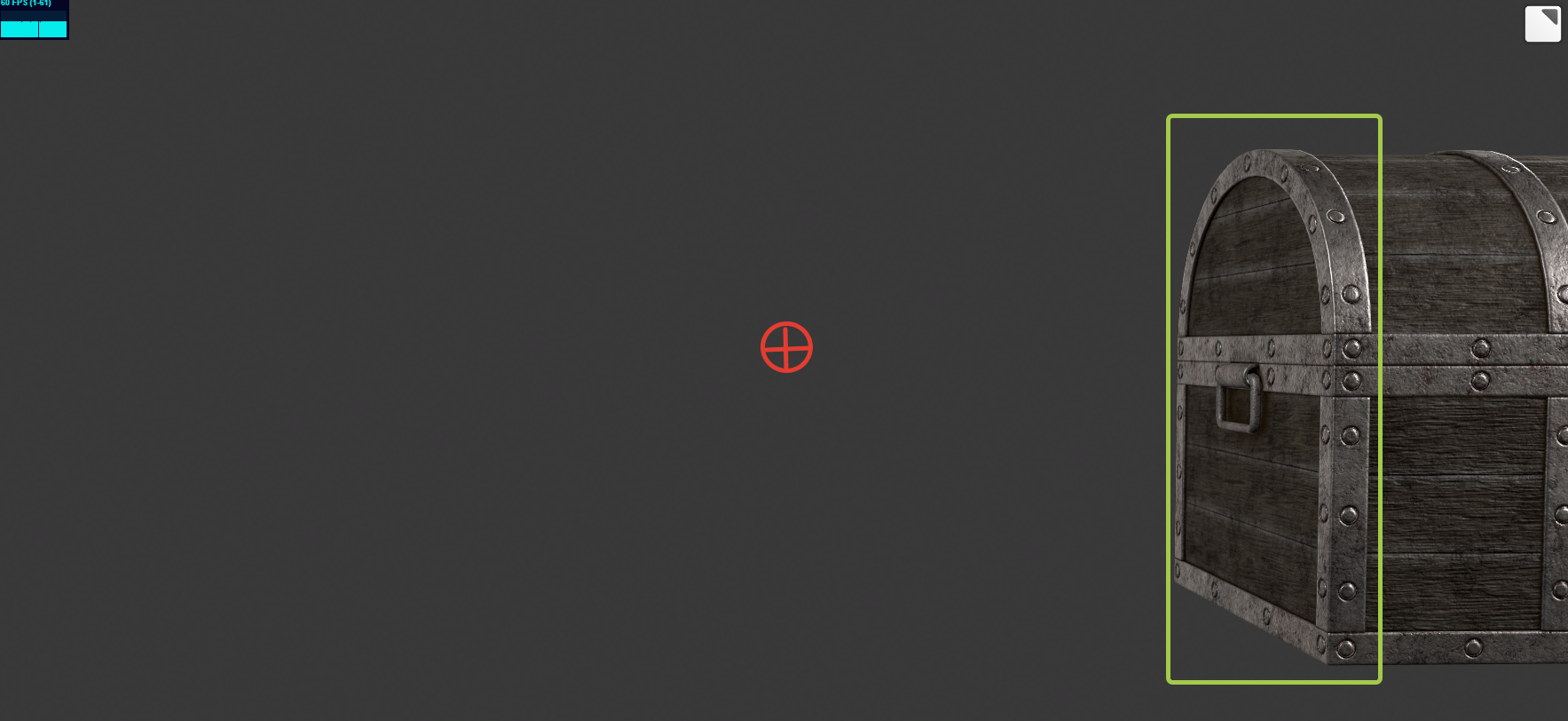
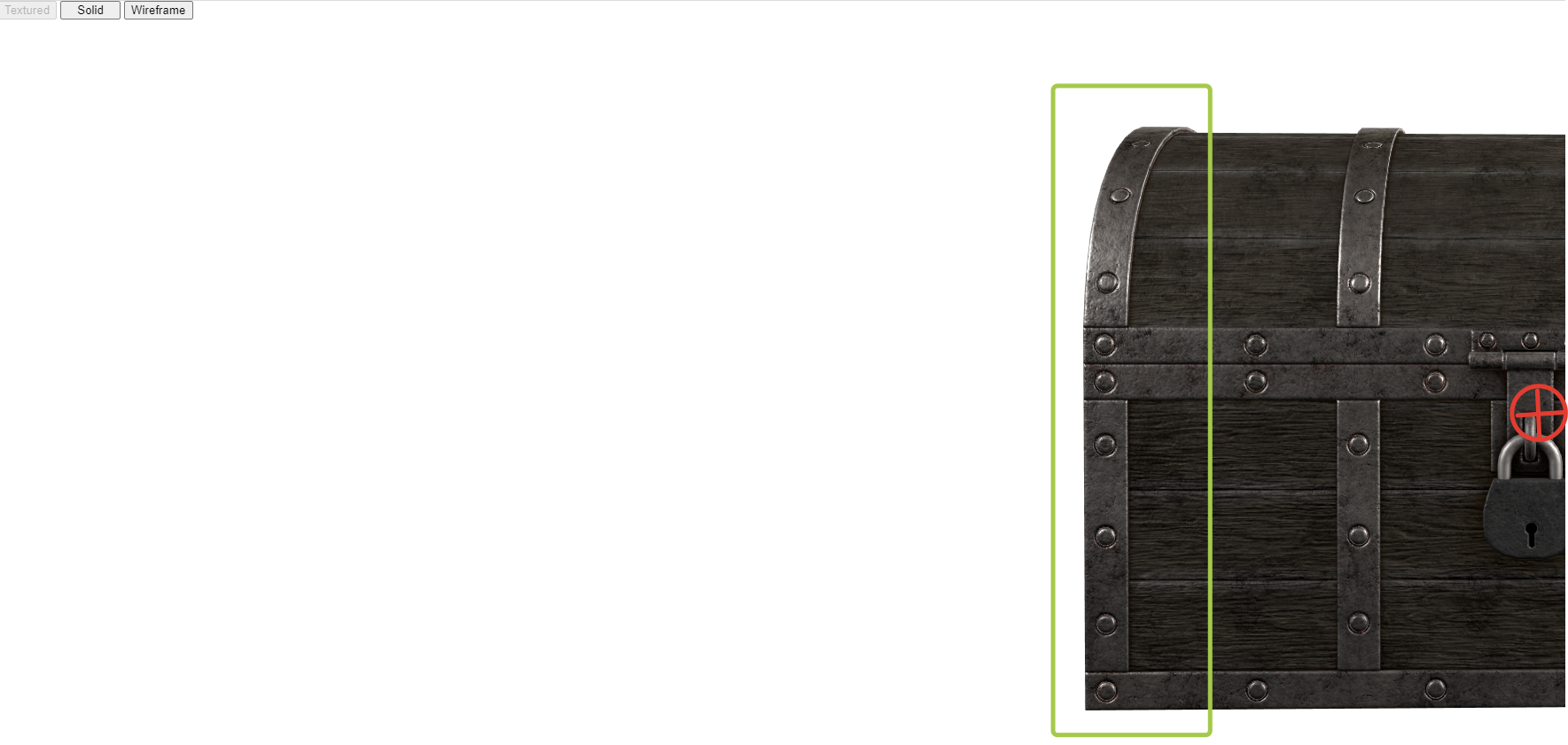
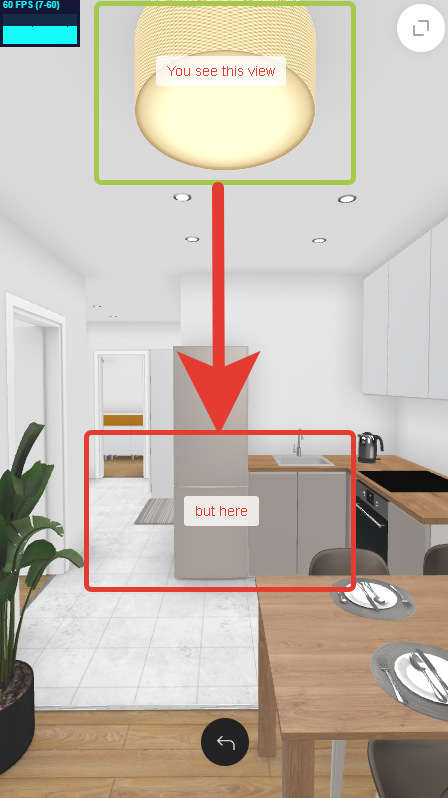
I added the different screenshots with the illustrations over the images.
2023-05-08 at 4:33 am #63576kdv
ParticipantThat’s the perspective camera distortion depending on its FOV. When you use panning you really move the camera in the scene’s world space and the distortion is always relative to the center of the screen (the first screenshots). When you use the view offset you move nothing. You see the model as if it’s in the center but with the screen offsets in px. It’s not panning.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-08 at 6:32 am #63579saalemv3d
ParticipantThanks for the explanations.
I will try to use Blender constraints and will see if I can get what I am looking for.
-
This reply was modified 1 year, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
