- This topic has 5 replies, 3 voices, and was last updated 2 years, 10 months ago by
kampar.
-
AuthorPosts
-
2022-05-07 at 7:33 am #51779
kampar
ParticipantHi Verge3d team,
I wanted to create a 3D Banner effect similar to the one on the right side of this website, but I had some problems that prevented me from doing so, as follows. https://cloud.tencent.com/
I followed the puzzles of “get camera direction” in the official guide, which means that I need to add “Track to” for each object in my Blender file, which is a bit of a problem. So I tried another way to change the camera’s “Control-First Person”, but I need to click to start. I’m not sure which way is more appropriate for the effect I want to refer to?
2. The 3D model in the reference link follows the mouse directly and doesn’t need to be clicked to start it.When the mouse exceeds a certain area, the model will automatically return to the right, and has a certain damping and elasticity. Can you guide me from Blender’s file settings and Verge3D’s Puzzles, I would appreciate it. Here are my current Puzzles.Attachments:
You must be logged in to view attached files.2022-05-08 at 6:39 pm #51817 xeonCustomer
xeonCustomerTo do the effect you are wanting you may want to use the LookTo Constraint. Create you objects and then assign them all to a Empty where you want the objects to have their center point. Call this Empty the ObjectEmpty. Then place your camera where to the view you like.
Create another empty behind the camera. This is your MouseEmpty.Constrain the ObjectEmpty to the MouseEmpty using Look to. Freeze the axis as needed. To mimic what you see on the provided website I setup the scene as follows:
Good luck.
Attachments:
You must be logged in to view attached files.Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2022-05-09 at 2:44 am #51824kampar
ParticipantThank you very much for your reply. Following your hints, I managed to achieve some of the effects, and I added “Limit Location” to limit the “Position-X” of “Mouse Empty”. “, as shown in the picture.
I have one last question: when I operate the mouse, if the arrow goes beyond the display area of the scene, can I achieve automatic rotation of the model to zero, of course, there is an animation process in the middle, not a sudden change.
Just this one effect is missing, I would be very grateful if you can help me.Attachments:
You must be logged in to view attached files.2022-05-09 at 4:05 pm #51838 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
can I achieve automatic rotation of the model to zero, of course, there is an animation process in the middle, not a sudden change
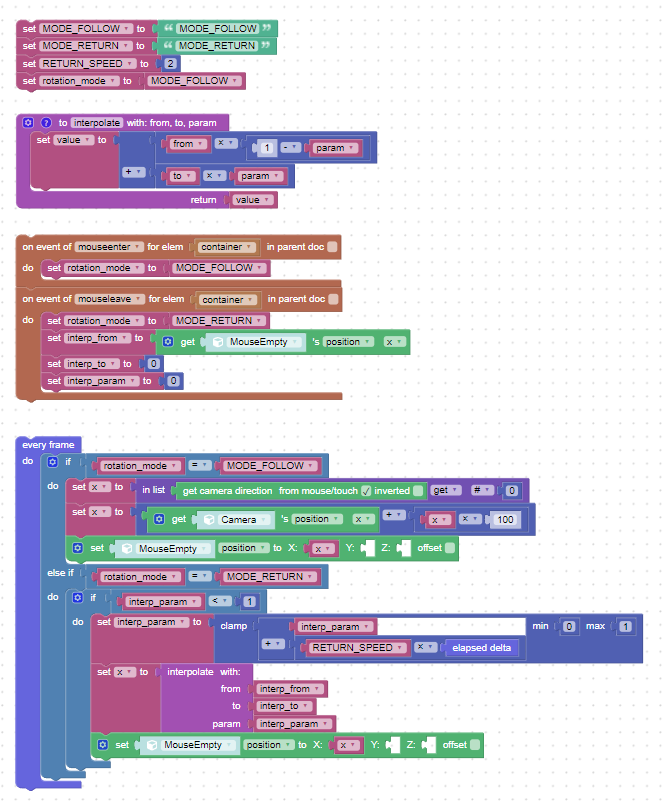
I made an example of something like that, please see the attached demo: test.zip
In short: you need to use the mouseenter/mouseleave events to catch the moment the mouse enters/leaves the 3d scene. And then in the “every frame” puzzle you can choose between 2 different modes: tracking the mouse and the automatic rotation.As for the return animation I added a procedure to interpolate between the current x coordinate of MouseEmpty and 0 – it’s linear but you can apply some easing formula to that:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2022-05-10 at 9:07 am #51850kampar
ParticipantThank you very much for your reply, I have carefully checked your file and the result is very close to my expectation. But I have given birth to two new questions that I would like to have answered again, as follows
Question 1: In the file you provided, if my mouse goes from outside the display area to inside the display area for a moment, the model will suddenly rotate without animation, which is very disturbing to me, as shown in the picture. My idea is that when my mouse enters the display area from right to left, the model will capture the mouse’s movement and rotate to the right instead of rotating to the left. I know this sounds a bit hard to understand, please see the video I recorded.
Question 2: In the file you provided, only the rotation of the X-axis is handled. But in my project, I need to handle all three axes of rotation, X, Y and Z, because I use “Track to” instead of “Locked Track” in my Blender file. I don’t know what needs to be added to Puzzles, please see the video and pictures of my second question
Very much looking forward to your answers, it will be very helpful for my work.Attachments:
You must be logged in to view attached files.2022-05-11 at 9:43 am #51935kampar
ParticipantI made an example of something like that, please see the attached demo: test.zip
In short: you need to use the mouseenter/mouseleave events to catch the moment the mouse enters/leaves the 3d scene. And then in the “every frame” puzzle you can choose between 2 different modes: tracking the mouse and the automatic rotation.As for the return animation I added a procedure to interpolate between the current x coordinate of MouseEmpty and 0 – it’s linear but you can apply some easing formula to that
Can someone solve my question, thank you very much! :) :) :)
-
AuthorPosts
- You must be logged in to reply to this topic.
