Home › Forums › General Questions › Frame rate drops when show-ing objects for the first time
- This topic has 6 replies, 4 voices, and was last updated 2 years, 6 months ago by
 Ivan Lyubovnikov.
Ivan Lyubovnikov.
-
AuthorPosts
-
2019-03-07 at 7:37 pm #12292
gary
CustomerNot sure if this is a bug or if there’s a better way to reveal objects without impacting frame rate too much. My production scene drops from 60 to 4fps when unhiding an object or group. Is there a way to preload things to improve fps?
The attached test scene illustrates that, on first run, fps is impacted greatly. On second run, the impact is not noticable. Reload the page and the fps drops as before.
(Performance profiles are 7-zipped json saved from Google Chrome)
2019-03-07 at 7:49 pm #12299Blend4Life
ParticipantI’m glad somebody brought this up. This is something I noticed too about Verge/Three: If you start up a scene, and let’s say there are objects with lots of geometry behind the camera (out of view), if you pan the camera towards them for the first time, you get a massive stutter/FPS drop as the objects are “processed”. This is only when they come into camera view for the first time. Once they are processed, there is no more stutter.
2019-03-08 at 9:21 am #12342 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, this is not a bug, more like a feature :)
By default, materials of an object are compiled just before it is going to be rendered for the first time. This takes some time, hence the FPS drops. It can be an optimization in case when you have many different and/or complex materials in a scene and don’t want them all to be compiled upon loading making the loading time longer.
As an alternative there’s a special method WebGLRenderer.compile to precompile materials before the first use. You should pass a scene and a camera into it. For example, if you use the default js template file of a verge3d project, you can do this in the runCode() function as follows:
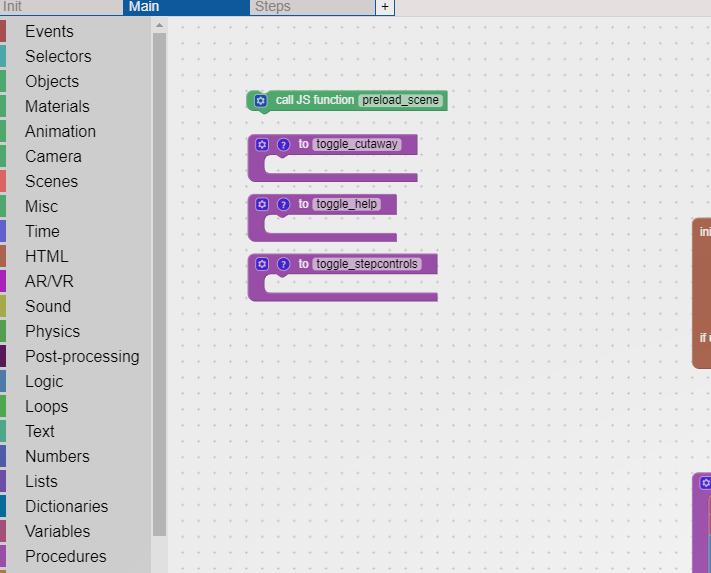
function runCode(app) { app.renderer.compile(app.scene, app.camera); }Gary, regarding you application: this feature is not directly available in puzzles, but you can use the callJSFunction puzzle to call it, if you register the corresponding function in the prepareExternalInterface() in your test_animationspeed.js file:
function prepareExternalInterface(app) { // register functions in the app.ExternalInterface to call them from Puzzles, e.g: // app.ExternalInterface.myJSFunction = function() { // console.log('Hello, World!'); // } app.ExternalInterface.preload_scene = function() { app.renderer.compile(app.scene, app.camera); } }and call it somewhere before other puzzles:

I’ve added this preloading feature to your example and attached it to the post, it should work now without the fps drop.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2019-03-08 at 4:06 pm #12359gary
CustomerIvan, this is brilliant; thank you very much for your help! I’ve implemented this in my project and there’s a significant increase in fps. Now I can see where I might improve on that by optimizing a few models and textures. Thanks again!
2019-03-08 at 4:17 pm #12360Blend4Life
ParticipantWow, thanks for explaining this in detail!
 2022-09-28 at 9:11 am #56192
2022-09-28 at 9:11 am #56192kdv
ParticipantBy default, materials of an object are compiled just before it is going to be rendered for the first time.
In fact, as I see, all materials (with no exclusions) are compiled on the app loading even if meshes are not visible. So there is no need to re-compile them once more. On the contrary, geometry buffers and textures are not initialized if not visible on the screen. And they can be buffered before the first render call if needed.
app.scene.traverse(function(obj) { if (obj.isMesh) { if (obj.material.isMeshNodeMaterial) { for (let name in obj.material.nodeTextures) { app.renderer.initTexture(obj.material.nodeTextures[name]); } } app.renderer.updateGeometry(obj); } });Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-06 at 10:45 am #56436 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffIn fact, as I see, all materials (with no exclusions) are compiled on the app loading even if meshes are not visible. So there is no need to re-compile them once more.
Yes, you’re right. That information is outdated and now there’s no need to do that manually (and also because of that the frame drop issue from the topic question shouldn’t happen).
Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.
