Home › Forums › Graphics / Blender › Enviorment Map Size
- This topic has 30 replies, 5 voices, and was last updated 5 years, 10 months ago by
 Yuri Kovelenov.
Yuri Kovelenov.
-
AuthorPosts
-
2019-04-04 at 1:02 pm #13607
 elkCustomer
elkCustomerIs there a way to set the Enviroment Texture Size, From my testing it seems to produce the same pixel density even it i got a 8192×4096 image hooked up. Am i missing a setting? The reason i want to do this is to make a more mobile friendly version of an ArchViz project with some prerenderd equirectangular maps, and just a few meshes for buttons to get around from one “shoot” to the next and such, and I don’t want to ad UV spheres to project the images on, becaus that got its own issues and would add to the complexity.
2019-04-05 at 6:50 am #13628 Yuri KovelenovStaff2019-04-05 at 8:18 am #13634
Yuri KovelenovStaff2019-04-05 at 8:18 am #13634 elkCustomer
elkCustomerHi Yuri.
Just tested again, and indeed it seems to be scaling, I must have mixed up some textures while testing yesterday, sorry about that, my bad.
However, using my equirectangular map still gives me jagged results. I took a UV sphere and mapped it on that and just put my camera in the middle, and made a quick setup to toggle the sphere on and off to see the difference, see attached.
Except for the “resolution/pixel density” the Env map approche seems perfectly mapped, while my sphere results so far gives me a wave-like distortion along the horizontal axis and the poles of my sphere gets bad distortions.
So my question then becomes; Can i get the same quality/”resolution” on the Env Map as in the map on the Sphere ?
EDIT; did a quick compareson betwhen a “4k” width image and an “8k” width image, and in my perticular case the 4k looks better, is there some filtering that “claps down” the final resolution ? This looks a bit like resampeling issues you might get when resizing images in photoshop (nearest, cubic, bicubic, bilinear and such).
2019-04-05 at 9:25 am #13641 Yuri KovelenovStaff
Yuri KovelenovStaffI consulted with the team. It looks I was wrong and the equirectangular map is actually down-scaled to 1k cubemap in the engine. Sorry for the confusion.
It is possible to raise the resolution via code:
app.worldCubemapRes = 2048; app.updateEnvironment(app.worldMaterial);Obviously we need to be able to tweak such the important setting in 3D editor instead. Thanks again for the valuable feedback!
 2019-04-05 at 9:45 am #13642
2019-04-05 at 9:45 am #13642 elkCustomer
elkCustomerThanks Yuri.
Was looking through the app structure, but got lost somewhere around app.scene.background.data :S , this looks so much easier :) will test ASAP :)
And indeed, some settings would be great.

EDIT: looks good so far, had a bit of trouble setting it to 8192, but I guess the resolution you set is the height not the width (In this line ” app.worldCubemapRes = 2048; “) ?
I don’t know how you guys set it up or indeed how it works internaly in threejs or WebGL, but if there is posibilities/parameters to have the EnvMap only be a background, to have it as light as possible(not calculating IBL and such) that would be grate as a blender setting also. Just thought I would mention that if it is an easy fix to expose that when you are implementing the other settings.
Thanks again for the quick support
 2019-04-05 at 10:50 am #13648
2019-04-05 at 10:50 am #13648 elkCustomer
elkCustomerTested a bit more on my phone, and got some black screens, might just be my _old_ phone tho …. will test a bit more and see if i can figure it out.
2019-04-06 at 11:26 am #13664 Yuri KovelenovStaff
Yuri KovelenovStaffthe resolution you set is the height not the width
Yes, the environment internally is represented by a cubemap which consists of 6 square images.
to have the EnvMap only be a background
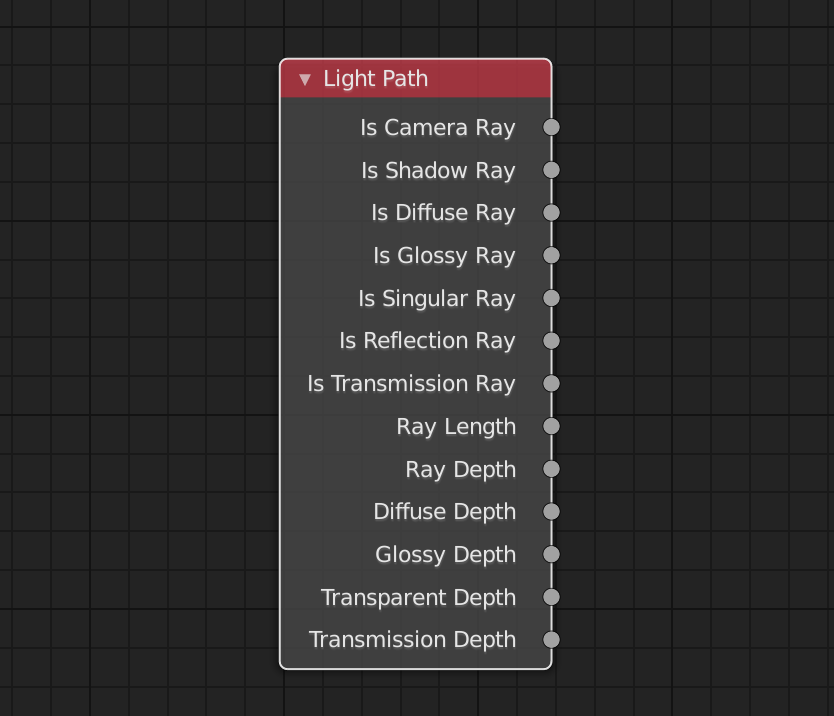
It is possible to do with the Light Path node. The outputs from this node produce 1 or 0 so you can use it for controlling various components in shaders.

got some black screens
Check Max Cube Map Texture Size: http://soft8soft.com/webglreport/
May be its too big.Attachments:
You must be logged in to view attached files.2019-04-06 at 2:00 pm #13671 elkCustomer
elkCustomerThanks Yuri.
I will try out all this, for now I only had a thurogh look at the Max Cube Map Texture, and it says 4096 on both FF and Chrome, same as regular textures on both.
On FF I seem to be able to set worldCubmapRes to 2048 most of the time, but sometime it goes black too, I always get black on Chrome with 2048. My initial thought is that this is an issue with the phones memory perhaps. I looked at the memory usage on Chrome, and swithing the worldCubemapRes back and forth between 512 and 1024 for instance will increase the memory usage for each switch and eventualy chrome will crash, is there some resources that does not get flushed from memory when updating the envioroment ?
2019-04-07 at 10:33 pm #13675 elkCustomer
elkCustomerInstead of using the Enviorment map I tried the approach from the following example, and it seems to load my big maps on mobile, but i noticed a big differance in that the colors are much lighter/paler in the MeshBasicMaterial in the Verge3D compared to the ThreeJS version,
https://cdn.soft8soft.com/demo/examples/webgl_panorama_equirectangular.html
https://threejs.org/examples/webgl_panorama_equirectangular.html
Also noticed this in other examples using the MeshBasicMaterial. It should not really be affected by much, being a basically shaderless material, so is this a bug, or is there something in the Verge3D engine causing this, if so can I counteract it in some way to get the result as close as possible to the ThreeJS version, which seems to be pritty close to the colors in the original images.
2019-04-08 at 7:53 am #13681 Yuri KovelenovStaff
Yuri KovelenovStaffwill increase the memory usage for each switch and eventualy chrome will crash, is there some resources that does not get flushed from memory when updating the envioroment ?
big differance in that the colors are much lighter/paler in the MeshBasicMaterial in the Verge3D compared to the ThreeJS version
Thanks for reporting those issues, we’ll take a look!
2019-04-08 at 11:59 am #13687 elkCustomer
elkCustomerThanks Yuri.
 2019-04-08 at 2:56 pm #13691
2019-04-08 at 2:56 pm #13691 Yuri KovelenovStaff2019-04-08 at 3:21 pm #13692
Yuri KovelenovStaff2019-04-08 at 3:21 pm #13692 elkCustomer
elkCustomerThanks for the info Yuri.
Is there or could there be an option to turn this off, I can do it by scripting for now if there is a method for disabling the gamma correction.
2019-04-09 at 6:59 am #13702 Yuri KovelenovStaff2019-04-09 at 10:31 am #13716
Yuri KovelenovStaff2019-04-09 at 10:31 am #13716 elkCustomer
elkCustomerOk, then i suggest that be added to the TODO list.
Keeping Verg3D looking like the Blender is ofcource very important, but i think having the possibility to “reset” it to three.js “default” is also very valueable, and making it possible to learn easier from all the information already out there for three.js
As of now I have been trying to change the gamma with setting app.renderer.gammaFactor and then turning on gammaInput and gammaOutput and running .needsUpdate on my material under app.scene.materials, but then I just get the fakepath warning;
“v3d.WebGLProgram: gl.getProgramInfoLog() C:\fakepath(54,25-100): warning X3571: pow(f, e) will not work for negative f, use abs(f) or conditionally handle negative values if you expect them”
I am suspecting I am in the wrong place anyway .. !? is the gamma set in post somehow, I read something about the EffectsComposer, is this where I should be looking ? could not find where in the app structure that was set up tho…
-
AuthorPosts
- You must be logged in to reply to this topic.
