Home › Forums › Programming › draw text to canvas
Tagged: Canvas, IdontknowwhatIamdoing, text
- This topic has 13 replies, 3 voices, and was last updated 5 years, 4 months ago by
 kubuz.
kubuz.
-
AuthorPosts
-
2020-08-22 at 9:28 pm #31863
 kubuzCustomer
kubuzCustomerHi,
Can someone please explain a bit more in depth how to draw text on a canvas.
In the manual its just one line, i am a bit confused here.
Is there a puzzle available for this ?Thanks.
Best Dennis2020-08-23 at 6:20 am #31870 GLiFTeKCustomer
GLiFTeKCustomerHi, Can someone please explain a bit more in depth how to draw text on a canvas. In the manual its just one line, i am a bit confused here. Is there a puzzle available for this ?
Thanks. Best DennisYou can use “fillText“.
You can also use the “texture from text puzzle” in the material portion of the menu.
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-23 at 11:20 am #31881 GLiFTeKCustomer
GLiFTeKCustomerhere kubuz…
use this.. (in either runCode, call JS externalInterface, OR the new script text puzzles…
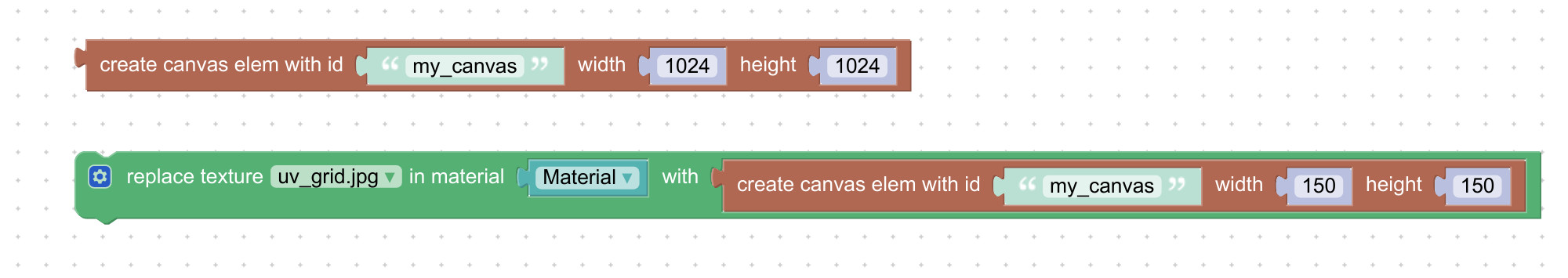
(just need to arrange them in execution accordingly)var canvasTex = v3d.puzzles.canvasTextures['my_canvas']; var canvas = canvasTex.image; var ctx = canvas.getContext("2d"); ctx.font = "30px Arial"; ctx.fillText("Hello World", 10, 50); canvasTex.needsUpdate = true;with the according canvas replacement puzzles seen in the user manual setup here..


Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-28 at 9:34 pm #32139 kubuzCustomer
kubuzCustomerHi Guys,
@Gliftek, many thanks for your solution earlier. You helped me a lot.
By the time I figured this out myself, I would be grey.
Thanks.So I managed to draw text on a canvas. Struggled a bit with the custom font part. And then I noticed there was a piece of puzzle for that.
Now I have some strange behaviour.
If I preview the app local, it works like a charm. But, when i upload it to the Verge CDN, it doesn’t load the font.
Does anyone have a clue ?
2020-08-29 at 4:58 am #32145 Yuri KovelenovStaff2020-08-29 at 6:09 am #32149
Yuri KovelenovStaff2020-08-29 at 6:09 am #32149 kubuzCustomer
kubuzCustomerIt must be some cache issue. Thanks a lot!
 2020-08-29 at 3:59 pm #32158
2020-08-29 at 3:59 pm #32158 Yuri KovelenovStaff2020-08-30 at 12:29 pm #32199
Yuri KovelenovStaff2020-08-30 at 12:29 pm #32199 kubuzCustomer
kubuzCustomerHi Guys,
Looks like every milestone has some issues
Now, i have my font in place, but for some odd reason it doesnt update after changing the text….First i tought, I need to update in the script. like on How-to-update-things.html but that doesn’t change anything. The string is passed to the script correct.
Does anyone have a clue what i miss ? It must be something simple.
function prepareExternalInterface(app) { app.ExternalInterface.myJSFunction = function(myText) { //window.addEventListener("load", function(){ var canvasTxt = window.canvasTxt.default; var canvasTex = v3d.puzzles.canvasTextures['my_canvas']; var canvas = canvasTex.image; var ctx = canvas.getContext("2d"); var txt = myText; console.log(txt); ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.restore(); canvasTxt.fontSize = 80; ctx.fillStyle = '#0234d6' canvasTxt.font = 'BacktoBlack' canvasTxt.drawText(ctx,txt,100,100,800,800); ctx.save(); ctx.needsUpdate = true; //canvasTxt.drawText(ctx,txt,x,y,width,height); //}); }; };2020-08-30 at 3:33 pm #32202 Yuri KovelenovStaff2020-08-30 at 4:23 pm #32203
Yuri KovelenovStaff2020-08-30 at 4:23 pm #32203 kubuzCustomer
kubuzCustomerHi Yuri,
Its just a placholder with the parameters as a comments. 2 Lines up we have the one that executes.2020-08-30 at 4:33 pm #32204 Yuri KovelenovStaff
Yuri KovelenovStaffGot it! May be the issue lies in using canvasTxt rather than ctx (which is associated with the material).
Also can you try the following method which looks simpler?
2020-08-31 at 9:11 am #32234 kubuzCustomer
kubuzCustomerHi Yuri,
Thanks a lot pal, sometimes the answer is so plain simple that I can’t see it anymore. I use the Canvas TXT library to center and multiline texts.
I keep this tread updated for later reference.Thanks again. You guys are awesome.
 2020-08-31 at 10:40 am #32240
2020-08-31 at 10:40 am #32240 GLiFTeKCustomer
GLiFTeKCustomerdid you include a “load font” puzzle in your initialization tab in your puzzles editor for your specific font?
doesn’t look like you’re using the “texture from text” puzzle, which needs that to function, but maybe referencing the font specifically might help with the issue.

EDIT: oops.. look like you got it!

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-31 at 12:18 pm #32242 kubuzCustomer
kubuzCustomerdid you include a “load font” puzzle in your initialization tab in your puzzles editor for your specific font?
Jeah, i did. I am Beginning to understand how the whole canvas stuff works.
Got a nice big project for it in the near future -
AuthorPosts
- You must be logged in to reply to this topic.
