- This topic has 10 replies, 4 voices, and was last updated 3 years, 10 months ago by
rdias.
-
AuthorPosts
-
2020-05-14 at 12:35 pm #27605
twan
CustomerHi,
I managed to change the annotation button and dialog box but now I’m stuck on how to fill the dialog box with text from the/a html file…(I hope my question makes sense
 )
)Thanks
2020-05-14 at 1:11 pm #27610 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
If you want to fill the content of annotations with some text that you have in the application html file, then you can do it the following way:
1) Define the annotation text somewhere in the application .html file within an html element with a unique id (e.g. “annoText1”):
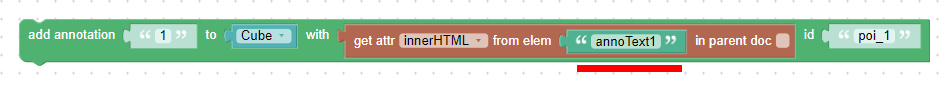
<div id="annoText1"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div>2) Use the id of that html element to get its content via the get_attribute puzzle (select the “innerHTML” attribute):

And you’ll get something like this:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2020-05-14 at 3:35 pm #27618twan
CustomerThanks a million!!
2021-05-10 at 2:07 pm #40877rdias
CustomerHi Ivan,
I’m trying to do a similar thing but my web/html/webflow knowledge is not up to that standard. I know only 3Ds Max. Can you describe to me more how you got that Lorem Ipsum text paragraph, please? Is this something achievable without webflow?
And also in the current Vege3D I can’t find the ‘Get attribute’ puzzle. What is a substitute for this pls?
I tried webflow following this tutorial:https://www.youtube.com/watch?v=F_R_rkC7mgQ
But every time when I come back from the verge3d to webflow it just shows a blank page. I couldn’t figure out how to publish from that point.
I hope you can help
Thanks in advance2021-05-10 at 2:29 pm #40881 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffIn this step by step explanation that Ivan made no webflow needed, you just need Verge3D installed on your pc, simple text editor and follow step by step the instruction.
Co-founder and lead graphics specialist at Soft8Soft.
2021-05-10 at 2:54 pm #40884rdias
Customerthanks for your prompt reply Mikhail!
I will give it go. So if the ‘get attribute’ puzzle no longer available, what would be the replacement. See the screenshots
Also, can I have a custom-made bg for the annotation as per the attached image? so the bg can be hdri sky. I believe this would need another CSS. Right?
Attachments:
You must be logged in to view attached files.2021-05-10 at 4:07 pm #40889rdias
Customerhi, ‘get attribute’ is sorted. you’re right, followed the steps! I used the ‘get property’ instead. thanks
Now I’m wondering how to change the bg image for the text annotation paragraph. Any help?
Thanks in advance!
Attachments:
You must be logged in to view attached files.2021-05-11 at 7:45 am #40896 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffI will give it go. So if the ‘get attribute’ puzzle no longer available, what would be the replacement. See the screenshots
It was remaned to “Get Prop”.
Also, can I have a custom-made bg for the annotation as per the attached image? so the bg can be hdri sky. I believe this would need another CSS. Right?
Not sure about HDRI, but you can use common image as background changing background-image of the div’s css, no need for another CSS.
Co-founder and lead graphics specialist at Soft8Soft.
2021-05-11 at 1:29 pm #40922rdias
CustomerThanks for the reply, Mikhail!
Adding background was too complicated for me. Couldn’t get to work. Size positioning etc.
So i gave up:(
 2021-05-11 at 2:55 pm #40928
2021-05-11 at 2:55 pm #40928 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffYou need to leanr basics of HTML layout (a lot of videos on youtube) you can’t move further without that and no advice can help you.
Co-founder and lead graphics specialist at Soft8Soft.
2021-05-11 at 3:31 pm #40930rdias
CustomerTotally agree! Appreciate your advice mate.
Thanks!
-
AuthorPosts
- You must be logged in to reply to this topic.
