Tagged: Css3d and Teleport conflict
- This topic has 149 replies, 21 voices, and was last updated 7 months, 2 weeks ago by
as421465683.
-
AuthorPosts
-
2021-02-16 at 6:37 pm #38624
 visualizerCustomer
visualizerCustomerzjb
Thats exciting!
I m recommending one of my customers to buy V3D & your addon as well.
Regards
2021-02-20 at 12:20 pm #38748 sirhcCustomer
sirhcCustomerHi there,
I’ve been experimenting with the ‘CSS3D plugin for Verge3D’;https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:ac6e684bfe/applications/3D_TBLapp/3D_TBLapp.html
#1
I’m trying to disable the ‘iframe controls’ on dubble-click/tap on the iframe. I can’t get it to work.#2
Also the ‘when over—>on out’ puzzle seems to be triggered any time you leave the object even when the puzzle is disabled. This is less of a concern to me….but I thought it would be worth mentioning…Anybody any insights???
Greetz ChrisAttachments:
You must be logged in to view attached files.Technical Artwork Specialist@TBL.nl
2021-02-20 at 3:02 pm #38756 zjbcoolCustomer
zjbcoolCustomerHi, @sirhc Thank you for buying.
The interaction of this app is OK. Double-click the screen to enable the iframe controls, leave the screen back to the verge3d’s default controls on PC(for the mobile device it should double-click outside the screen).
#1
If you want to disable the iframe controls, you should double-click outside the screen object, not the screen object itself.
#2
when leaving iframe, it’ll back to the verge3d’s default controls automatically(I should make an option button to make it clearer).2021-02-20 at 3:17 pm #38759 sirhcCustomer
sirhcCustomerHi zjbcool
 ,
,
I understand what you are saying.
But that’s exactly what I want:
Bubble click on the screen object itself to toggle the iframe controls on & off.
Hope you understand what I mean….
Tnx!Technical Artwork Specialist@TBL.nl
2021-02-20 at 3:41 pm #38760 zjbcoolCustomer
zjbcoolCustomerHi zjbcool
 ,
,
Bubble click on the screen object itself to toggle the iframe controls on & off.It is impossible, because the css3d object is in another layer(renderer). But you can create a html button on body to toggle controls.
2021-02-20 at 3:52 pm #38762 sirhcCustomer
sirhcCustomerTnx 4 the quick reply!
Can It be done with somthing like this perhaps??:iframeDocument.attachEvent(“onload”, function () {
this.contentWindow.document.ondblclick = function() { alert(‘it work\’s’); }
});
Technical Artwork Specialist@TBL.nl
2021-02-21 at 5:35 am #38770 zjbcoolCustomer
zjbcoolCustomerI’m sorry, it is difficult to do this.
 2021-02-21 at 7:39 am #38771
2021-02-21 at 7:39 am #38771 sirhcCustomer
sirhcCustomerHi zjbcool,
I get it’s difficult…I my efforts so far have failed as well.Tnx 4 the effort
 …
…Technical Artwork Specialist@TBL.nl
2021-02-23 at 10:47 am #38822 sirhcCustomer
sirhcCustomerHi zjbcool,

tried working around this,…..made the body button as you suggested for disabling iframe controls, thats kinda oke now,…But now:
I also made an activate button. In front of the screen.
But now my mouse becomes ‘sticky’ leaving the ‘css3dObj’-object.
Any idea why/how?
Tnx already!!New Project link:
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:ac6e684bfe/applications/3D_TBLappV2/3D_TBLapp.htmlAttachments:
You must be logged in to view attached files.Technical Artwork Specialist@TBL.nl
2021-02-23 at 1:38 pm #38826 sirhcCustomer
sirhcCustomerKinda Fixed It…!!
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:ac6e684bfe/applications/3D_TBLappV3/3D_TBLapp.html
mouse——>the double click is necessary
touch——> different story: looking in to it (buttons in iframe don’t work )
)Technical Artwork Specialist@TBL.nl
2021-02-23 at 2:20 pm #38828 zjbcoolCustomer2021-02-24 at 9:47 am #38843
zjbcoolCustomer2021-02-24 at 9:47 am #38843 sirhcCustomer
sirhcCustomerHi zjbcool,
Tnx again for your efforts so far, much appreciated!!!
Tried your suggestion with the timer, must say my option with the ‘variable’ clicks al little better,….(not by much thou ;)).
I’m gonna leave it ‘as is’ so that’s oke for now :)Another issue I’m having is the touch version….it does scroll the page but buttons op the page don’t work. Is this me? Am I doing something wrong? Or is this a know issue?
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:ac6e684bfe/applications/3D_TBLappV3/3D_TBLapp.html
Please let me know,…again your efforts are much appreciated!!! Luv the plugin

Technical Artwork Specialist@TBL.nl
2021-02-24 at 10:39 am #38856 zjbcoolCustomer
zjbcoolCustomeruse ‘when clicked’ instead of ‘when hovered’ puzzle for the mobile device. :)
2021-02-24 at 12:57 pm #38864 sirhcCustomer
sirhcCustomerdoes this apply to the buttons in the iframe-page?
—>The I-frame page does scroll so the ‘iframe controls’ are activated.Technical Artwork Specialist@TBL.nl
2021-03-03 at 4:40 am #39071 zjbcoolCustomer
zjbcoolCustomerHi,
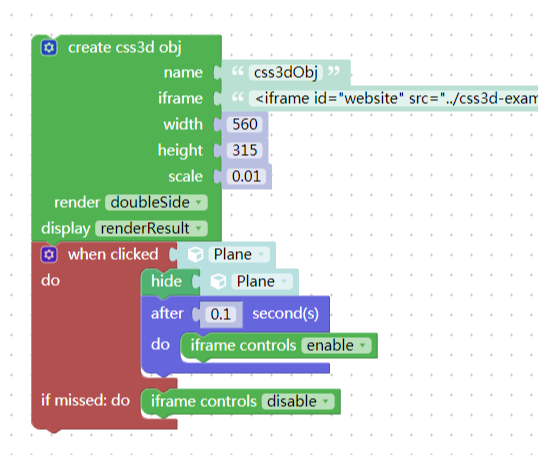
@sirhc After a week’s work, I think I implemented the feature that you want. I added 2 new puzzles for it. It works fine on mobile devices. See the 2nd way in the example.
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:509b0f0e57/applications/css3d-example-blender/css3d_demo.html
And more, the CSS3D plug now supports YouTube Iframe API, so we can contorl the video playback from outside. New 4 puzzles for this feature.
by the way, when you use YouTube Iframe API, you may need HTTPS in localhost, Caddy is a tool for this, and easy to use. :) :) :)
Buy CSS3D 2.0 on Gumroad $39

-
AuthorPosts
- You must be logged in to reply to this topic.