Home › Forums › Graphics / Maya › create canvas texture
- This topic has 11 replies, 2 voices, and was last updated 2 years, 5 months ago by
noname.
-
AuthorPosts
-
2022-11-03 at 12:46 am #57031
noname
ParticipantI would like to draw a canvas to a surface of a cube object but im not that familiar with 3D textures. Is this possible?
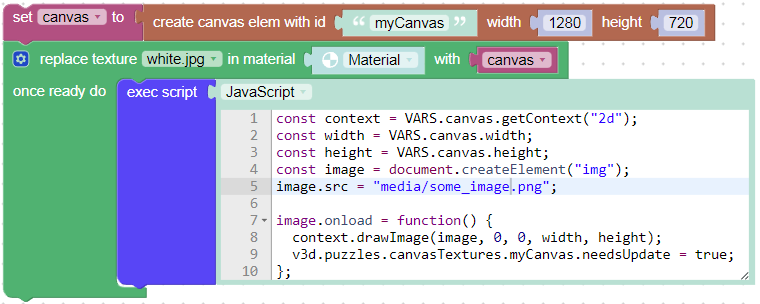
(black square replacing with canvas coded with javascript)
https://v3d.net/c7o2022-11-03 at 1:30 am #57032kdv
ParticipantIt’s possible

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-11-03 at 2:35 pm #57054noname
ParticipantWow this is awsome. I tried your code and it works. However after testing a little I was not able to manipulate the canvas after the initial setup.
Lets say i want to clear the canvas and draw another Rect on it. Is that possible? My goal is to build like a little gameboy that runs with a html/javascript canvas and that you can also control with the real buttons on the 3d model.
Attachments:
You must be logged in to view attached files.2022-11-03 at 2:56 pm #57060kdv
Participantdraw a new image and update the canvas texture again.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-11-03 at 3:23 pm #57065noname
ParticipantThis works. Thank you much, sir!
2022-11-10 at 3:23 pm #57265noname
ParticipantSorry for having to ask again here @kdv77kdv
I was playing around with it but im not able to draw animations to the textures. Replacing the texture with a new static image is okay but how do I create an animation on it, using setInterval?
2022-11-10 at 3:54 pm #57267kdv
ParticipantWhat kind of animation you’re trying to draw? A sequence of images or a video file?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-11-16 at 11:21 am #57373noname
Participant@kdv77kdv
It’s more like a javaScript manipulated drawing.Example JsFiddle:
https://jsfiddle.net/7mvq29xa/1/var canvas = document.getElementById("myCanvas"); var c = canvas.getContext("2d"); var startX = 50; var startY = 50; var endX = 100; var endY = 100; var amount = 0; setInterval(function() { amount += 0.05; c.clearRect(0, 0, canvas.width, canvas.height); c.strokeStyle = "black"; c.moveTo(startX, startY); c.lineTo(startX + (endX - startX) * amount, startY + (endY - startY) * amount); c.stroke(); }, 30);2022-11-16 at 12:22 pm #57375kdv
Participantdo you update the canvas texture after every frame?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-11-17 at 2:58 pm #57434noname
ParticipantOkay when using the setInterval as Puzzleblock and not in the Code-Block it seems to work doing animations.
Attachments:
You must be logged in to view attached files.2022-11-17 at 3:07 pm #57436kdv
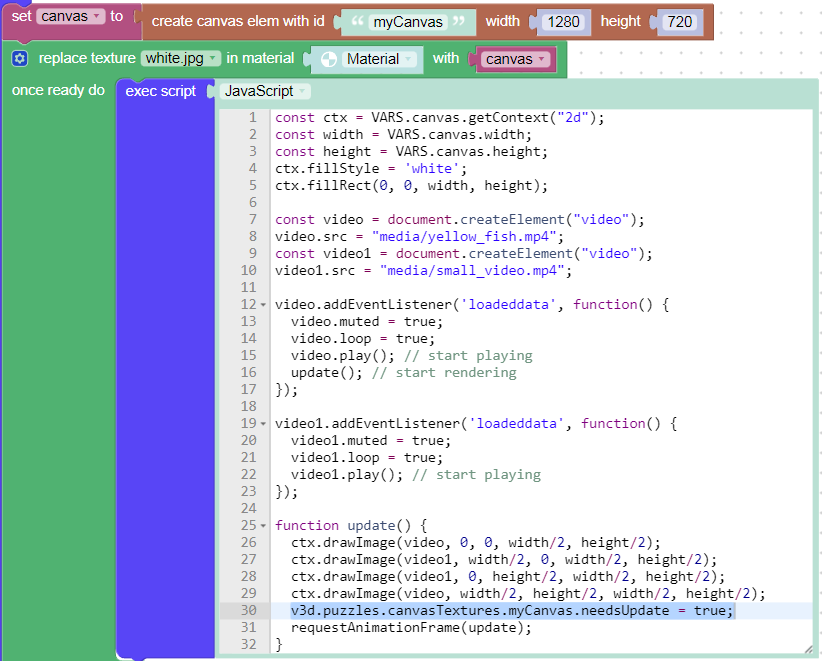
ParticipantReplace texture every frame??? That’s a cruel solution ))) As I’ve said, you just need to update the canvas texture every frame.
This script draws two videos to the canvas texture

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-11-17 at 3:44 pm #57438 -
AuthorPosts
- You must be logged in to reply to this topic.
