- This topic has 33 replies, 8 voices, and was last updated 1 year, 2 months ago by
 NaxosCG.
NaxosCG.
-
AuthorPosts
-
2021-04-07 at 7:04 am #39950
 zjbcoolCustomer
zjbcoolCustomerHi,
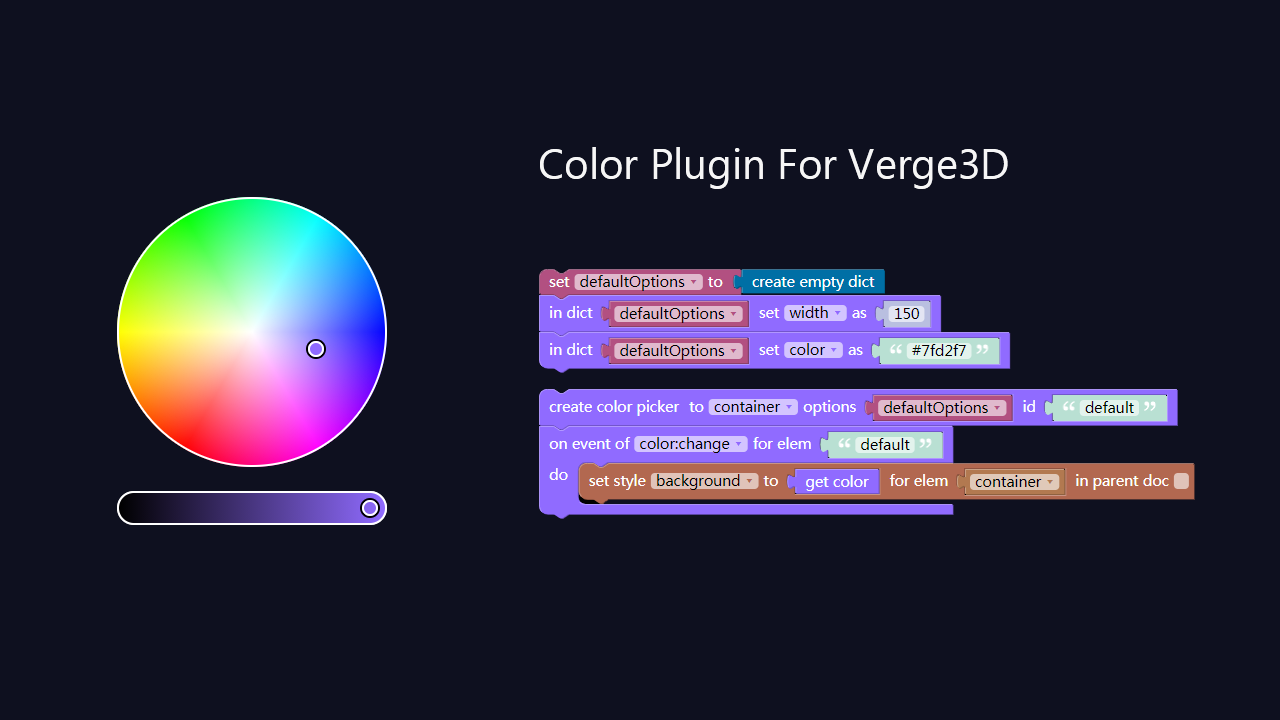
The Color plugin for Verge3D can create a color picker easily and quickly and with no need for HTML/CSS/JS or images, just a few puzzles.
Here is an example to show how to set up.
color-plugin-example
Attachments:
You must be logged in to view attached files.2021-04-07 at 10:07 am #39953 Yuri KovelenovStaff2021-04-15 at 5:09 am #40155
Yuri KovelenovStaff2021-04-15 at 5:09 am #40155 GLiFTeKCustomer
GLiFTeKCustomerThis plugin has so much potential for places in so many projects!

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2022-09-09 at 9:56 pm #55702raykjvdl
CustomerIs it possible to get a short tutorial. I’ve torn through this plugin and cannot find how you inserted Div id=default. I understand the concept but have not been able to get the picker to appear in my app.
2022-09-09 at 10:51 pm #55703kdv
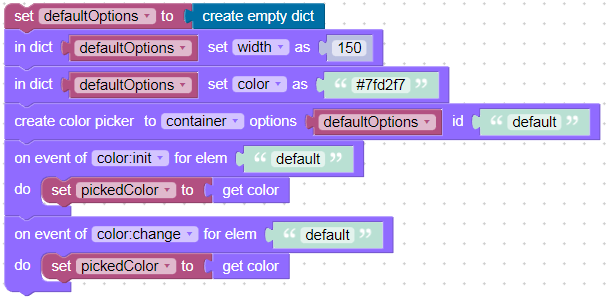
ParticipantTry this

And don’t forget to add
load scriptpuzzle in the Init section
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-10 at 12:27 pm #55728Raykjvdl
CustomerI see the problem I was having. I was not loading the script
I also didn’t realize the puzzle created the html div automatically. I thought I had to create the div and assign it within the puzzle. Is there a way to do that using the “element” option? I would like to put the the picker into a html/css drawer that appears when its clicked or hovered. Right now the the div that is created has an inline style of “absolute” I would like to have it bare bones so I can style it and place it where I want within the html.
<body> <div id="v3d-container"> <div id="fullscreen_button" class="fullscreen-button fullscreen-open" title="Toggle fullscreen mode"></div> <div id="default_test" class="default-test">Color Picker here</div> </div> </body>The current setup I have isn’t working as I had hoped. See attachment.
Thanks in advance.
Attachments:
You must be logged in to view attached files.2022-09-10 at 6:44 pm #55732kdv
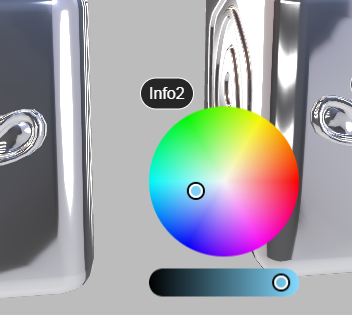
ParticipantSo what’s the problem? You can add this color picker to any element on the page.

For example, here’s the color picker appended to an annotation.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-10 at 7:14 pm #55735Raykjvdl
CustomerI’m wanting it to appear in a div of my choosing. i guess maybe im not understanding.
In this instance attached. I would think it would be inside of a div with the id “wheel_drawer” is this wrong?
Attachments:
You must be logged in to view attached files.2022-09-10 at 7:20 pm #55737kdv
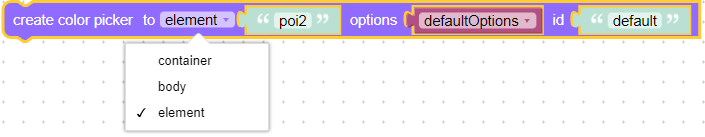
Participantelement – “wheel_drawer” (it’s a parent element)
id = “default” (it’s a color picker element)The result: a color picker element with id “default” will be appended to an element with id “wheel_drawer” (if this id is present in HTML)
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-11 at 12:05 pm #55742Raykjvdl
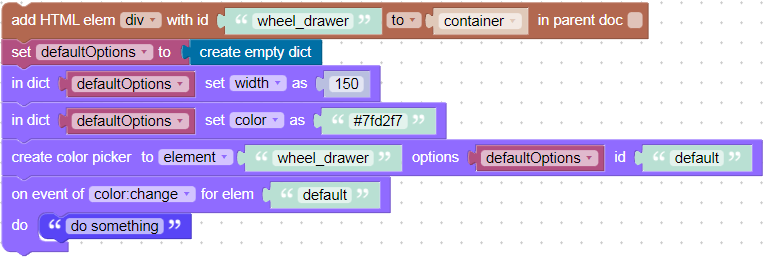
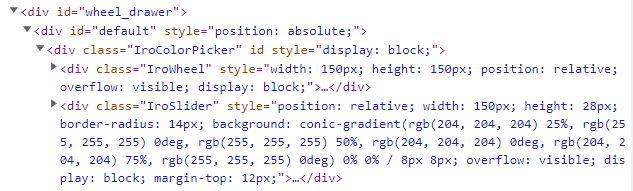
CustomerThanks for continuing to help. Still am not able to get it to appear. When I use the base puzzle that comes with the plugin I’m able to get it to work in my app. When I try to attach it to an element, I’m not able to get it to work. I set it up as you described above and nothing populates the div “wheel_drawer”
See attached images for puzzle and html.
Attachments:
You must be logged in to view attached files.2022-09-11 at 12:28 pm #55746kdv
Participanton event of color:changeis the event for a color picker with id “default”. “wheel_drawer” is just a parent node to which this color picker is attached. why do you listen to it to get color?On your screenshot the “wheel_drower” node is empty. What are the reasons to append the color picker to an empty node that shows nothing?
On my side I see no problems. The attached color picker node follows its parent position and visibility…
https://v3d.net/9cjPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-11 at 3:20 pm #55749Raykjvdl
CustomerI’m not wanting to attach the color picker to a node. I want to put it into a div that is manually coded. In the demo example the color picker is attached to an element in the 3d model, I can accomplish that, but I’m not interested in doing that. I am wanting to create an HTML interface and place the color picker into a div that that interacts with css and html.
For example the Scooter demo has a drawer on the right for changing the color of the scooter paint. Based on the same premise I would like to have the color picker inside the drawer, instead of having to have a button for each color.
The puzzle in the previous screen shot is my attempt to get the picker to show up in the html div id “wheel_color”. In the screen shot of the code, it is empty because I cant figure out how to get it to populate in that spot.
https://cdn.soft8soft.com/demo/applications/scooter/index.html
I hope this helps clarify what I am trying to achieve.
Thanks in advance!
2022-09-12 at 12:10 am #55751kdv
ParticipantAnd still I see no problem on my side. Just created
<div>and attached the color picker to it.

I’m not wanting to attach the color picker to a node
<div>is a node.In the screen shot of the code, it is empty because I cant figure out how to get it to populate in that spot.
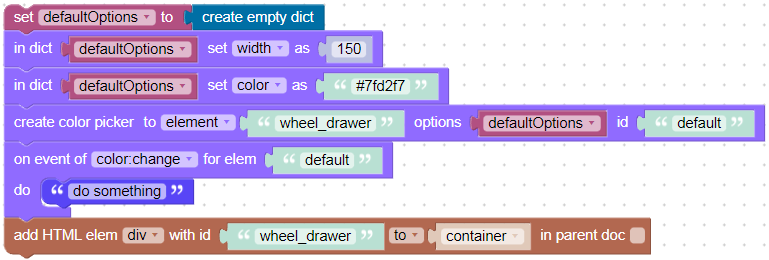
Looks like you first create a color picker, trying to attach it to an unexisting
<div>node “wheel_drawer”, than later in the code you create this node and as a result it’s empty )))This variant is not working. You can’t append a childe node to an unexisting parent.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-13 at 1:56 am #55778Raykjvdl
CustomerOkay, I see. I was under the impression that I could manually code the div “wheel_drawer” into my index.html without using a puzzle. Then assign the color picker to that div.
I am creating a custom interface in an index.html and bringing the model in through and iframe. Just like the attached video tutorial.
I am able to get what you shown above to work. But I would like to nest the color picker into a div that is already coded into the .html page and not have the div generated by a puzzle.
2022-09-13 at 4:09 am #55780kdv
ParticipantSeems like you have a little ptoblem… The color picker puzzle that appends it to the chosen
<div>doesn’t have one important option:in parent doc. That’s why you cannot append it to a<div>element inindex.html. To do what you want you need to re-work a little the plugin (and the loaded scriptiro.js) to make it look for the necessary<div>in the parent document…Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.
