Home › Forums › General Questions › Color difference in Chrome vs other browsers
- This topic has 5 replies, 2 voices, and was last updated 1 year, 6 months ago by
kvdml.
-
AuthorPosts
-
2023-09-21 at 1:26 pm #67017
kvdml
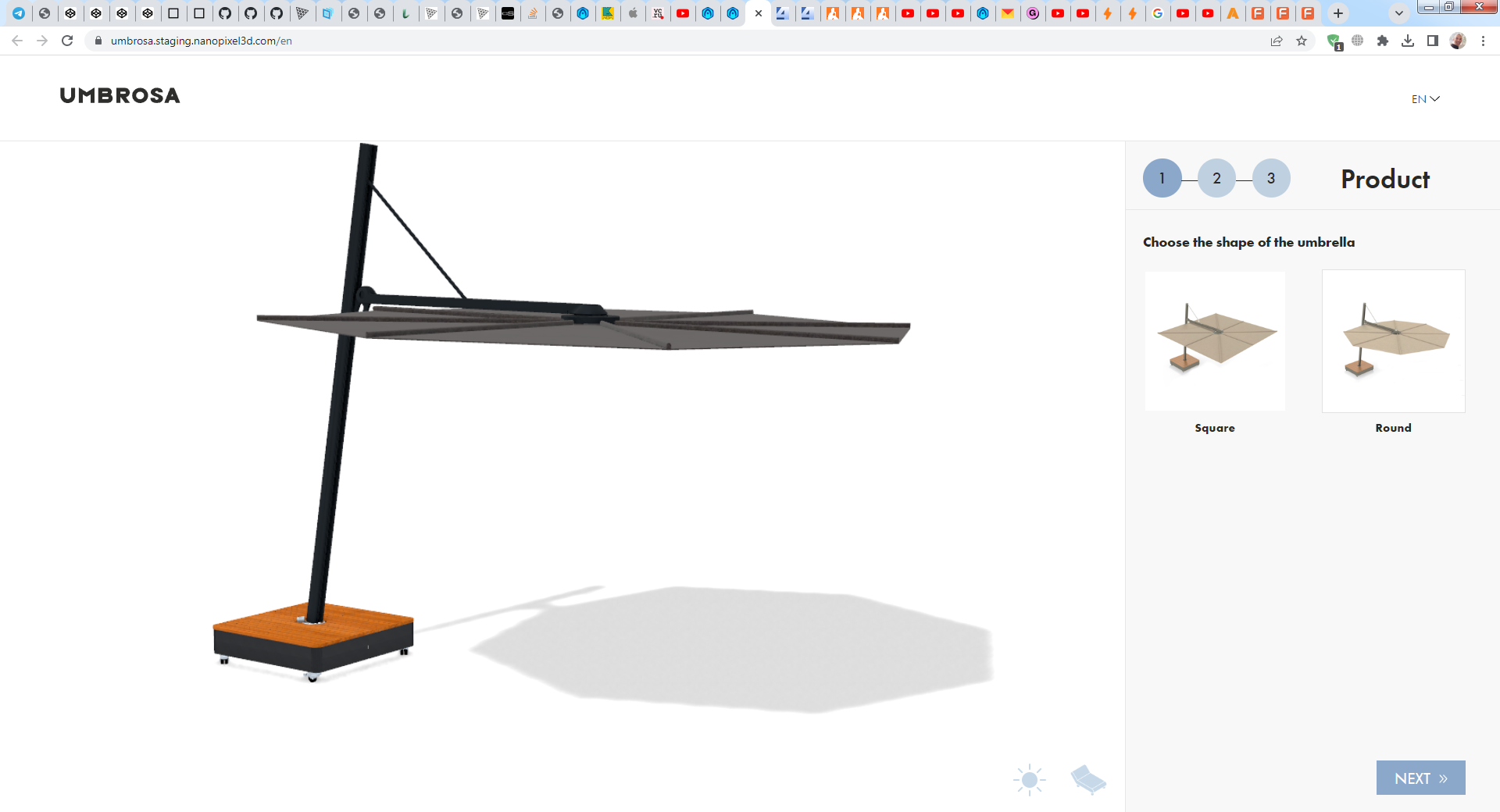
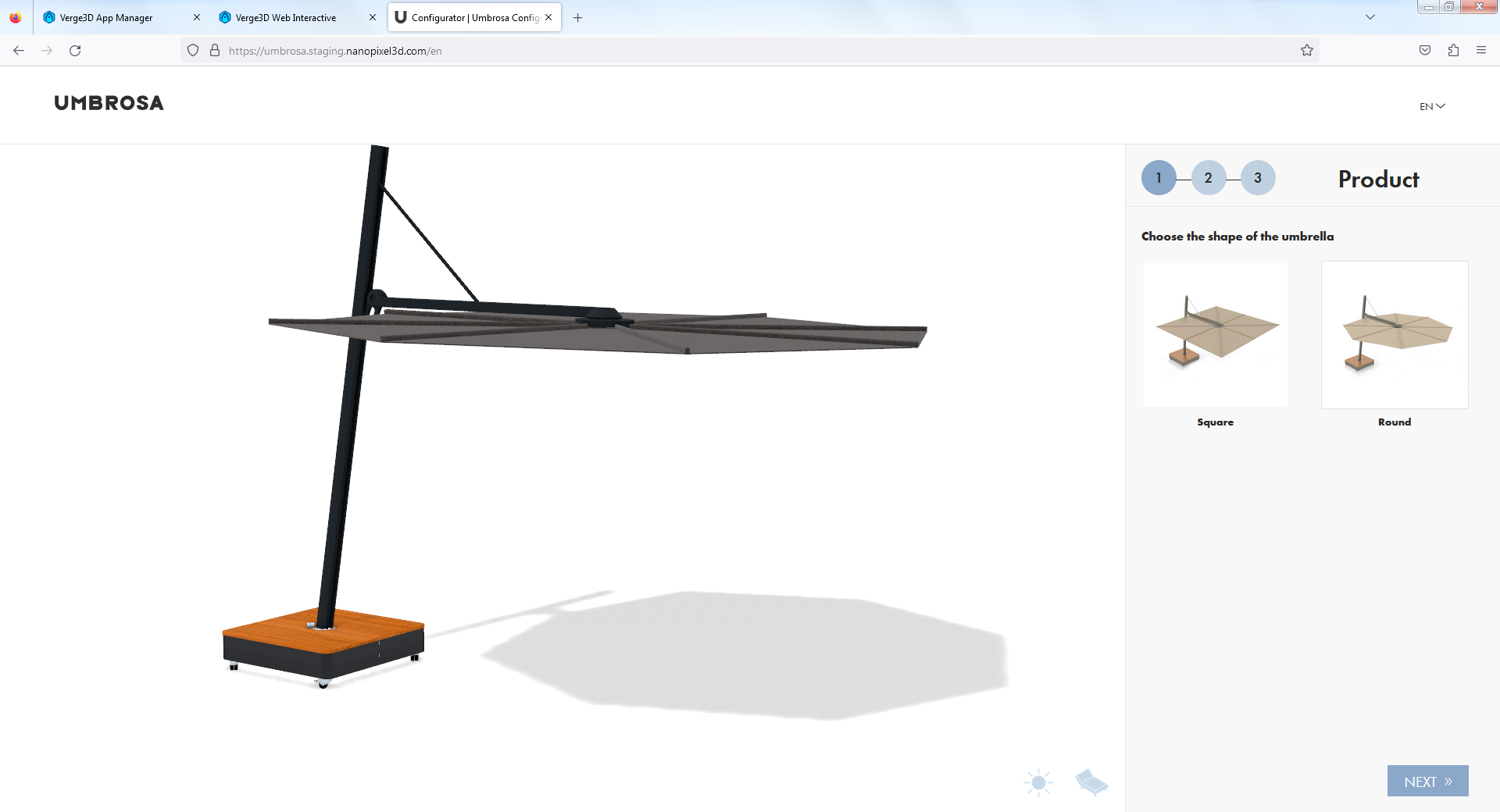
CustomerI’m finishing up a project (3d configurator) and during development, I tested everything in Chrome only. I’m running a couple of tests now in other browsers, and I have a huge color difference in Chrome vs Edge(!)/Firefox/Safari (macOS / iOS / ipadOS)
The Chrome render is notably darker than the other browsers. I just checked the maps: they’re all in color profile sRGB IEC61966-2.1.
Anybody have any idea what’s going on?Attachments:
You must be logged in to view attached files.2023-09-22 at 6:54 am #67046kdv
ParticipantAnybody have any idea what’s going on?
No ideas untill you show the app itself. On my side I see no difference between Chrome and Firefox…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-22 at 8:01 am #67047kvdml
Customerbeta of the app is on https://umbrosa.staging.nanopixel3d.com/en
2023-09-22 at 8:10 am #67048kdv
Participant2023-09-22 at 8:29 am #67051kvdml
Customershould have been more explicit: the problem is Chrome on macOS (mac M1 chip)
2023-09-26 at 7:18 am #67121kvdml
CustomerFor those with the same problem: it’s ONLY Chrome on MacOS that has this behavior. Probably their webgl metal implementation is not 100% yet, as even MS Edge doesn’t have this problem.
I fixed it like this (no puzzles, I code directly into the visual_logic.js) : since all our materials are swappable, we’ve made a second albedo map colorcorrected for Chromelet userAgent = window.navigator.userAgent; let os = "Unknown OS"; if (userAgent.indexOf("Win") != -1) os = "Windows"; if (userAgent.indexOf("Mac") != -1) os = "MacOS"; if (userAgent.indexOf("X11") != -1) os = "UNIX"; if (userAgent.indexOf("Linux") != -1) os = "Linux"; os = os.toLowerCase() // alert(os) var browser = (function (agent) { switch (true) { case agent.indexOf("edge") > -1: return "edge"; case agent.indexOf("edg/") > -1: return "chromiumedge"; // Match also / to avoid matching for the older Edge case agent.indexOf("opr") > -1 && !!window.opr: return "opera"; case agent.indexOf("chrome") > -1 && !!window.chrome: return "chrome"; case agent.indexOf("trident") > -1: return "ie"; case agent.indexOf("firefox") > -1: return "firefox"; case agent.indexOf("safari") > -1: return "safari"; default: return "other"; } })(window.navigator.userAgent.toLowerCase()); // alert(browser); var browserextention = '' if(os == 'macos' && browser=='chrome'){ browserextention = '-chrome' }Materialswapping then goes like this where applicable :
replaceTexture( "matFabric", "dummie_albedo_fabric.jpg", "assets/3d/maps/fabric_" + myFabric + "_albedo"+browserextention+".jpg", function () {} ); -
AuthorPosts
- You must be logged in to reply to this topic.