- This topic has 10 replies, 5 voices, and was last updated 4 years, 9 months ago by
 Mikhail Luzyanin.
Mikhail Luzyanin.
-
AuthorPosts
-
2019-10-10 at 9:42 am #20032
mugga
ParticipantIs is possible to set classes for the add annotation puzzle? Would be great to set different styles per css.
2019-10-10 at 1:19 pm #20040 Yuri KovelenovStaff
Yuri KovelenovStaffyep, the annotations are styleable – see more info here
https://www.soft8soft.com/docs/manual/en/introduction/Styling-Verge3D-Apps.html#Annotations2019-10-10 at 1:49 pm #20044mugga
ParticipantYeah, I know that you can style them. But I would like to have different styles of annotations. At the moment I add classes to some annotations via jquery, this works. But it would be easier when you just would have an extra field besides “id” for setting an extra class.
2019-10-10 at 2:00 pm #20046 Yuri KovelenovStaff
Yuri KovelenovStaffyou can also use the set style puzzle to style the annotations individually (their HTML elements got unique ids)
https://www.soft8soft.com/docs/manual/en/puzzles/HTML.html#set_style2020-05-19 at 9:52 am #27738web
CustomerI would also upvote for that request.
To set a class in addition to an id would be great.2020-05-19 at 11:31 am #27741 Mikhail LuzyaninStaff
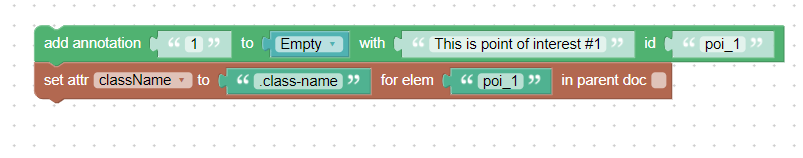
Mikhail LuzyaninStaffYou can add class name to each annotation manually after it was created like this:

Attachments:
You must be logged in to view attached files.Co-founder and lead graphics specialist at Soft8Soft.
2020-05-19 at 11:43 am #27748web
CustomerThx for the example. I think I would still prefer an extra “input field” for adding a classname besides the id. Maybe just a consideration for future releases.
2020-06-14 at 5:18 pm #28827thelian
Participant@Mikhail I am trying to add class with your method, with custom JS function or any other method. In the inspector I can see that there has been a change in class for this element (as it highlights), however the class returns to just being “v3d-annotation” at the same time.
I have added switch button that changes specific colors in my project. I want this switch to change colors of annotations as well. There is possibility of changing the style of annotation with puzzles, but
1. I can’t target:beforeof the dialog with puzzles
2. I have 11 annotations and using setStyle for each of them seems inefficient.
simple addClass would do the work2020-06-15 at 6:27 am #28837 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffSorry, I forgot that all crases for annotation renewing each frame and erase all except main class. So there’s no possible solution to add class for annotation. Call them using ID.
Co-founder and lead graphics specialist at Soft8Soft.
2020-06-15 at 2:54 pm #28857thelian
Participant@Mikhail
I have actually been able to solve it with a simple trick. But first what I have tried and why it didn’t work.1. Tried separate HTML elements and bind them to the objects, but I loose on “transparent annotation” functionality and the whole toggle annotations logic
2. Tried to put html elements inside of the annotation label (it actually takes HTML, not a string), but then I couldn’t use the annotation container, as the innerHTML was covering it.Now the solution was actually to wrap annotations right after creation
`
app.ExternalInterface.annotations = function wrapAnnotations() {
var addnotations = document.getElementsByClassName(‘v3d-annotation’)
for (var i = 0; i < addnotations.length; ++i) {
var item = addnotations;
var wrapper = document.createElement(‘div’);
wrapper.classList.add(‘annotation-wrapper’)
wrapper.classList.add(‘color-blue’)
item.parentNode.insertBefore(wrapper, item);
wrapper.appendChild(item);
}
}
`
then I can target theannotation-wrapperclass in JS, so I can add classes to it. Having wrapper I can target any child of it
P.S. i’m not used to vanillaJS, so the above code might require refactoring2020-06-16 at 5:40 am #28864 Mikhail LuzyaninStaff
Mikhail LuzyaninStaff
Co-founder and lead graphics specialist at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.
