- This topic has 30 replies, 3 voices, and was last updated 4 years, 9 months ago by
 GLiFTeK.
GLiFTeK.
-
AuthorPosts
-
2020-04-22 at 2:05 pm #26376
 GLiFTeKCustomer
GLiFTeKCustomerright on.
also on your KeysBW.png image texture i think you can make the color space non-color to be more accurate. that is a tip i learned on a tutorial for using BW images. just fyi.the keyboard is fun to play with. i made them all pink cuz the pepto bismol on my desk
 would be cool if you could activate them with actual keystrokes (probably in the works i bet)
would be cool if you could activate them with actual keystrokes (probably in the works i bet)Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-22 at 3:08 pm #26386Xen Wildman
CustomerGood catch thank you I missed that. Usually the case for normal maps as well. Yeah I have a list of things I’d like to do including an actual UI.
It seems like the moment I put a math node into the equation to try to convert to linear, it all goes grey whether in Blender or puzzles.
2020-04-22 at 6:30 pm #26398 GLiFTeKCustomer
GLiFTeKCustomerGood catch thank you I missed that. Usually the case for normal maps as well. Yeah I have a list of things I’d like to do including an actual UI.
It seems like the moment I put a math node into the equation to try to convert to linear, it all goes grey whether in Blender or puzzles.i had that same grey/black issue with the gamma node.
i’l try to find the literature i got the formula from.
here it is.. http://entropymine.com/imageworsener/srgbformula/
it says since the translation between rgb and srgb is plotted on a conditional slope. So any single factor solution wont work (ie: gamma node), hence the formula.
this is all because good ol Bill Gates and the standard for color on CRT monitors back in the day. (think Adobe was involved as well.).what i used (after discussing this with people in the blender dev chat all night, then).. is in the top left table, bottom right row/column.
“0.04045 < S ≤ 1 L = ((S+0.055)/1.055)2.4”Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-22 at 6:34 pm #26399 GLiFTeKCustomer
GLiFTeKCustomernote: on your keyboard app i put in a type of pink..
.711
.148
.488and the Keycap sphere became cyan, while the keys all worked as hoped, all pink.
(again) with the slope.. some can figure properly but then as you get into different areas, become completely off.Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-22 at 8:11 pm #26403Xen Wildman
CustomerI put in 181 38 124 and it works fine. Yours didn’t work since it is expecting 255 255 255.
2020-05-06 at 11:29 am #27278Xen Wildman
CustomerI expounded on your formula a bit.
2020-05-07 at 3:42 am #27290 GLiFTeKCustomer
GLiFTeKCustomerCool!
I’ll try it!
TnxVisit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-17 at 9:58 am #28924 GLiFTeKCustomer
GLiFTeKCustomerI expounded on your formula a bit.
Hey Xen,
Don’t know if you’ll see this anyone soon but I’m trying your configuring.I’m using a value node outside the group for the min/max used vertex paint value for testing.
Just to be clear, that’s what you have working? (You had 0.04 in them in the pic) you’re using that value as an example (could be anything along the. Value spectrum)
So question: how are you having anything at 0.04 be influencing anything else when it’s being combined again at the end of the group?
I went to try to combine be outage the group after an rgbMix with the groups output as fac.
Is that what you’re doing?
Thanks.
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-17 at 10:43 am #28926Xen Wildman
CustomerPerhaps we should connect on a faster communication medium. That 0.04 is part of the equation. If the value is lower than 0.04, then it is divided by 12.92.
2020-06-17 at 11:08 pm #28950 GLiFTeKCustomer
GLiFTeKCustomerEdit2: Would this puzzle work or is it better to set variable and the external js will pick it up? There are two vertex colors: KeyCol and Legend
Yes, such puzzle would work. But if you have multiple vertex colors then I’d suggest to specify a color name as a parameter:

so, you can just call it twice for KeyCol and Legend separately.
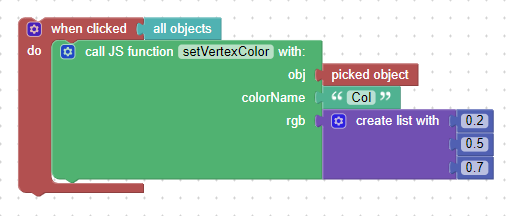
Here’s an example app: vertex_colors.zip. When you click on an object, it calls a js function defined in the vertex_colors.js file to modify the specified vertex color layer.
Btw, you can also use a node material with RGB nodes instead of vertex colors. Those nodes can be controlled via the Materials->set color puzzle.Hi Ivan,
I’ve been using your snippet from the example zip file.
the setup i made in changes to your puzzles worked fine, but then using it on my own, not so well.. it operates, which is a good step.however, the code changes the ENTIRE object. not just the one polygon i have painted with a certain Vertex Paint.
is there a way to further specify which faces/vertices get written over (seems they all are).just fyi i’m testing this on a rectangle split into 8 squares. each with their own Col.00(x) map.
i want to specifically change the values of each square of the object at a time separately.
blender’s also doing something unwanted i don’t know how to change where each col map i make with the plus button is a copy of the last, not a new one.
( for now…gonna try doing weights then convert them)..
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-17 at 11:10 pm #28951 GLiFTeKCustomer
GLiFTeKCustomerPerhaps we should connect on a faster communication medium. That 0.04 is part of the equation. If the value is lower than 0.04, then it is divided by 12.92.
sure man.
there’s no messaging here i dont think.
oh but i see profiles have @ twitters.. i will have to dig up my twitter password. haven’t used in ages.
but will def send you a line!

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-18 at 4:34 pm #28974 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi GlifTek,
however, the code changes the ENTIRE object. not just the one polygon i have painted with a certain Vertex Paint.
is there a way to further specify which faces/vertices get written over (seems they all are).Yes, in that snippet the vertex color is changed for all vertices at once. You can see that in vertex_colors.js in the prepareExternalInterface function:
... for (var i = 0; i < vertColor.count; i++) { vertColor.setXYZ(i, rgb[0], rgb[1], rgb[2]); } ...– this loop iterates through all vertices and the first parameter
iinvertColor.setXYZ()is the vertex index. There’s no convenient way to determine which exactly vertices you need to process in order to change colors for a specific face.So, if your object is low-poly, then you can use a brut-force method – you can just change the color for a single vertex and see if it’s what you want, e.g:
... vertColor.setXYZ(0, rgb[0], rgb[1], rgb[2]); vertColor.setXYZ(1, rgb[0], rgb[1], rgb[2]); vertColor.setXYZ(2, rgb[0], rgb[1], rgb[2]); vertColor.setXYZ(3, rgb[0], rgb[1], rgb[2]); ...– and then remember which indices belong to the object area you want to change colors for. After that you can just replace the loop in the snippet with several lines calling
vertColor.setXYZ()explicitly for each of those indices.There’s another approach in case if you need to change a particular distinct vertex color. You can get the current color assigned to a vertex via
vertColor.getX(),vertColor.getY()andvertColor.getZ()methods and check if it’s the color that you want to change, for example:... var myColor = [1, 0.5, 0.2]; for (var i = 0; i < vertColor.count; i++) { var r = vertColor.getX(i); var g = vertColor.getY(i); var b = vertColor.getZ(i); if (r === myColor[0] && g === myColor[1] && b === myColor[2]) { vertColor.setXYZ(i, rgb[0], rgb[1], rgb[2]); } } ...All these solutions are a bit hacky, though. I think it would be more convenient if we could utilize vertex groups for that.
blender’s also doing something unwanted i don’t know how to change where each col map i make with the plus button is a copy of the last, not a new one.
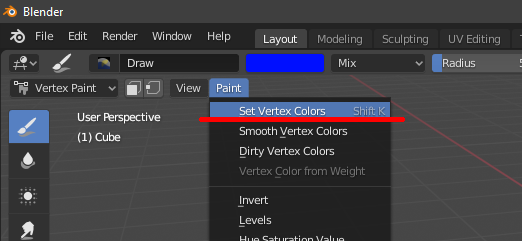
I don’t know how to prevent Blender from doing that either, but there’s a way to fill a whole color layer with the current paint color, it’s some kind of reset:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2020-06-19 at 5:20 am #28981 GLiFTeKCustomer
GLiFTeKCustomerHi Ivan.
Thanks for the response.
I’ll see what i can do with trying that.also, i was looking into the ‘face3’ option here..
Face3don’t know if it’s needed, but since my object only has 32 vertex’s, 8 squares x 4 vertex’s each (because the squares are separated from each other)
could i find the vertex order (which vertex’s are from each square) then use the Face3 to make arrays (face) of each, then do the changes from there?In that case, I wouldn’t really even need Vertex Color Maps from there would I? Just a JS call that takes the Face “name” variable as to which one has it’s vertex colors changed?
I also wouldn’t be limited to the meager 8 vertex color maps we’re allowed from blender.. which is so dumb. It’s 2020 they should improve that.
All these solutions are a bit hacky, though. I think it would be more convenient if we could utilize vertex groups for that.
+
YES i agree!.. if Verge finally supported Vertex Groups (unlimited amount) then this would all be done with ease I think.
vertex groups work with bones in the conversion to gltf but not in verge huh..
you guys should do it!
What do you think about the “Face3” option?
thanks!

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-29 at 12:27 pm #29370 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi GlifTek,
could i find the vertex order (which vertex’s are from each square) then use the Face3 to make arrays (face) of each, then do the changes from there?
Yes, but it’s not necessary to use Face3 as a mere container for your data. Face3 holds vertex indices that belong to the face, but you can just store those indices in a simple array and use them to make changes.
Face3 is actually convenient if it’s automatically generated with all relevant data when you convert a mesh from BufferGeometry (which is a default representation, more efficient but not very easy to use) to just Geometry (less optimized, more user-friendly and contains Face3 data). Since you have a very low-poly object there’s no significant drawbacks to prefer Geometry over BufferGeometry.
Unfortunately, there is currently a bug related to vertex colors and the Geometry class in the latest verge3d version. We’ve fixed it but the fix will be available only in the next verge3d update. With that fix you’ll be able to do something like this:
// make the object use Geometry instead of BufferGeometry var new_geom = new v3d.Geometry().fromBufferGeometry(myObj.geometry); myObj.geometry.dispose(); myObj.geometry = new_geom;var RED = new v3d.Color(1, 0, 0); var GREEN = new v3d.Color(0, 1, 0); // iterate over all faces and make the 0th face red and the 1st face green var faces = myObj.geometry.faces; for (var faceIdx = 0; faceIdx < myObj.geometry.faces.length; faceIdx++) { var newColor; switch (faceIdx) { case 0: newColor = RED; break; case 1: newColor = GREEN; break; default: continue; } faces[faceIdx].vertexColors.forEach(function(vcol) { vcol.set(newColor); }); } myObj.geometry.colorsNeedUpdate = true;Co-founder and lead developer at Soft8Soft.
2020-06-30 at 4:53 am #29407 GLiFTeKCustomer
GLiFTeKCustomerVery cool. Thanks for the response, Ivan.
I’ll be using that in a new Gliftek Examples Color Levels VERTEX COLOR sample project.I already have the logic puzzles setup to parse through the values, just needed that to implement them.(per the update)
Also, I’ve been reading a lot on the three.js discourse forums about Buffer Geometry and how that can be used to “lathe” extrude svg files, which I’m trying to implement.
That’s for another thread.
Thanks again!
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature! -
AuthorPosts
- You must be logged in to reply to this topic.
