- This topic has 30 replies, 3 voices, and was last updated 4 years, 9 months ago by
 GLiFTeK.
GLiFTeK.
-
AuthorPosts
-
2020-04-20 at 6:48 am #26102
 GLiFTeKCustomer
GLiFTeKCustomerhi
is there a way from within puzzles or JS to change the vertex paint rgb values of an object? just say.. for ease.. ALL of the vetexes change from 1,0,0 to 0,0,1 ?thanks
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-20 at 8:21 am #26131 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, you can do it in JS as follows:
// myObj is the object to change vertex colors for var vertColor = myObj.geometry.attributes.color; for (var i = 0; i < vertColor.count; i++) { vertColor.setXYZ(i, 0, 0, 1); } vertColor.needsUpdate = true;Co-founder and lead developer at Soft8Soft.
2020-04-20 at 10:56 am #26158 GLiFTeKCustomer
GLiFTeKCustomerawesome! thanks! …
is there any way in there to designate the vertex color map NAME that would/should be created?if i previously made a vet map default one “Col” should that name access that data?
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-20 at 1:54 pm #26169 GLiFTeKCustomer
GLiFTeKCustomerIs there something else i should be doing with the “myObj” var (or whatever i choose to call it) .. before i put in the code? i’m using it as a call js…
so when i click on the object it’s rgb goes 100% blue.
ie:
same as you put but added input rgbChanger..
// myObj is the object to change vertex colors for app.ExternalInterface.setVertexPaintRGB2 = function(rgbChanger) { var myObj = rgbChanger; var vertColor = myObj.geometry.attributes.color; for (var i = 0; i < vertColor.count; i++) { vertColor.setXYZ(i, 0, 0, 1); } vertColor.needsUpdate = true; }i have an onlick of the object and a var w the object’s value is plugged into the input rbChanger in the JScall.
Getting error:
ReferenceError: myObj is not defined
TypeError: myObj.geometry is undefinedi also did a simplified version with just the object actually named myObj and no changes to the code, same thing.
do i have to initialize myobj var in a script tag in the html before all this loads?
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-20 at 4:18 pm #26191 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffif i previously made a vet map default one “Col” should that name access that data?
Yes, you can access a particular vertex color layer by its name. The names are stored in an object’s material. It’s a bit inconvenient, but you can access them like this:
// obtain an attribute name for a vertex color layer named 'Col' var attrName = myObj.material.nodeVCAliases['Col']; if (attrName !== undefined) { var vertColor = myObj.geometry.attributes[attrName]; // changing colors, etc... }Is there something else i should be doing with the “myObj” var (or whatever i choose to call it) .. before i put in the code? i’m using it as a call js…
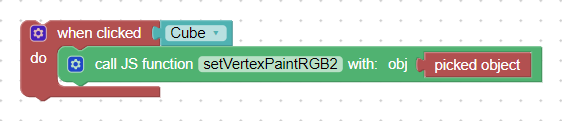
It depends on what is in the “rgbChanger” variable, which “setVertexPaintRGB2” receives. If it’s an object, e.g. the object that was clicked on, or some object from the object selector puzzle:

then it needs something like this:
var myObj = app.scene.getObjectByName(rgbChanger);instead of
var myObj = rgbChanger;Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2020-04-20 at 4:37 pm #26194 GLiFTeKCustomer
GLiFTeKCustomerok. got it working . thank you very much Ivan

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-21 at 10:26 am #26264Xen Wildman
CustomerWhat would the whole script look like if you were setting a vertex colour for a picked object in a vertex colour index called KeyCol? Say I want to do another and call it something else?
Edit: I’d also like user to specify a colour to change to.
Edit2: Would this puzzle work or is it better to set variable and the external js will pick it up? There are two vertex colors: KeyCol and Legend
2020-04-21 at 3:31 pm #26293 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffEdit2: Would this puzzle work or is it better to set variable and the external js will pick it up? There are two vertex colors: KeyCol and Legend
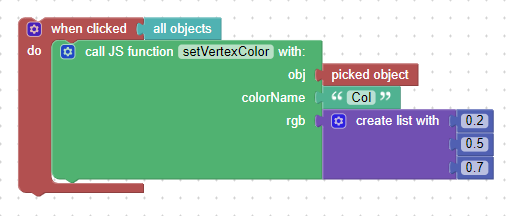
Yes, such puzzle would work. But if you have multiple vertex colors then I’d suggest to specify a color name as a parameter:

so, you can just call it twice for KeyCol and Legend separately.
Here’s an example app: vertex_colors.zip. When you click on an object, it calls a js function defined in the vertex_colors.js file to modify the specified vertex color layer.
Btw, you can also use a node material with RGB nodes instead of vertex colors. Those nodes can be controlled via the Materials->set color puzzle.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2020-04-21 at 3:49 pm #26296Xen Wildman
CustomerThanks so much for the project that I can dissect. Based on your conversation with Gliftek, this is as far as I got but the objects were turning black. I think I understand now.
app.ExternalInterface.setKeyCol = function(changeObject, changeColor) { var myObj = app.scene.getObjectByName(changeObject); var setcolor = changeColor; var attrName = myObj.material.nodeVCAliases['Keys']; if (attrName !== undefined) { var vertColor = myObj.geometry.attributes[attrName]; } for (var i = 0; i < vertColor.count; i++) { vertColor.setXYZ(i, 'setColor'); } vertColor.needsUpdate = true; }2020-04-22 at 6:42 am #26318 GLiFTeKCustomer
GLiFTeKCustomerYeah, not to in any way say you don’t know what you’re doing, but just to clarify if you might be trying to use rgb vertex colors for actual color… Use what Ivan just said with rgb node values.
But if you’re not…then check it out…
I’m using rgb vertex colors as a sort of “masking” where I can use one material across a multitude of objects to show different images on each object dependent on their vertex color values.
I’ve got a seriously complex (yet efficient) node network going on that I’ll post here to share, if that interests you.
P.s. also, if this helps…the same thing can be done across multiple objects if you give them all uniquely named uv maps, join them all into ONE object, then so all the uv’s are combined in the joined object, THEN, separate all the objects again, as they all hold all the UV’s … And can be successfully referenced in the material that they all share, using the uv’s with math(multiply) nodes to distinguish (mask/unmask) which image nodes (or ANY node)… Is allowed to display on the designated SPECIFIC object out of the multitude of objects that share the ONE material.
Will make more sense when you see the project file(s).
This is pretty much a hack for the new ish UDIM uv’s that allow many more channels of data blender 2.83 put it in, though verge is not supporting yet

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-22 at 11:59 am #26361 GLiFTeKCustomer
GLiFTeKCustomerhere is that project with the sRGB to RGB formula node network linked in a zip.

note: the html file “as is”, works as intended, fading out each cube as to it’s rgb blue value (.3, .6 , or .9 in this example).
BUT.. when i export any of the blend file versions.. i wont get that same result. so i don’t know if it’s something i left out when i left off the project, or something that the new verge / blender versions have changed.in any case..
It’s been AWHILE since i left off on this project.. and i am now picking it apart to use in my project now, so i’ll post any clarifications i find.but it’s there for you to toy with and see what i mean.
( i had a very detailed version of this working perfectly at one time.. many of the modules linked together using the range of .12, .13, .14 etc.. trying to get that back) ..
ps.s. if i wrote RGBA it’s a typo i meant sRGB
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-22 at 12:39 pm #26367Xen Wildman
CustomerThanks for the reply Gliftek. No offense taken, I’ve been doing computer graphics for many years but you’re right this (WebGL) is new to me. I did solve the RGB thing, I’m not sure how efficient it is but it works.
I am using vertex color to drive color so that the user can choose to color each element separately. I don’t think that would be very efficient with materials.
Edit: In Blender that was Gamma 2.2. Changed here to test.
2020-04-22 at 12:44 pm #26370Xen Wildman
CustomerHere’s a link to the current working project:
Edit: Click on the sphere’s to set the values, then click the keys to change them.
2020-04-22 at 1:42 pm #26374 GLiFTeKCustomer
GLiFTeKCustomerHere’s a link to the current working project:
https://tinyurl.com/y9mxeeke
Edit: Click on the sphere’s to set the values, then click the keys to change them.that is pretty tight man. kudos!
yeah i wouldn’t be able to find it.. but there’s a huge stackoverflow convo where i’m discussing the formula with people, and one guy is adamant about the gamma node instead of the math power node, (which i had used before unsuccessfully) .. then showing him the network i used, he re-missed and said yeah.. that! .. but that was about 6-7 months agoso i’m thinking the new gamma node is probably more suited to the hack, no?.. seems you have it rocking smoothly!also thanks for sharing your results, that’s some clever puzzle networking.
i’ll def find them useful!
EDIT: wait.. no i thought from what you said there was a new version of the gamma node.. but no that’s the SETTING (2.4 i had) of the gamma i was using before. k i’m looping back on myself here.
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-04-22 at 1:57 pm #26375Xen Wildman
CustomerIt’s not all perfect yet as I have to account for the fact that the environment color and spot light is going to influence the result. I’m totally open to playing with your solution as well and appreciate you sharing.

-
AuthorPosts
- You must be logged in to reply to this topic.
