Home › Forums › General Questions › change CSS style of default Verge3D Preloader
- This topic has 7 replies, 3 voices, and was last updated 4 years, 2 months ago by
 Yuri Kovelenov.
Yuri Kovelenov.
-
AuthorPosts
-
2021-01-04 at 11:09 pm #37077
arslankhan
Customerhow to change CSS style of default Verge3D Preloader?
2021-01-05 at 2:27 pm #37108jem
CustomerThe default preloader has these classes:
.v3d-simple-preloader-logo
.v3d-simple-preloader-bar
.v3d-simple-preloader-background
.v3d-simple-preloader-containerIf you just want to change the logo you could try:
.v3d-simple-preloader-logo {
background-image: url(“./media/my_new_logo.png”);
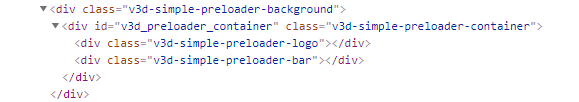
}Here are the elements of the simple preloader:

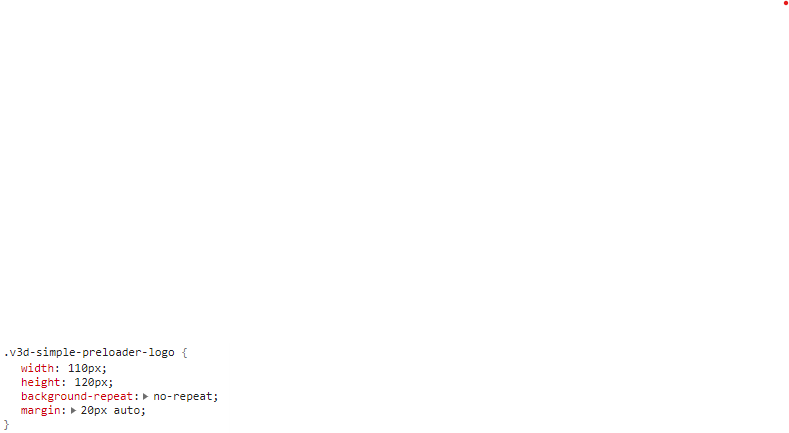
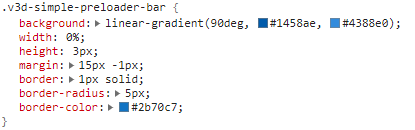
Here are the default definitions of the bar and logo classes:


Edit your project’s CSS file and override these classes as you see fit.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
2021-01-06 at 12:43 am #37116arslankhan
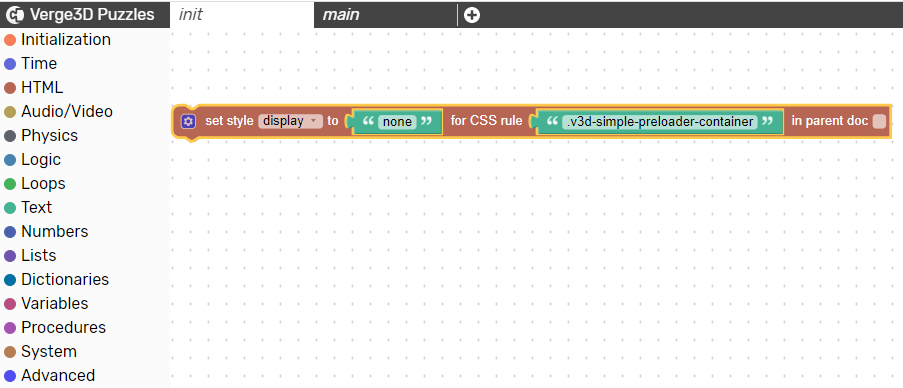
CustomerThanks a lot @jem. Actually, I want to set preloader display to none but I dont know where I can change it. how can I access these classes . Can you please guide me. I have tried using puzzle, please check the attachment. I tried with or without parent doc but its not working.
Can you please help.Attachments:
You must be logged in to view attached files.2021-01-06 at 2:57 am #37120jem
Customer@arslankhan, if you truly want to hide the preloader, set its display to “none”. You can set up a css puzzle in the init tab. Set the “display” style to “none” for the “.v3d-simple-preloader-container”. Do not check the “in parent doc” option.

If you look at the screenshot of the markup in my first response, you will see that this hides the container that contains the logo and the progress bar.
It is probably a better idea to restyle the preloader rather than hiding it. The preloader is there to help the end-user, but I will assume you have a good reason for hiding it.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
2021-01-06 at 3:08 am #37124arslankhan
CustomerThanks @jem, you are a legend. You are right it is not the best way to remove default preloader. Actually, if I use preloader puzzle to remove default preloader, it makes the background black while loading with my custom preloader. I have tested it alot and I think problem is with preloader puzzle, because I tried using it without my custome preloader and it was still making the background during loading period.
Now I was thinking may be hiding default preloader will solve the problem but it is not like that. It is hidden now but still being used as preloader. Is there a way in your mind to get rid of this default preloader without using preloader puzzle.Thanks in Advance.2021-01-06 at 4:50 am #37125jem
CustomerIf you are using the “setup preloader” puzzle piece in the init tab, Verge3D is smart enough to know not to add the simple preloader div elements to the page. My point is, if you are using the “setup preloader” puzzle, you don’t have to do anything to hide the simple preloader.
If your custom preloader page is black, I might be able to guess why that is. The v3d-container is black. You need to draw your custom preloader in front of it and ensure that your custom preloader fully covers the v3d-container.
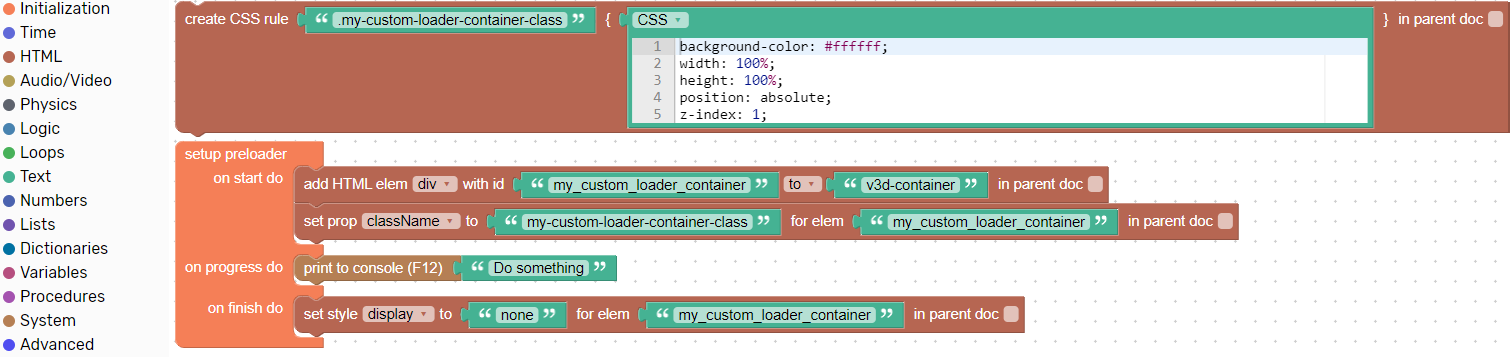
Here is a simple setup that does just that:

But, to answer your question directly, if you want to use puzzles to remove elements from the DOM, you can use the “set prop” puzzle. Use this puzzle to set the innerHTML to a null string “”. That should delete any div element within the element that you target. Again, this is probably not the right approach. If you use the official “setup preloader” puzzle, this is already taken care of for you.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
2021-01-06 at 9:54 pm #37137arslankhan
CustomerThanks @jem, your response helped a lot and I solved the issue. Thanks you very much.
2021-01-11 at 9:18 am #37206 Yuri KovelenovStaff
Yuri KovelenovStaff -
AuthorPosts
- You must be logged in to reply to this topic.
