- This topic has 7 replies, 2 voices, and was last updated 2 years, 5 months ago by
barman126.
-
AuthorPosts
-
2022-10-11 at 7:57 am #56565
barman126
Participantpicture as texture is work but texture is video don’t work
Attachments:
You must be logged in to view attached files.2022-10-11 at 1:56 pm #56578kdv
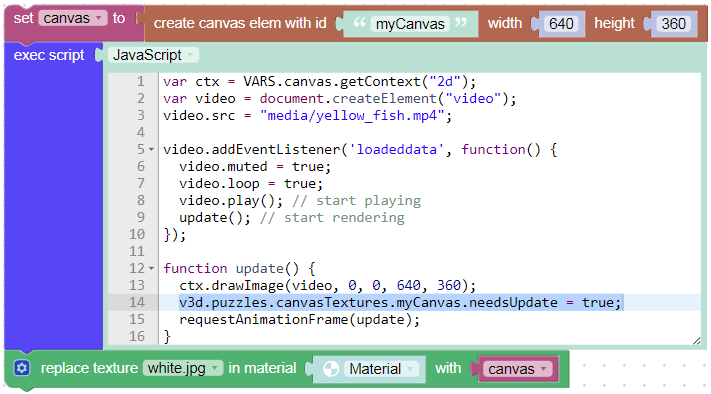
ParticipantYou should update the canvas texture to see video playing.

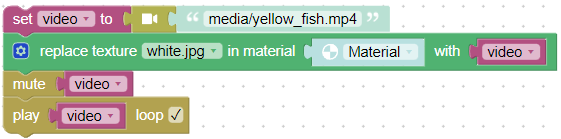
https://v3d.net/bk0And you could use a little simpler variant. The final result will be the same.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-11 at 11:50 pm #56599barman126
Participantthank you video puzzle i know and it’s easy I’m also interested in canvas but I am a beginner in programming


 2022-10-12 at 12:31 am #56600
2022-10-12 at 12:31 am #56600kdv
ParticipantWell, it makes sense. The canvas allows to show tiled videos or several videos.
https://v3d.net/bk0Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-12 at 3:06 am #56601barman126
ParticipantHAHA——awesome



Can you share the puzzles 2022-10-12 at 3:15 am #56603
2022-10-12 at 3:15 am #56603kdv
Participantconst ctx = VARS.canvas.getContext("2d"); const video = document.createElement("video"); video.src = "media/yellow_fish.mp4"; const video1 = document.createElement("video"); video1.src = "media/small_video.mp4"; video.addEventListener('loadeddata', function() { video.muted = true; video.loop = true; video.play(); // start playing video1.muted = true; video1.loop = true; video1.play(); // start playing update(); // start rendering }); function update() { ctx.drawImage(video, 0, 0, 320, 180); ctx.drawImage(video1, 320, 0, 320, 180); ctx.drawImage(video1, 0, 180, 320, 180); ctx.drawImage(video, 320, 180, 320, 180); v3d.puzzles.canvasTextures.myCanvas.needsUpdate = true; requestAnimationFrame(update); }Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-12 at 3:17 am #56604barman126
ParticipantI’m learning this project on mywebar.com
1.I Know canvas replace texture
2.video need Filter green
3.ARI’m very interested in these
Attachments:
You must be logged in to view attached files.2022-10-12 at 3:18 am #56606barman126
ParticipantOK thanks
-
AuthorPosts
- You must be logged in to reply to this topic.
