- This topic has 8 replies, 2 voices, and was last updated 4 years, 6 months ago by
gallain.
-
AuthorPosts
-
2020-05-04 at 5:25 pm #27164
gallain
ParticipantHello all,
I am building a configurator for furniture.
I want to manage my collection of fabric through a collection in Webflow. So that I can sort out by material type, eventually fabric brand etc…
And once selected I have list of available fabric, I click on it and updates the texture and color.I thought about managing that with collection and use buttons in the list. The only issue is that the link between the button action and the puzzle is with the ID of the button… which is not a changeable parameter based on collection item.
Is there a workaround for that ? That would help me a lot.
ThanksGuillaume
2020-05-05 at 4:58 am #27174 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
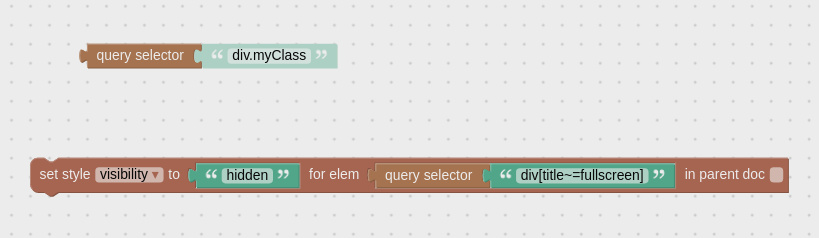
besides element IDs, you can use the more advanced query selectors
You can select HTML elements based on their CSS class, attributes/values, tag name, child-parent relation or other criteria.2020-05-05 at 8:32 am #27184gallain
Participant2020-05-05 at 8:47 am #27190 Yuri KovelenovStaff2020-05-05 at 8:52 am #27191
Yuri KovelenovStaff2020-05-05 at 8:52 am #27191gallain
Participant2020-05-05 at 8:52 am #27192gallain
Participant2020-05-05 at 8:52 am #27193gallain
Participantid=”Button_peacock” manual_id=”blue” class=”button-color-peacocl w-button”
2020-05-05 at 10:25 am #27208 Yuri KovelenovStaff2020-05-05 at 10:32 am #27209
Yuri KovelenovStaff2020-05-05 at 10:32 am #27209gallain
ParticipantSorry for being unclear.
The code extract is without the collection set up.
I removed the collection for now, to progress on other stuff.Given that my list of material visible to configure my furniture would be variable depending on the filter I put on my collection, I cannot set ID unless there is link with some info in the database. I cannot do that in webflow (and I am not an expert in coding)
However I can add new attributes (like the manual_id and link it to a content of my database). my whole challenge is to identify the button which will be used in my filtered collection. Sometimes I would display fabrics of supplier X and sometimes of supplier Y. But when I click on the button representing one of the fabric of this supplier (unique identifier), then I want it to be applied on my 3d model.
I will check all that tonight and provide more code extracts or clearer question if I don’t manage to solve it based on your first comments.
THanks! -
AuthorPosts
- You must be logged in to reply to this topic.