Home › Forums › Graphics / Blender › Are Instances Working?
- This topic has 7 replies, 2 voices, and was last updated 1 year, 4 months ago by
kdv.
-
AuthorPosts
-
2024-09-22 at 5:34 pm #77522
 masjParticipant
masjParticipantHi,
I have a scene in Blender with many instanced objects (collections of objects that share the same material and mesh data, but with individual transform values).
When I export as a glTF/glb, the instances are kept in tact (file size is very small).
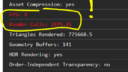
When I use the scene in Verge3D, it seemed to lag a bit, so I checked the performance data.It doesn’t look like any of the instanced objects are of the type InstancedMesh (they don’t have the isInstancedMesh property), and my Render Calls are high and flagged red in the console (though geometry buffer is sufficiently low).
Is this how things are supposed to be, or is there a recommended way to optimize this that I’m not doing?
Thanks in advance.

Attachments:
2024-09-22 at 5:56 pm #77524kdv
ParticipantIt doesn’t look like any of the instanced objects are of the type InstancedMesh (they don’t have the isInstancedMesh property)
exactly, they are not of type InstancedMesh. they are just separate objects sharing the same material and geometry.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-09-22 at 6:18 pm #77525 masjParticipant
masjParticipantso…is that okay? Should I be concerned with the number of Render Calls, or is this just how Verge3D (and webgl?) does instances with glTF/glb files?
2024-09-22 at 7:03 pm #77526kdv
ParticipantShould I be concerned with the number of Render Calls
Yes, you should. You’d better merge those objects into one object if they are not supposed to move.
And I assume (but not for sure) that you are using several post-processing effects or several light sources casting shadows. That’s why there so many render calls.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-09-22 at 8:01 pm #77527 masjParticipant
masjParticipantUnfortunately, that kind of defeats the purpose of doing instances in the first place, as I’m animating transforms dynamically per instance. If I combined them into a single object, i’d have much more geometry data to deal with (likely another bottleneck w/ exponentially more triangles), and to get the animation effect I’m after, I’d have to do something like use thousands of bones (which I can do), but not sure how performant that solution would be.
If it just Verge3D that handles instancing like this, or webgl/three.js in general, I’m curious? If each instance was dynamically created in JS as an InstanceMesh, would that change anything, or same result?
And no – one directional light, no shadows. Only bloom and outline effect on a couple objects, (neither of which are the instances).
2024-09-22 at 8:41 pm #77528kdv
Participantuse thousands of bones (which I can do), but not sure how performant that solution would be.
it will be much faster in v3d.
If each instance was dynamically created in JS as an InstanceMesh, would that change anything, or same result?
Verge3D supports objects of type InstancedMesh but doesn’t provide instruments to create them. Only JS coding

Only bloom
This post-processing effect significantly increases the amount of render calls (up to 3 times more).
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-10-05 at 10:34 pm #77805 masjParticipant
masjParticipantLate follow up, but the bone-based solution is much faster than transforming per instance, even though the file size is now slightly larger, as we had to realize all the instances into a single object. Decent trade-off, as performance is much more important. Thanks for your insights kdv.
2024-10-06 at 4:30 am #77812kdv
ParticipantWith the InstancedMesh class it could be even faster. But it requires a bit of JS coding.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.