Home › Forums › General Questions › AR app not starting on Android device
- This topic has 15 replies, 2 voices, and was last updated 1 year, 7 months ago by
kdv.
-
AuthorPosts
-
2023-08-30 at 1:10 pm #66490
vision
CustomerOn Android my AR app is not working. In iOS it is working fine.
For android:
When clicking button “start AR” the app is not starting. Only going full screen (all black).
No AR object, no camera view. When pressing the full-screen button top-right it is going to back to original with the object having a zoomed-in. look.I have tried iframe with allow=”xr-spatial-tracking” and loading=”eager”. No result. Still not working.
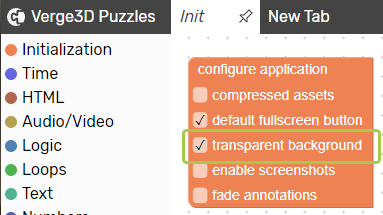
Here are my puzzlesAttachments:
You must be logged in to view attached files.2023-08-30 at 3:40 pm #66509kdv
ParticipantWhat did you change in your .html since that time when it was working? Get rid of those changes.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-30 at 7:07 pm #66518vision
CustomerI build it first for iOS, never tested it on Android until now.
No changes made in the .htmlBut it looks like Android sets the app full screen when clicking the “start-AR” and then AR does not start so the full screen is black/empty. But maybe it is the puzzle section although I don’t see anything weird in that.
I also tested the farmer demo for comparison, it also starts with a full screen black, very short. After that it immediately show camera view and “move=arround” text.
So it seems that my AR app stops right after going full screen, before move-arround text.
Any idea what could cause a black screen?
2023-08-30 at 9:56 pm #66528kdv
ParticipantZip your app, upload somewhere and give the link.
I have tried iframe with allow=”xr-spatial-tracking” and loading=”eager”.
This looks very suspicious. Especially the word “iframe”…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-31 at 11:38 am #66538vision
CustomerZip your app, upload somewhere and give the link.
posted in verge3d network https://v3d.net/nes
This looks very suspicious. Especially the word “iframe”…
This was the first solution I tried, it was already a problem before the iframe insert.
This answer I found in verge forum which was answered by S8S guys and with working result. But my situation is al little different I gues.2023-08-31 at 1:18 pm #66539kdv
Participant
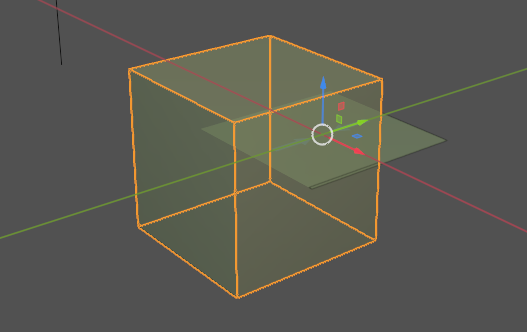
In blender the origin of my object is in the top-face-edge.
But in AR the object gets place with the middle-back-faceBecause the origin of your cube is actually in the middle of the back face.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-08-31 at 6:04 pm #66546vision
CustomerThanks, now the AR view is working in android. Your help is very apreciated!
But I notice 2 things in the view
1. when I tap the “cross-circle” when it is on the wall, the cube is made visible but too high. I set the Z to” floorcoordinates+1″. So it should be at 1 meter above the floor.
2. the cube is slightly turned in Z-rotation. So it is not parallel to the wall. And also a little scaling issue cube to small/large for room dimentions.Maybe it is the cross-circle function I am not using correctly on the wall.
On the floor with the farmer app the cross-cicle is placed on the floor, you tap it, the farmer is placed.
So I gues with the wall, when the cross-circle is placed against the wall, you tap it, the cube is placed. But it has z-rotation, and is to small.
For some reason the cross-circle has trouble finding a right scale, it is getting smaller/bigger while scanning the wall and floor.
It is not clear to me why this is happening.
I shall test some more…2023-08-31 at 6:21 pm #66547kdv
Participantthe cube is slightly turned in Z-rotation.
That’s the “set direction” puzzle in work. It always turns the object towards the camera.
and is to small.
It is small. Just 0.2×0.2×0.2m. What did you expect?
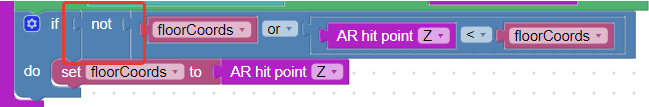
is made visible but too high
Here’s your mistake

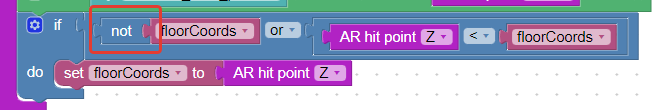
Correct condition


Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-01 at 8:22 pm #66576vision
CustomerCorrect condition
Ahh, I see, thank you, the height now works!
I have no Android phone at the moment, only iOS. Maybe I test in iOS in Chrome if that is possible.
So I am now testing with a galaxy tab s3 on Chrome browser. It supports ARcore.
I have had it working on the floor in very bright light. But on the wall with normal clear bright light the message “move=around” keeps showing. It will not show the cross-circle. In iOS the message “more light needed” will appear. Not in Android, or is it something else?2023-09-01 at 8:28 pm #66577kdv
Participantyou’re fixated on walls. detect the floor surface first. and nobody garantee you that it will work on this or that device properly with any wall and floor. Good camera or bad camera. Good light or bad light…
Frankly speaking, it was initially a bad idea to create an AR app. The result is not universal and is not stable. It’s good just for fun. But in general it’s a useless waste of time.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-02 at 8:58 pm #66579vision
CustomerThe floor scan works ok.
But I do want to use the object on the wall. So hence the wall scan I am searching for. It seems that iOS is better in wall-scan then Android in this setup.
Can this be some difference in puzzle setup for Android?
I think the smooth option is for overall surface detection with more slack/margin. Not specifically to increase wall detection, but why not, I will give it a try.
Better wall detection is what what I believe is the last hurdle in my app.2023-09-02 at 9:10 pm #66580kdv
ParticipantYou’d better make the pointer as a semi-transparent sphere to look as a circle at any angle. Or add the camera tracking constraint. That will give an illusion that the pointer is parallel to walls.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-02 at 9:52 pm #66582vision
CustomerYou’d better make the pointer as a simi-transparent sphere to look as a circle at any angle.
When detecting wall the pointer should rotate so it is parallel to the wall surface and very well visible. But, indeed sphere pointer is more general.
Or add the camera tracking constraint.
but this constraint only helps after detection of (wall)surface, or not?
2023-09-02 at 9:57 pm #66583kdv
Participantbut this constraint only helps after detection of (wall)surface, or not?
Helps with what? It’s not a helper. This constraint will force an object to face the camera at any moment.
When detecting wall the pointer should rotate
Without you code this poitnter will do nothing.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-03 at 12:01 am #66584vision
Customer
the problem is my object is not clinging to the wall like the farmer in your example. Thats why
I think my wall surface detection is not working. Strange but true… -
AuthorPosts
- You must be logged in to reply to this topic.
