Home › Forums › General Questions › app stuck on preloader ONLY when embedded on website
Tagged: Pre-loader FIX
- This topic has 24 replies, 7 voices, and was last updated 2 years, 9 months ago by
Brian.
-
AuthorPosts
-
2021-10-12 at 2:29 am #46068
 harisCustomer
harisCustomerCan you share the source file so we can solve the problem
2021-10-12 at 5:57 am #46071 xeonCustomer
xeonCustomerok..tested your links…..I am getting a different result than what you are stating.
On the broken link. What I am experiencing is the preloader is not connected to the verge app…its counting something else. It remains in the background because it never gets the command to close. Leaving the screen up for under a minute the application will load on top of the preloader.
Attachments:
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2021-10-12 at 6:59 am #46073adamgraszk
Participantdo you run applications using index?
2021-10-12 at 11:51 am #46081Brian
CustomerOk, so how do I connect to the verge app? I am guessing it might have something to do with “index” instead of using the generated html page from the initial application.
So what is the fix for this? Sorry I am a bit of a noob when it comes to programming with puzzles. Thanks everyone for your help.
2021-10-12 at 11:53 am #46082Brian
CustomerNo, I used the Verge3d widget in wordpress. However, I must admit that I didn’t go through all the tutorials and I am now second guessing that decision…

 2021-10-12 at 4:00 pm #46089
2021-10-12 at 4:00 pm #46089 xeonCustomer
xeonCustomerGiven you are using the plugin I would go through the online tutorial and see where you diverged…I am sure you can figure it out quickly.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2021-10-13 at 11:42 am #46121Brian
CustomerWill do. Thanks for your help everyone. I will post what I find out.
 2023-02-27 at 1:59 pm #60726
2023-02-27 at 1:59 pm #60726xyn333
ParticipantHI. @Brian I had the same issue as everyone above, through desperation I had to solve it, FAST!.
Here is the solutions.
Step 1, Make sure the
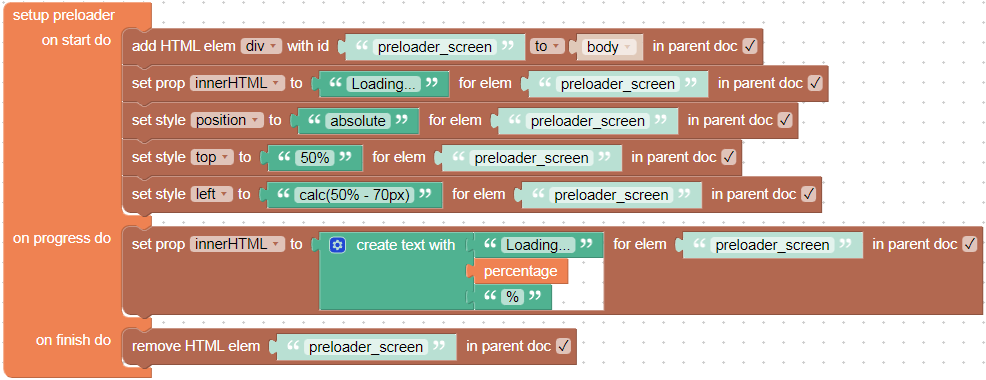
<div id="preloader"></div>is inside the v3d-container div.Step 2, build this init puzzle shown in the attached screenshot
Make sure, NOT to set on start, and uncheck in parent document. These were holding it back, as this would work, if you built the page to consider outside preloaders, however, if the preloader is built in the v3d html template, it will revert and be interrupted by various other head or footer scripts from wp / divi / elementor etc etc.
Keep it inside v3d as much as possible, and it creates less scenarios and complexities.
Attachments:
2023-02-28 at 1:23 am #60736kdv
ParticipantNOT to set on start,
I wonder why? ))) This slot is supposeed to show/create the preloader sreen. The second slot is supposed to show some changing information during loading. The last slot is supposed to hide (or remove) the preloader screen.
An example of the simplest universal custom preloader. The preloader screen will be created in a parent document (ex.
index.html) if this parent exists. Otherwise the preloader will be created inyour_app.html.

In general there are only two mistakes:
1. The preloader div is located inindex.html(the app is embedded in an iframe) but the optionin parent docis disabled. In this case JS script can’t find the preloader div inyour_app.html. Why? Because it’s inindex.html(in its parent document).
2. Using cross-origin iframes (index.htmlis on one domain, the app itself is loaded somewhere else, ex.v3d.net). In this casevisual_logic.jswill be blocked if it try to change something inindex.html(ex. changing a preloader visibility).Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-03-06 at 7:19 pm #60906Brian
CustomerOk I eventually figured out a solution, and I thought I already responded, but it was in another topic.
The solution:
——–
The tutorials provided use Webflow as an example to build a custom preloader. I, instead used Dreamweaver and somehow called the verge3d application 2 times by mistake. Then I added both an index file and an html file and uploaded it to WordPress via the plugin.Then when I embedded the presentation via iframe, I ran into issues where the preloader wasn’t being removed after loading.
The solution was to simply create one index file and add the preloader to it. This solved all loading errors and things seem to be working smoothly.——
Hope this helps anyone having issues.
-
AuthorPosts
- You must be logged in to reply to this topic.