Home › Forums › General Questions › Annotation functions
- This topic has 17 replies, 3 voices, and was last updated 4 years, 6 months ago by
vivektrivedi478.
-
AuthorPosts
-
2020-09-04 at 6:39 am #32399
vivektrivedi478
CustomerHi, I created my project with basic annotation styling, link attached for the same.
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4a0017f51a/applications/STAND_1_ONLINE/index.html#
But i want to know if there is any way so i can make my annotation as per below link. Like when someone clicks on an annotation I will open in the center of the page, and have a close button.Because when I shared a link with some people, and they played video, the first question was how to close the video.
Ref video link:https://www.youtube.com/watch?v=VAfyl3JdvGA
One more question, is it possible to add blinking animation to annotation as shown in video.
2020-09-04 at 10:05 am #32408 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffThis was created not using annotation puzzle and it’s a combination of geometry that look directly at camera (like it made in Scooter demo) and html elements that showing and hiding on click on that object. So you just need to make a layout of the windows that you need to show and hide and then change it’s Display param on click of any object in your scene.
Co-founder and lead graphics specialist at Soft8Soft.
2020-09-04 at 10:23 am #32409vivektrivedi478
CustomerOk, Thank you for guidance.
 2020-09-04 at 12:52 pm #32413
2020-09-04 at 12:52 pm #32413 Mikhail LuzyaninStaff
Mikhail LuzyaninStaff
Co-founder and lead graphics specialist at Soft8Soft.
2020-09-09 at 7:05 pm #32636vivektrivedi478
CustomerHi, @Mikhail Luzyanin
As per your suggestion , I managed to add one button to my project, which functions perfectly as I want. attaching project link and screenshot for your reference. If you please guide me how to add this onclick function to my annotation, this will be a great help for me, to complete my project.https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4a0017f51a/applications/STAND_1_ONLINE_2/index.html
Attachments:
You must be logged in to view attached files.2020-09-10 at 5:44 am #32648 Mikhail LuzyaninStaff
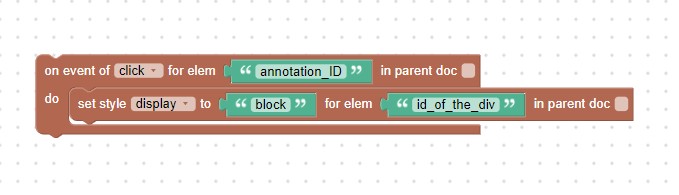
Mikhail LuzyaninStaffThe code will look something like this.

Attachments:
You must be logged in to view attached files.Co-founder and lead graphics specialist at Soft8Soft.
2020-09-10 at 7:51 am #32656vivektrivedi478
CustomerI tried but it’s not working

Attachments:
You must be logged in to view attached files.2020-09-10 at 7:57 am #32659 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffTry to set “in parent doc” for Set style element.
Co-founder and lead graphics specialist at Soft8Soft.
2020-09-10 at 7:58 am #32660vivektrivedi478
Customeralready tried
2020-09-10 at 8:20 am #32661 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffDifficult to say without seeing the project. If you can please upload it somewhere and put the link here.
Co-founder and lead graphics specialist at Soft8Soft.
2020-09-10 at 8:33 am #32662vivektrivedi478
Customer2020-09-10 at 4:15 pm #32700vivektrivedi478
CustomerHave you received file ? is there is any solution for this ?
2020-09-11 at 6:22 am #32714 Mikhail LuzyaninStaff
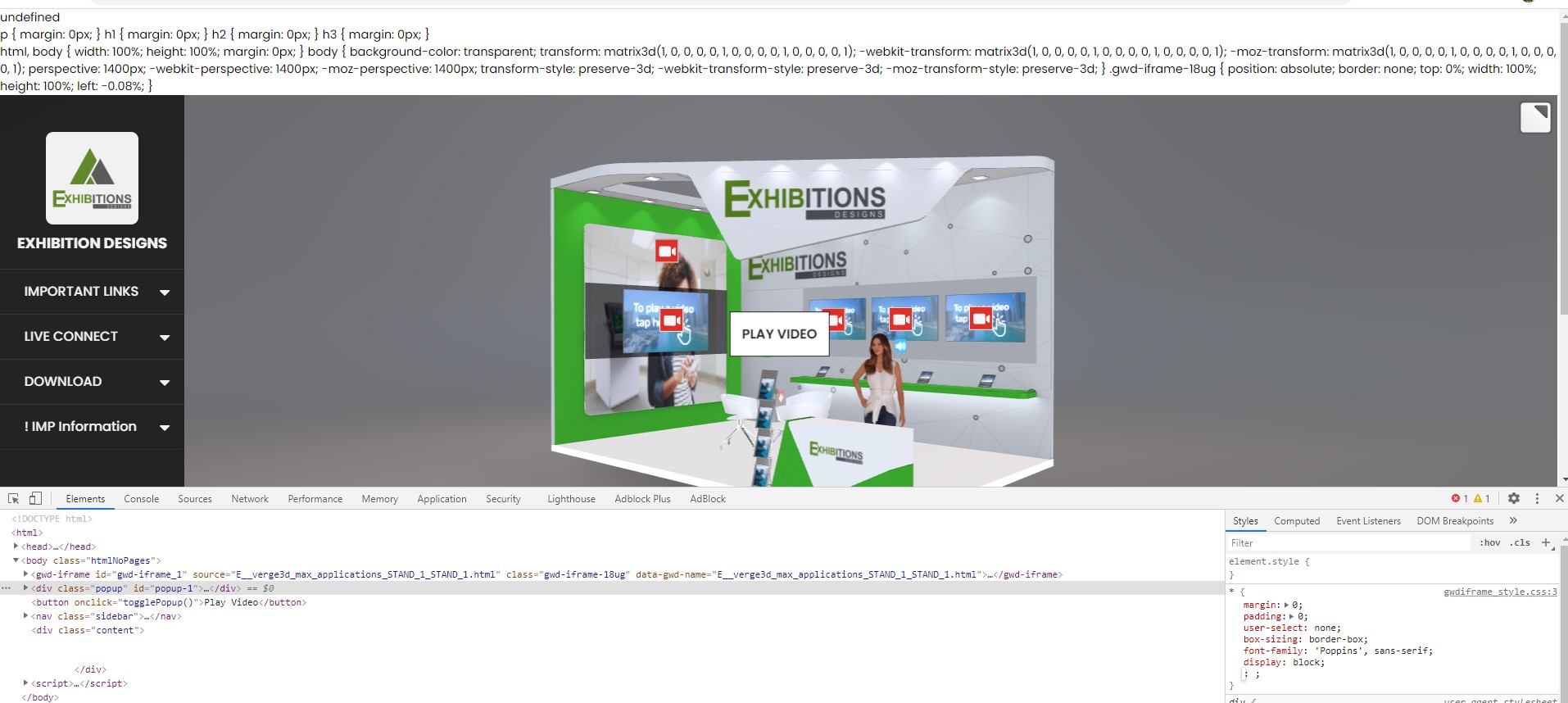
Mikhail LuzyaninStaffI’ve manually changed Display of this block and seems the layout is broken, try to fix it them may be this setup will work for it.

Attachments:
You must be logged in to view attached files.Co-founder and lead graphics specialist at Soft8Soft.
2020-09-11 at 9:13 am #32728vivektrivedi478
CustomerIs there any other ways so i can make this div appear by clicking on some 3d object instead of clicking annotation?
2020-09-11 at 9:33 am #32729 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffIs there any other ways so i can make this div appear by clicking on some 3d object instead of clicking annotation?
No. But there’s no problem with the method but with the div, because it’s broken some way. If you fix it this method will work.
Co-founder and lead graphics specialist at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.
