Home › Forums › General Questions › Addressing html transitions for PopUp Windows
- This topic has 7 replies, 4 voices, and was last updated 1 year, 10 months ago by
tlaloco.
-
AuthorPosts
-
2023-05-10 at 8:49 am #63626
 vjecht169Customer
vjecht169CustomerHello,
it’s me again :)
I have been working with Webflow in the meantime and also managed to link Verge3D and Webflow.
The goal is that I click on a 3D object and a window pops up that has a transition animation (scale, opacity etc).
Now I have a concrete problem that I do not know how to design transitions when opening windows within puzzles.
Attached is an attempt of a puzzle where I tried to copy Html from Webflow, but it didn’t work.Here is the example of how I want it and what currently works :)
Thanks for help :)
-
This topic was modified 1 year, 10 months ago by
 vjecht169.
vjecht169.
Attachments:
You must be logged in to view attached files.2023-05-10 at 11:40 am #63643 Yuri KovelenovStaff2023-05-10 at 4:04 pm #63652
Yuri KovelenovStaff2023-05-10 at 4:04 pm #63652 vjecht169Customer
vjecht169CustomerHey,
thank you for your reply…I tried to adapt your puzzle, but unfortunately it didn’t work …
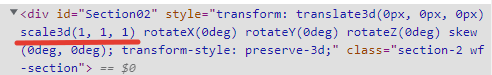
Attached you´ll find my puzzle and a screenshot of the html (with F12)
Here you see, that Section02 is grey…What am I doing wrong?

Best

Attachments:
You must be logged in to view attached files.2023-05-10 at 11:12 pm #63655kdv
ParticipantWhat am I doing wrong?
you’re making mistakes

remove spaces between
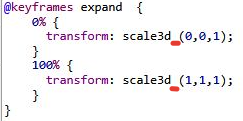
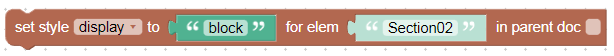
scale3dand arguments. And in your caseSection02is not a class name. Use.section-2instead of.Section02when creating your CSS rule.And you should use this puzzle before starting the animation to show the window

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-12 at 10:23 am #63712 vjecht169Customer
vjecht169CustomerHello,
I have implemented your suggestions and everything went wonderfully so far.
Thanks again.
But now I have the problem that when opening the window via the green area the first time everything works wonderfully. The window remains until I click on X.
The 2nd time I click, the window opens, but does not remain and closes again immediately ?
I have tried many things – also in Webflow – but unfortunately have not come to a result?I hope you can help me -again-

-
This reply was modified 1 year, 10 months ago by
 vjecht169.
vjecht169.
Attachments:
You must be logged in to view attached files.2023-05-12 at 11:04 am #63714kdv
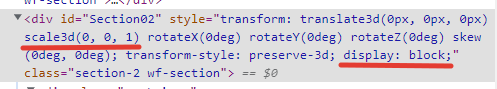
ParticipantThe window doesn’t disappear, it just scales to 0 when the animation ends.
When you click for the first time the default scale is 1. When the animation ends the scale is set to the default value and you see the window as expected.

When you click
Xthe default scale is set to 0 (but the window is still visible).

As a result at the end of the second animation the scale is set to 0 and the window “disappears”.
You need to set the scale back to 1 and hide the window after clicking
X.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-12 at 11:39 am #63720 vjecht169Customer
vjecht169CustomerWow it works…
thanks a lot – you´re great
 2023-05-19 at 10:44 pm #63886
2023-05-19 at 10:44 pm #63886 -
This topic was modified 1 year, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
