- This topic has 9 replies, 4 voices, and was last updated 2 years, 5 months ago by
 visualizer.
visualizer.
-
AuthorPosts
-
2022-10-10 at 1:14 pm #56540
 NaxosCGCustomer
NaxosCGCustomerHello,
Can you add the “tabindex” property in the “set prop” puzzle list for html, please ?
I need it for some stuff.
Thank you."1+1=3... for large values of 1"
2022-10-11 at 7:10 pm #56592 Alexander KovelenovStaff2022-10-12 at 6:45 am #56608
Alexander KovelenovStaff2022-10-12 at 6:45 am #56608 NaxosCGCustomer
NaxosCGCustomerHi,
added this task to our priority TODO list.Many thanks, Alexander.
The idea behind this need, is to manage the full html menu directly within the Verge3D applet, using a csv file.
So, regardless of what (here) billards table is appended to the scene / loaded, the html menu will be changed with available vignettes that fits this particular billard.
And, it seams that my JQuery menu i’m using needs “tabindex”.Kind Kdv77kdv user / dev talked about some script code to add, but it does not work, dunno why.
"1+1=3... for large values of 1"
2022-10-12 at 6:46 am #56609 NaxosCGCustomer
NaxosCGCustomerOf course, this could be solve with a nice 2D HUD full system within Verge3D, with new series of puzzles, so no more html needed

"1+1=3... for large values of 1"
2022-10-12 at 6:59 am #56610kdv
Participanttalked about some script code to add, but it does not work, dunno why.
It works, but only after the tabs have been created.

You menu script also assigns
tabIndexfor tabs:0for the active tab and-1for the inactive ones. So you need to make some changes injquery-ui.jstoo. Find two stringstabIndex: 0and deactivate them.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-12 at 7:05 am #56612 NaxosCGCustomer
NaxosCGCustomerSo i should add this script in my “neutral” html’s head ?
I can try, again sorry for my so low level in code.
"1+1=3... for large values of 1"
2022-10-12 at 3:44 pm #56618kdv
ParticipantYou already have the script in the html’s head
<script>$(document).ready(function() {$("img.min").click(function(){$("img.viewer#"+$(this).attr("value")).attr("src",$(this).attr("title"));});$("#TabbedPanels1").tabs();});</script>Replace it with this one
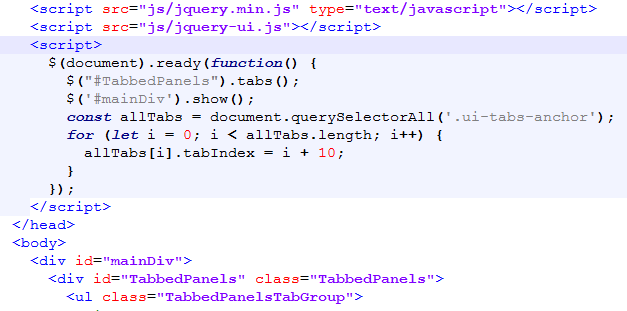
<script> $(document).ready(function() { $("#TabbedPanels1").tabs(); const allTabs = document.querySelectorAll('.ui-tabs-anchor'); for (let i = 0; i < allTabs.length; i++) { allTabs.tabIndex = i + 10; } }); </script>And use
jquery-ui.jsattachedAttachments:
You must be logged in to view attached files.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-25 at 12:14 pm #56861 Alexander KovelenovStaff
Alexander KovelenovStaffHi, we just supported tabindex in Verge3D 4.2 pre2
2022-10-25 at 4:36 pm #56863 NaxosCGCustomer
NaxosCGCustomerHi, we just supported tabindex in Verge3D 4.2 pre2
Many thanks, Alexander !
"1+1=3... for large values of 1"
2022-11-15 at 5:13 pm #57353 visualizerCustomer
visualizerCustomerHi
This is interesting !I dont understand much advanced. Share any ref. screenshots if possible.
-
AuthorPosts
- You must be logged in to reply to this topic.
