Tagged: add HTML elem
- This topic has 2 replies, 2 voices, and was last updated 4 years, 10 months ago by
 sirhc.
sirhc.
-
AuthorPosts
-
2020-05-27 at 4:05 pm #28066
 sirhcCustomer
sirhcCustomerHi everybody
 ,
,
I’ve have been working on a Vergde-file for quite some time now.
I used to be able to use the “add HTML elem”-puzzle to make div’s and/or buttons.
But now somehow I need to put my div’s en buttons in the actual html-file by code (like:) first before I can reach them by puzzles….

I don’t know how this came to be, I did update to Version: 3.1.1 but maybe it’s something else,……
Anyone else having the same problem?
Anyone dare to take a look??
Link to online project:
http://www.3dim.nl/SandBox/Verge3D/PC00036/Opdracht02/ (yes, I know its big)Link to project-files:
http://www.3dim.nl/SandBox/Verge3D/PC00036/applications.zipTechnical Artwork Specialist@TBL.nl
2020-05-28 at 8:47 am #28107 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
I don’t know how this came to be, I did update to Version: 3.1.1 but maybe it’s something else
Yes, this is because of the update to 3.1.1. I recall that there were some changes to puzzles regarding the ability to add html elements and those changes required updating the default application template files.
In your project those template files I’m talking about are
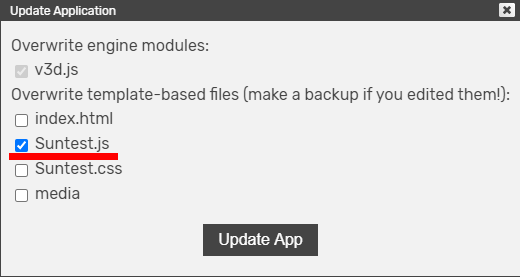
my_awesome_iFrame1/Suntest.jsandmy_awesome_iFrame2/my_awesome_iFrame2.js. Here’s their modified versions: changed_files.zip which you can just replace the old files with.Normally, you could have updated the application files via the update menu in the Application Manager like this:

But(!) since they have been manually edited you obviously don’t want to lose changes you’ve made and updating in that way is not an option.
Sorry for such an inconvenience.For anyone with the same problem the fix is to replace the following lines in your application’s main .js file:
var initOptions = v3d.PL ? v3d.PL.execInitPuzzles().initOptions : { useFullscreen: true };with this:
var initOptions = v3d.PL ? v3d.PL.execInitPuzzles({ container: CONTAINER_ID }).initOptions : { useFullscreen: true };Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2020-05-28 at 9:08 am #28117 sirhcCustomer
sirhcCustomerHi Ivan,
tnx for the quick response, U guy’s R awesome!!
I’m gonna implement it right away!!
I’ll let U know if it worked out!!
again…. Tnx Guy’sWORKED

Technical Artwork Specialist@TBL.nl
-
AuthorPosts
- You must be logged in to reply to this topic.
