Домой › Форумы › Общие вопросы › Подключение цветов pantone в проект
- В этой теме 6 ответов, 2 участника, последнее обновление 5 лет, 2 месяца назад сделано
bohdan.
-
АвторСообщения
-
4 февраля, 2020 в 16:28 #15380
bohdan
УчастникЗдравствуйте!
Подскажите, пожалуйста, как можно решить задачу: есть огромный список в html из блоков div(цвета pantone). Для каждого div задан свой цвет через style:background(r,g,b). (В списке более 1тис цветов, тоесть надо обращаться к блоку по общему классу). Нужно организовать изменение цвета объекта.
Получается, что нам нужно, чтобы по нажатию на блок, мы получали значения r, g, b в пазлах.
Я знаю, как получить значения r,g,b в самом js только в событии onclick. А в пазлах, можно подключать только функцию. Пытался сделать функцию так, чтобы в ней прописывалось событие onclick, и она возвращала значение, но так похоже нельзя.
Может есть способ получать по клику соответствующий цвет, используя только пазлы? Или можно как-то встроить свое событие onclick, чтоб в пазлах были видны значения r,g,b?
Буду очень благодарен, если кто-то подтолкнет к решению проблемы!6 февраля, 2020 в 10:50 #15384 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffЗдравствуйте,
Если у вас уже есть свой обработчик onclick в js, то, наверное, проще всего будет в нем вызвать функцию из пазлов и передать туда значения rgb.
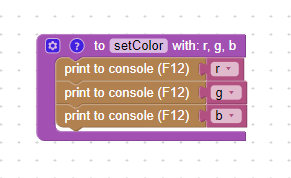
Для этого можно создать, например, такую функцию:

И потом просто вызываете её по имени из js в обработчике onclick:
v3d.puzzles.procedures.setColor(r,g,b);Вложения:
Вы должны войти для просмотра вложений.Co-founder and lead developer at Soft8Soft.
7 февраля, 2020 в 10:38 #15393bohdan
УчастникПонял, спасибо большое. Только вот ещё проблемка, не знаю, как взять элемент, например по ID, в исходном js(не видит элементы из index.html). До этого прописывал код в своем js файле, который подключен к index.html, поэтому все работало.
Вложения:
Вы должны войти для просмотра вложений.7 февраля, 2020 в 11:04 #15398 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffВозможно, у вас сцена подгружается в iframe, а интерфейс находится в родительском документе. Попробуйте
document.getElementByIdзаменить наparent.document.getElementById.Co-founder and lead developer at Soft8Soft.
8 февраля, 2020 в 10:17 #15400bohdan
УчастникВроде бы все так как вы описали, но все-равно не работает. Сцена прогружается в iframe, а iframe подключается в конце index.html
Вложения:
Вы должны войти для просмотра вложений.10 февраля, 2020 в 10:50 #15406 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffСложно сказать, в чем проблема. Если вдруг у вас меню динамически создается в какой-то момент после загрузки страницы, и runCode() вызывается до того, как это произойдет, то эти элементы ещё не будут существовать.
Если говорите, что раньше в своем js работало, то можно вернуть как было и в том месте вызвать функцию из пазлов, как-нибудь так:
var iframeElement = document.getElementById('frame-first'); iframeElement.contentWindow.v3d.puzzles.procedures.setColor(r,g,b);Co-founder and lead developer at Soft8Soft.
10 февраля, 2020 в 13:52 #15408bohdan
УчастникБлин,что-то я сильно протупил. Оказывается, я забыл прописать id для элемента в html) Теперь все работает и в runCode, и в моем js. Спасибо большое!!)
-
АвторСообщения
- Для ответа в этой теме необходимо авторизоваться.
